История о том, как быстрый UX-аудит показал, что внедрять новую функцию рано. Сначала нужно поменять структуру.
Привет! Я Вика Левена, директор по аналитике в AGIMA. В этом году мы плотно поработали с одним заказчиком. Настолько плотно, что он пришел к нам за одной услугой, а получил совсем другую. Но остался доволен.
Ситуация эта не такая уж и обыкновенная, поэтому я решила написать о ней небольшую статью. Она посвящена тем заказчикам, которые хотят что-то улучшить в своем сайте, но не понимают, с чего начать.
Ситуация эта не такая уж и обыкновенная, поэтому я решила написать о ней небольшую статью. Она посвящена тем заказчикам, которые хотят что-то улучшить в своем сайте, но не понимают, с чего начать.
- Спойлер: начните с исследования. Моя история это подтверждает.
С каким запросом пришел заказчик
А я начну с дисклеймера: назвать заказчика я не могу, это коммерческая тайна. Могу только намекнуть, что это большая сеть ветеринарных клиник, которая активно развивает сайт. Собственно, с этим они к нам и пришли. Хотели сделать личный кабинет, чтобы владельцы кошек и собак хранили там информацию о записях и назначениях врача.
Мы их выслушали, поняли потребности, изучили сайт. И вот тут-то произошло главное: мы засомневались, что личный кабинет на этом сайте вообще нужен.
Почему мы засомневались:
- На первый взгляд сайт нужен был клинике только для того, чтобы записаться на прием. Остальные опции казались лишними.
- Мы не смогли придумать достаточное количество причин авторизоваться в личном кабинете. Зачем? Что там делать?
Сомнения были настолько сильны, что на второй встрече с заказчиком мы начали задавать вопросы, пытались понять реальные потребности. Но когда стало ясно, что будущее сайта туманно, мы предложили не делать личный кабинет. А вместо этого провести UX-аудит.
- UX-аудит — это исследование пользовательского опыта. Оно помогает разобраться, что пользователю нравится на сайте, а что нет, что удобно, а что мешает. Главная цель — увидеть слабые места, которые мешают бизнесу зарабатывать. А главный плюс — в быстроте. Провести его можно за несколько часов.
Как мы искали недочеты
Чтобы UX-аудит ответил на наши вопросы, мы совместили два метода.
- Эвристический анализ.
Это база UX-аудита. UX-эксперт ходит по сайту и анализирует каждый шаг и сценарий: все разделы, подразделы, страницы и блоки. Его задача — понять, соблюдены ли основные эвристики юзабилити и не нарушены ли общепринятые конвенции по доступности интерфейсов. - Когнитивное прохождение.
Этот метод помог понять, нужен ли личный кабинет. Суть: мы опросили заказчика, поняли, как устроен бизнес и зачем люди заходят на его сайт. А затем мы составили пользовательские сценарии. Например, сценарий тех, кто оформляет услугу, или тех, кто зашел посмотреть цены.
Всего у нас получилось девять сценариев. Мы показали их заказчику, он добавил еще некоторые моменты. Затем по этим сценариям снова начал работать UX-аналитик. Он прошел каждый из них, чтобы оценить, насколько легко выполнить целевое действие.
- Например, человек зашел, чтобы найти адрес клиники. Эксперт посмотрел, насколько понятна навигация, на сколько кнопок нужно нажать, чтобы попасть в раздел с контактами, нет ли разделов, которые могут запутать и как вообще легко найти нужные ссылки на главной странице.
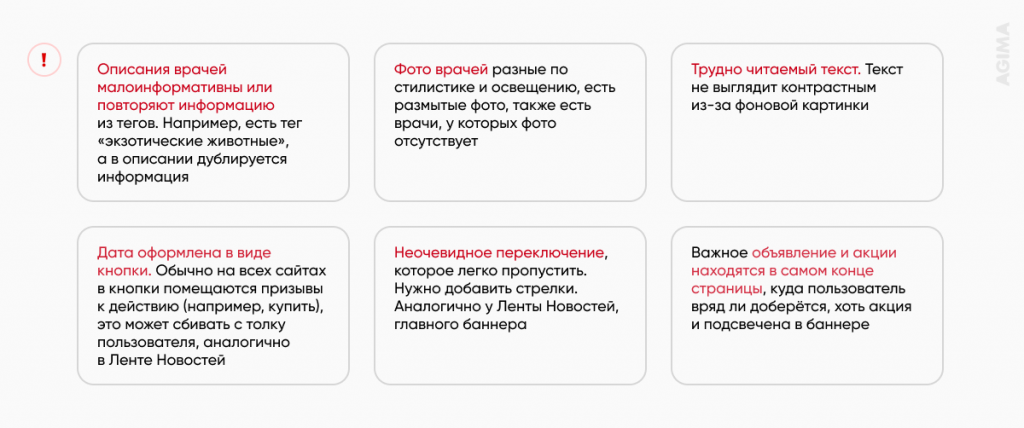
Какие минусы мы нашли

Подобных комментарием мы оставили много, поскольку изучили весь сайт вдоль и поперек. Но такого анализа нам показалось мало, потому что он помогает судить о минусах, но не помогает понять, как улучшить. Поэтому в рамках аудита мы предложили еще один метод исследования — карточная сортировка.
Как искали решение проблем
Карточная сортировка — это методология, которая подсказывает, как можно улучшить структуру сайта: как упростить навигацию, логику разделов и т. п. Например, она помогла нам организовать корпоративную базу знаний.
- Суть этой методики. Разбиваем сайт на составляющие: разделы, подразделы, блоки. Так у нас получается архитектура и иерархия. Потом названия разделов и прочих элементов выписываем на карточки. Потом эти карточки перемешиваем и приглашаем случайных людей сортировать их. Они не знают, в каком порядке карточки лежали до этого. Их задача — восстановить структуру сайта.
Карточная сортировка показывает, как люди понимают структуру сайта. В нашем случае — сайта ветклиники. Они могут убирать карточки, потому что считают их лишними. Они могут менять название карточек, если им непонятен смысл. Они могут даже добавить карточки, если им кажется, что чего-то не хватает.
В итоге у каждого пользователя получается своя архитектура и иерархия. По ходу мы задаем вопросы об их логике: почему эта карточка здесь, а эта там. А когда эксперимент завершен, мы анализируем результат, ищем общие паттерны и совпадения. Они помогают увидеть структуру, которая понятна людям.

Один из примеров сортировки: слева — общая структура, справа — один из вариантов пользователей.
В общей сложности через эксперимент прошло 15 человек. Семь из них — клиенты ветклиники, остальные — впервые узнали про нее. Результаты их сортировки подтвердили данными UX-аудита. Поэтому мы со спокойной душой подготовили два отчета: один — по аудиту, другой — по сортировке.
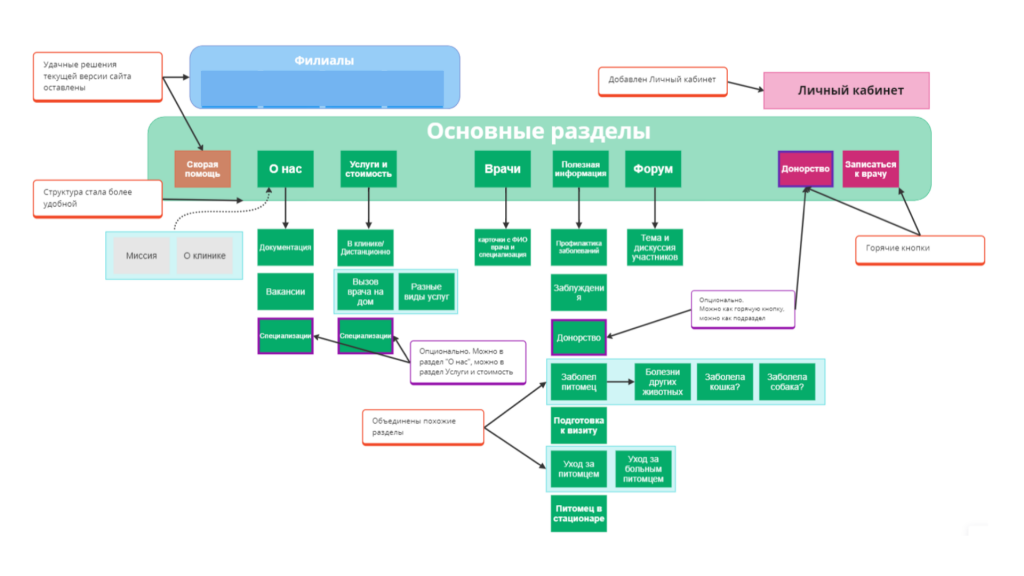
Отчеты мы делали в форматах As is (как оно сейчас) и To be (как должно быть). С их помощью мы показали проблемы, а потом показали, как их можно решить. В итоге мы предложили такую схему:

На схеме мы сохранили те элементы сайта, которые кажутся удачными, и добавили новые — «предложенные» пользователями.
Что же в итоге с личным кабинетом
UX-аудит и карточная сортировка показали, что у сайта проблемы с юзабилити. Поэтому наше заключение было такое: внедрять личный кабинет рано, сначала нужно решить остальные проблемы. Люди на этом этапе, скорее всего, просто не будут им пользоваться.
Результаты нашего отчета мы презентовали на двух воркшопах.
- Воркшоп — это метод активной разработки решений, когда все заинтересованные люди собираются вместе и генерируют идеи. Лучше, если участники встречи представляют разные отделы и подразделения, чтобы картина была более объективной. В нашем случае мы встретились с командой заказчика и придумали, как может выглядеть обновленный сайт с учетом бизнес-интересов и данных исследований.
На первом воркшопе мы рассказали о результатах исследования, а на втором — генерировали идеи. В итоге мы приняли несколько стратегических решений по развитию сайта и по внедрению личного кабинета. И сошлись в одном: сначала нужно поменять навигацию и структуру, а уже потом внедрять новые фичи.
Почему мне понравился этот кейс
Конечно, мы могли просто взять в работу новый проект и сделать для них личный кабинет. Но делать фичу, которой никто не воспользуется, то есть, по сути, работать в стол, нам не хотелось. Так что я считаю этот проект нашей победой. А главное, этот небольшой UX-аудит произвел хорошее впечатление на заказчика. А это всегда вдохновляет.
Часто в похожих ситуациях мы сталкиваемся со скепсисом. Заказчики не понимают, зачем нужны исследования и как они могут помочь бизнесу. Но в этом случае было не так. Наши коллеги со стороны ветклиники были открыты и готовы к новому. Мы вместе искали оптимальные решения и вместе строили стратегию. В итоге они наговорили нам теплых слов, и, конечно, это было приятно.
Сейчас все наши совместные решения на стадии разработки, мы продолжаем следить за проектом. И думаю, через какое-то время сможем поделиться результатами в нашем продуктовом и исследовательском телеграм-канале. Там мы рассказываем о методах исследований и интересных кейсах.
Сейчас все наши совместные решения на стадии разработки, мы продолжаем следить за проектом. И думаю, через какое-то время сможем поделиться результатами в нашем продуктовом и исследовательском телеграм-канале. Там мы рассказываем о методах исследований и интересных кейсах.
P. S. Отдельно хочу поблагодарить моих коллег Настю Сивакову и Олега Королева за помощь в работе над этой статьей и кейсом. Ребята, вы крутые!
Что еще об этом почитать
Комментарии и обсуждения статьи на habr.