Основная задача дизайна — решение проблем пользователей. Но чтобы решить проблему, во-первых, о ней надо знать, во-вторых, понимать, в чем именно она заключается, а в-третьих, нужно иметь критерии того, что проблема действительно решена.
Для чего дизайнерам аналитика?
На старте проекта у дизайнера возникает множество вопросов о том, кто его пользователь и каким будет конечный дизайн. Он может отвечать на эти вопросы и генерировать гипотезы исходя из своего личного опыта и профессиональной экспертизы, но эти гипотезы ограничены как раз личным опытом.
Аналитика может дать информационную базу, с помощью которой можно лучше понять пользователей, глубже погрузиться в контекст, проще и быстрее создавать гипотезы, тестировать их и превращать в продукт, которым приятно и удобно пользоваться..
Виктория Левена
Аналитика дает возможность посмотреть на продукт с точки зрения пользователя уже на этапе разработки, страхует от проблемы «замыленного глаза» и позволяет разрешать противоречия внутри команды, которые неизбежно возникают в процессе.
Как использовать аналитику на каждом из этапов дизайн-процесса
1. Погружение в задачу
На этом этапе дизайнеру надо понять цели и задачи бизнеса. Какой продукт мы хотим создать? Для каких задач? Насколько сформированы требования? Кроме того, ему важно понять, какие пользователи будут работать с продуктом и как выстроить работу так, чтобы всем было удобно взаимодействовать с ним.
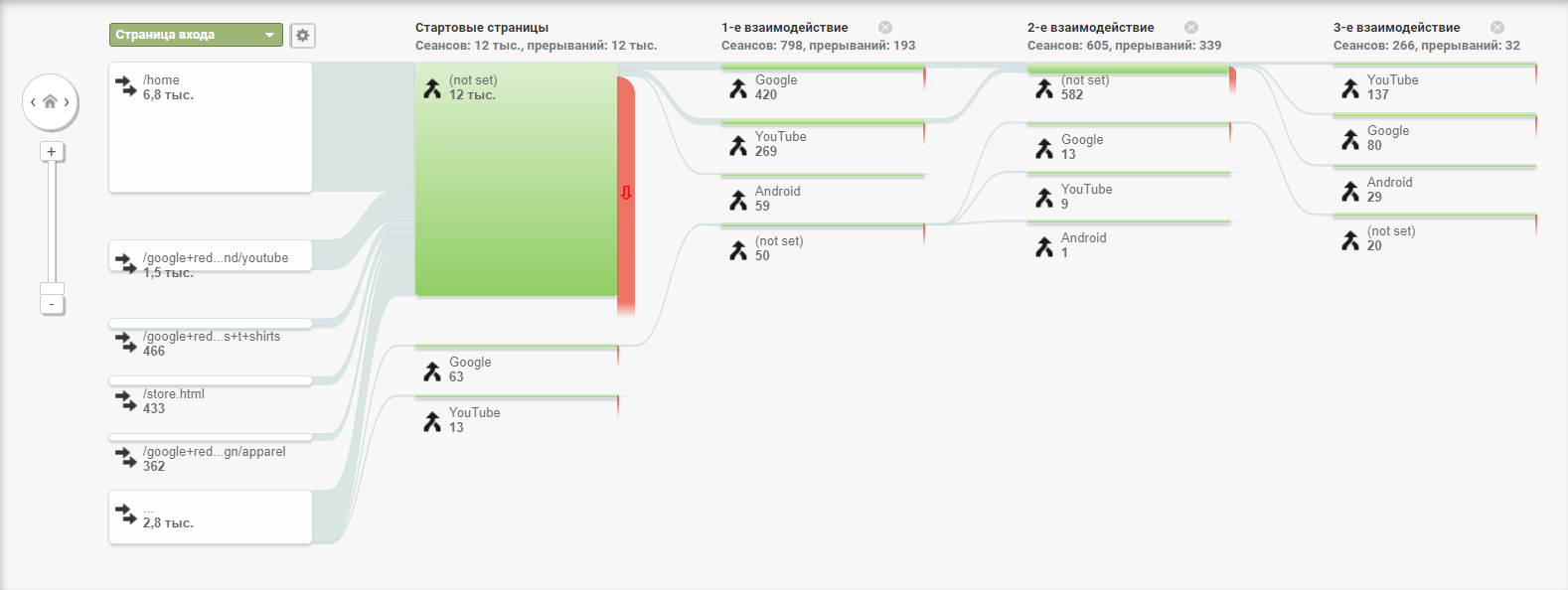
Тут может помочь анализ данных систем аналитики. Отчеты по аудитории дадут представление о распределении ЦА по географии, социально демографическим признакам, частоте посещения сайта, количестве и периодичности покупок и среднем чеке. С помощью комбинации этих данных можно получить представление об основных сегментах ЦА, которые затем будут дополняться и расширяться.

Если же проекта нет и, соответственно, нет исторических данных о пользователях, понять потребности потенциальной аудитории помогут глубинные интервью.
Глубинные интервью представляют собой общение на заранее заданную тему с представителями той целевой аудитории, на которую рассчитан проект. Список вопросов готовится заранее, но он не зафиксирован жестко, и пользователь говорит в основном о том, что важно и нужно ему. За счет этого появляется возможность получить абсолютно неожиданные инсайты, невозможные при более жестко заданных рамках.
На этом же этапе можно использовать анализ конкурентов. Аналитики подберут топ конкурентов, сгенерируют чеклисты для сравнения, соберут best practices и отзывы, которые оставляют пользователи в интернете о конкурентах.
В результате у дизайнера будет объемная картина того, какие ожидания могут быть у пользователей о продукте, как он привык решать свои задачи на сайтах конкурентов, и перечень необходимых элементов и набор фичей, которые позволят сделать качественный продукт.
Более детально понять, кто является целевой аудиторией проекта, сколько сегментов имеются, какой из них станет ядром ЦА и какие задачи решает продукт для каждого из этих сегментов, помогут опросы.
Опрос можно запускать в разных вариантах в зависимости от поставленных задач.
- Первый вариант — для всех посетителей сайта, если нам нужен максимально широкий охват мнений.
- Второй вариант — запускать опросы триггерно. Для тех, кто положил товар в корзину, но не оформил заказ, или тех, кто добрался до выбора способа оплаты в процессе оформления, но не совершил покупку, или для тех, кто купил.
- Третий вариант — опросы на сторонних площадках, они помогут выявить потребности новой целевой аудитории, если, например, вы готовите редизайн сайта.
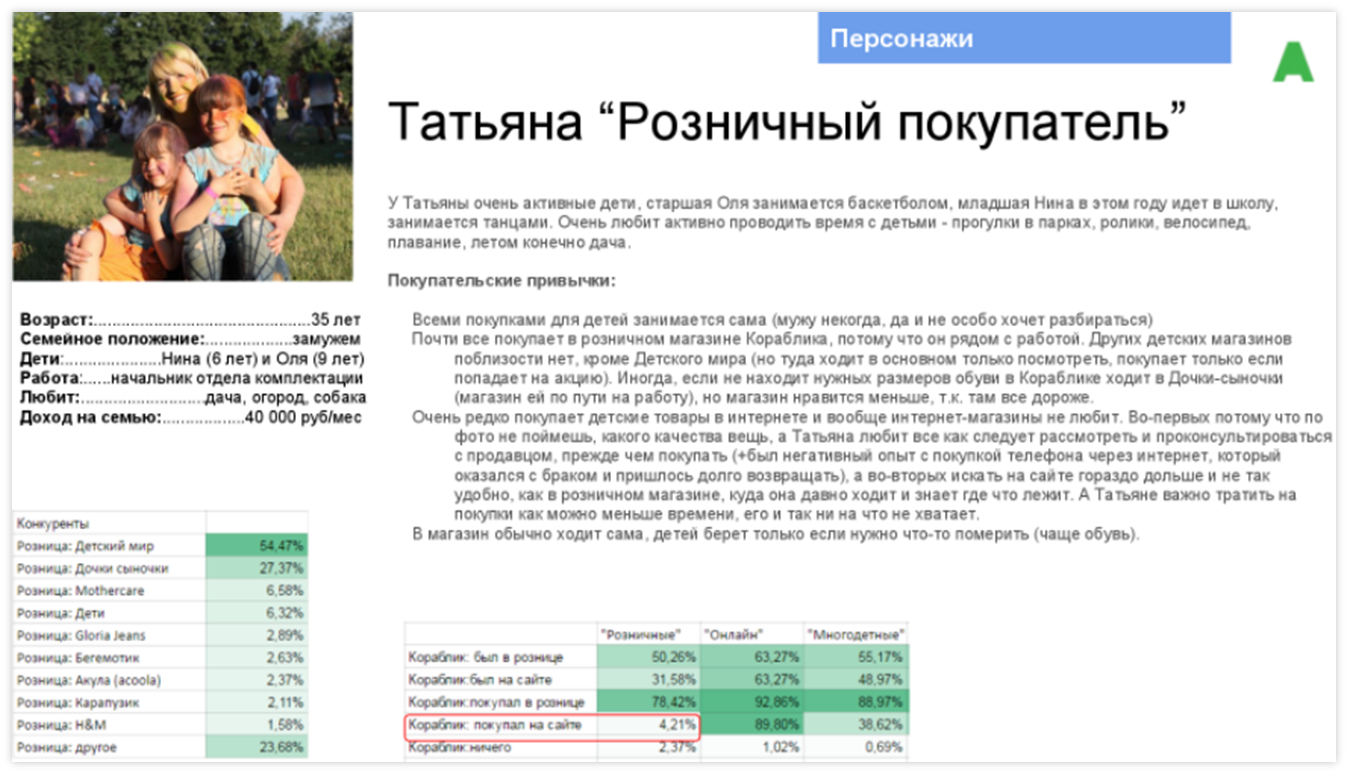
Для проявления эмпатии имеет смысл не ограничиваться просто сегментами целевой аудитории, а превратить их в персон. Персона — это вымышленный человек, который является типичным представителем именно этого сегмента целевой аудитории.
Виктория Левена

Помимо базовой информации у персоны должно быть описание ее пользовательского опыта и контекста, в котором она использует продукт. Эта информация поможет команде лучше понять свою целевую аудиторию и на следующем этапе сгенерировать много полезных идей.
2. Генерация идей
Как правило, на этом этапе дизайнер уже может приступать к генерации гипотез на основе данных, полученных ранее.
Часть гипотез уже на этом этапе можно проверять с помощью опросов либо с помощью теста первого клика (First Click Test). Такая проверка помогает оперативно внести коррективы, избежать ошибок и получить ответы на вопросы, возникающие в ходе работы.
Для проведения теста достаточно нарисовать картинку и задать вопрос пользователям, где бы они стали искать ту или иную возможность. В один тест можно включать несколько заданий и таким образом проверять несколько гипотез.
Результаты теста, как правило, представляют собой тепловую карту кликов с дополнительной статистикой. На основании этого можно принимать решение о том, как улучшить интерфейс.
Если гипотезы касаются структуры сайта или навигации, их можно проверять с помощью карточной сортировки. Это техника исследования, в которой пользователь раскладывает по группам карточки с названиями объектов. Там можно узнать, как пользователи видят структуру объектов, и дать группам понятные названия.
Если же гипотеза касается скорее эмоций пользователя и того, что можно оценить как «нравится / не нравится», используется метод парных сравнений. Создаются несколько вариантов одного и того же элемента, и пользователю показываются пары, составленные из всех элементов по очереди.
3. Продумывание сценариев
На этом этапе дизайнер прорабатывает ключевые и второстепенные сценарии взаимодействия пользователя с продуктом.
В этом может помочь Customer Journey Map — карта пользовательского пути для каждого из сегментов ЦА. Она включает в себя шаги, которые пользователь проходит в процессе взаимодействия, точки контакта пользователя с продуктом, его потребности и ожидания на каждом шаге и барьеры, с которым он может столкнуться.
В качестве источников данных для CJM могут выступать все предыдущие виды исследований в любых комбинациях. Разумеется, чем больше исследований было проведено, тем точнее и полнее будет картина.
4.Создание структуры
На этом этапе дизайнер создает наиболее подходящую структуру проекта, которая помогает пользователю решать его задачи.
Структуру также можно протестировать с помощью First Click Test либо карточной сортировки, но уже закрытой, когда пользователю предлагается готовая структура и задание — найти определенный элемент в структуре или понять, к какому разделу относится заданное действие (где искать форму записи, в каком разделе расположена информация о стоимости доставки в регионы и т.п.).
Этот этап не стоит пропускать, потому что именно здесь будущий продукт собирается в цельную картину. Хорошо, когда есть возможность проверить каркас продукта, прежде чем приступать к дизайну.
5. Дизайн макетов
На этом этапе дизайнер занят подготовкой макетов всех возможных состояний интерфейса. Здесь уже можно проводить юзабилити-тестирование макетов на реальных пользователях, чтобы как можно раньше понять, сталкиваются ли они с какими-то проблемами в процессе.
Юзабилити-тестирование заключается в том, что готовятся сценарии, отражающие стандартное поведение пользователей на сайте, затем подбираются респонденты, отражающие каждый из сегментов ЦА. Далее им предлагаются ситуации, максимально приближенные к реальной жизни, в которых они должны пройти тот или иной сценарий.
Желательно, чтобы прототип содержал все элементы будущего сайта, чтобы у пользователя не возникало разрывов в прохождении сценария.
Если избежать этого нельзя, нужно хотя бы текстовое описание того, что будет происходить. Но если пользователю дать на тест совсем «сырой» вариант (с некликабельными кнопками, «рыбой» текста и дублирующимися товарами на странице каталога), это создаст ему искусственные трудности, что повлияет на репрезентативность всех полученных в тестировании данных.
После юзабилити-тестирования у дизайнера будет отчет со списком проблем, с которыми сталкивались пользователи, разбивкой по группам ЦА, сценариям и с маркерами частоты возникновения проблемы и ее критичности. Останется внести корректировки и получить удобный и простой в использовании продукт.
Заключение
Итак, аналитика для дизайнера может быть:
- информационной базой для работы;
- источником инсайтов;
- инструментом повышения вероятности успешности продукта;
- подтверждением, что дизайн идет правильной дорогой.
Налаженный процесс коммуникации, когда дизайнер и аналитик оба являются членами продуктовой команды, находятся в одном информационном поле, когда дизайнер понимает, с какими вопросами он может прийти к аналитику и получить ответы, а аналитик понимает, какого именно результата ждет дизайнер, помогает добиться наилучшего результата и сделать дизайн максимально удобным для пользователей.
Как получить максимум от совместной работы дизайнера и аналитика
1. Доверьте анализ данных аналитику — у него непредвзятый взгляд и больше опыта.
2. Четко определите свою целевую аудиторию и составьте портрет пользователя — это позволит найти неожиданные решения в дизайне интерфейса.
3. Не забудьте проанализировать решения конкурентов — у них можно подглядеть идеи.
4. Общайтесь со своими пользователями на всех этапах разработки дизайна — так вы сможете выявить ошибки вовремя и не потратить ресурсы зазря.
