Привет, AGIMA!
Меня зовут Костя, и я отвечаю за дизайн в нашей компании. Недавно, рассказывая коллеге, как надо было оформить таблицу, я словил дежавю: делал я это явно не первый раз. Поэтому я решил написать эту совсем базовую статью о том, как делать приличные таблицы, чтобы у меня всегда было куда послать следующего спрашивающего. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса. А в конце ссылки, которые помогут вам достичь табличного совершенства.
Таблица — это эргономика
Типичная таблица состоит из:
1. строки с названиями столбцов;
2. столбца с названиями строк;
3. данных.
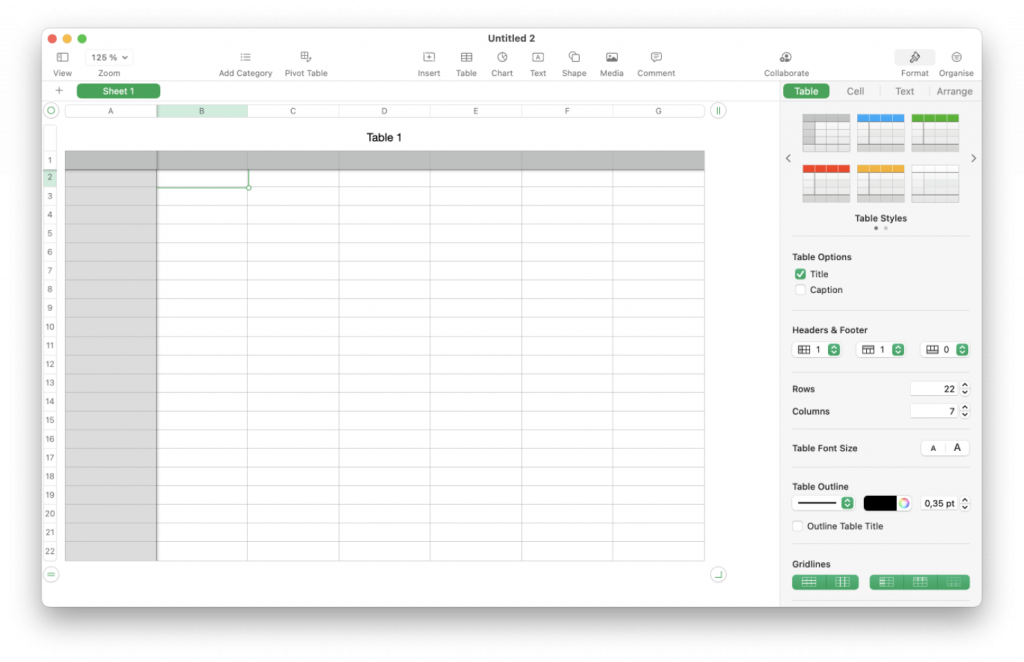
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.
1. строки с названиями столбцов;
2. столбца с названиями строк;
3. данных.
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.

Видите? Дизайнеры приложения уже немного о нас позаботились =)
Таблица создается ради данных, и часто этих данных очень много. Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.

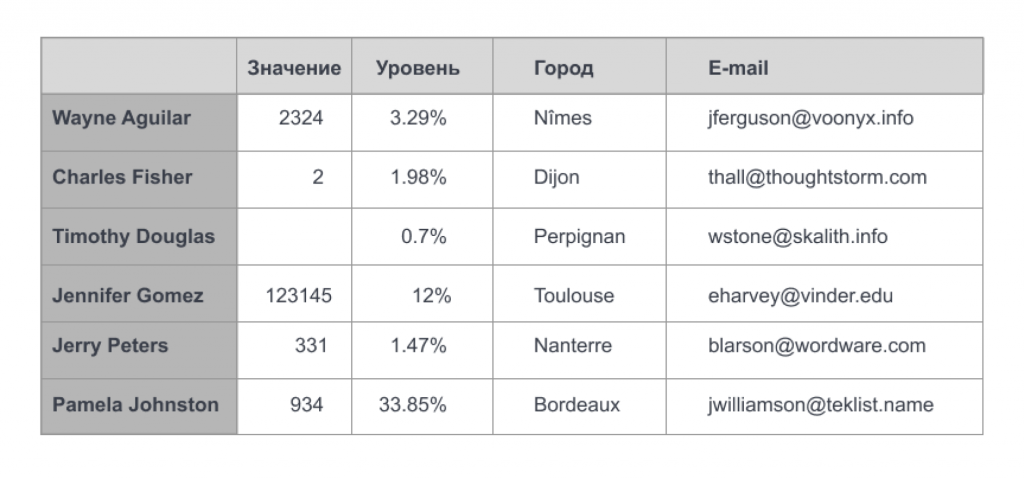
Ячейки, линии, серое, белое... много визуального шума. Зато выглядит привычно
Есть общее правило: чем больше визуального шума, тем тяжелее глазу через него прорваться и тем труднее мозгу выделить в шуме необходимую информацию. Поэтому базовая стратегия дизайнеров — убрать весь шум:

Ничего лишнего: чистые данные!
Может показаться, что стало хуже. Вам не показалось! Но это временно. Сейчас все поправим парой надежных приемов. Но сначала:
Используйте моноширинный шрифт для цифр
«Моноширинный» значит, что у символов одинаковая ширина.
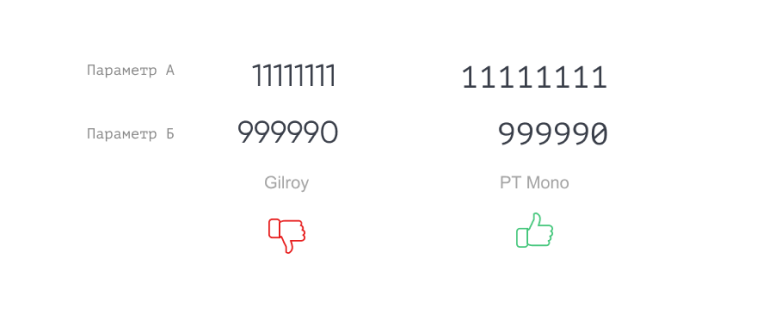
Посмотрите на картинку: слева кажется, что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.
Посмотрите на картинку: слева кажется, что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.

Внимательно выбирайте шрифт для цифр. Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
Числа выравниваем вправо
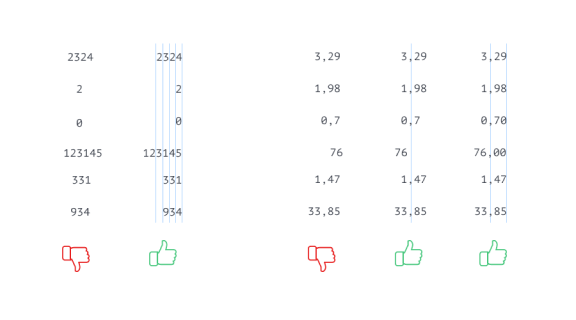
Числа надо выравнивать или по правому краю, или по запятой. Десятки должны стоять под десятками, тысячи под тысячами. Так вы поможете глазу быстрее считать разрядность, а значит, ваш пользователь быстрее считает разницу и получит информацию. И не будет обманут плохим дизайном. Это особенно важно, когда в таблице нужно сравнивать равные данные.

Текст выравниваем влево
Текст лучше выравнивать по левому краю. Тогда он образует ровный бортик через всю таблицу, по которому глаз легко скользит. И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.

Строки нужны
Со строками такой фокус, как со столбцами, получается редко. Поэтому надо помочь глазу удерживать линию. Есть 2 работающих приема:
1. линии;
2. чересполосица.
1. линии;
2. чересполосица.


Чересполосица вообще шикарное слово, я считаю. Уже чисто из-за слова можно оставить прием в своем арсенале, хотя некоторые уважаемые дизайнеры не очень его любят
Я предпочитаю линии: они менее «назойливые», но иногда чересполосица выглядит лучше чисто эстетически.
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:

Не растягивайте таблицу
Расстояние между данными: старайтесь сделать так, чтобы не было больших дырок ни вертикально, ни горизонтально. Дырки мешают глазу сравнивать и группировать информацию. Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:

Названия столбцов и строк обычно менее важны, чем данные
Надо помочь глазу однозначно отделить данные от названий. Есть несколько приемов:
1. отчертить чуть более толстой линией;
2. постаивть на фон (так делает Excel по умолчанию);
3. изменить шрифт.
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.
1. отчертить чуть более толстой линией;
2. постаивть на фон (так делает Excel по умолчанию);
3. изменить шрифт.
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.

Главное, что нужно помнить: в таблицу смотрят ради данных. Поэтому названия столбцов — это не заголовок текста! Обычно они должны выглядеть менее важно, чем данные. Поэтому увеличивать шрифт, делать жирным, ставить акцентные цвета нужно, только если вы уверены в том, что делаете.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
Если вы вошли во вкус и хотите достичь табличного совершенства (а таблица, которая у нас тут получилась, пока далека от совершенства), то вот вам информация, где прокачаться:
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Илья Бирман в своем блоге периодически делает классные заметки.
А ещё, в нашем телеграм-канале AGIMA.design пробегала ссылка на перевод книги Эдварда Тафти Envisioning Information. Эта книга, которую должен прочитать каждый, кто имеет дело с данными. Один из читателей канала оставил альтернативную ссылку (но я ее не проверял). Это не совсем про таблицы, зато про совершенство.
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Илья Бирман в своем блоге периодически делает классные заметки.
А ещё, в нашем телеграм-канале AGIMA.design пробегала ссылка на перевод книги Эдварда Тафти Envisioning Information. Эта книга, которую должен прочитать каждый, кто имеет дело с данными. Один из читателей канала оставил альтернативную ссылку (но я ее не проверял). Это не совсем про таблицы, зато про совершенство.
Комментарии и обсуждения статьи на habr.
