В наши дни анимацию используют все разработчики — к месту и не к месту. И анимация, использованная не к месту, может сыграть с сайтом злую шутку — вместо «запланированного» интереса со стороны пользователя вызвать скуку, непонимание и даже отторжение. Вот как раз о том, как правильно использовать анимированные элементы, мы и поговорим в этой статье. А еще — о том, как сделать анимацию качественной, добиться ее максимальной производительности и не потратить на это слишком много времени и сил. Немного о первом, в двух словах о другом и совсем чуть-чуть о третьем.
Зачем вообще нужна анимация
У каждого элемента сайта должно быть четкое назначение. В том числе и у анимации. Исходя из функций, можно выделить три больших группы анимированных элементов.
1. Анимация ожидания
Далеко не все сайты загружаются мгновенно. Для того чтобы во время загрузки страницы пользователь не потерял к ней интерес и не подумал, что сайт безнадежно «завис», и нужна анимация ожидания. Самая распространенная анимация этого типа — preloader

Это элемент, который посетитель видит сразу после перехода на сайт, пока загружается содержимое страницы. «Прелоадеры» выполняют сразу несколько функций:
- Показывают пользователю, что сайт исправно работает.
- «Скрадывают» время ожидания — увидев интересную анимацию, пользователь не обратит внимания на то, что сайт «грузится» дольше, чем ему бы хотелось.
На прелоадере можно показать полезную информацию — подсказки или советы. С помощью такого типа анимации можно показать этапы, требуемые для достижения цели, или показать последовательность действий.

Пример еще одного варианта использования анимации ожидания: последовательное заполнение страницы контентом при скролле вместо отложенной одновременной загрузки всех элементов. То есть, если на экране много «тяжеловесных» элементов, их лучше загружать по очереди, а не сразу — здесь и приходит на помощь анимация.

2. Анимация подтверждения
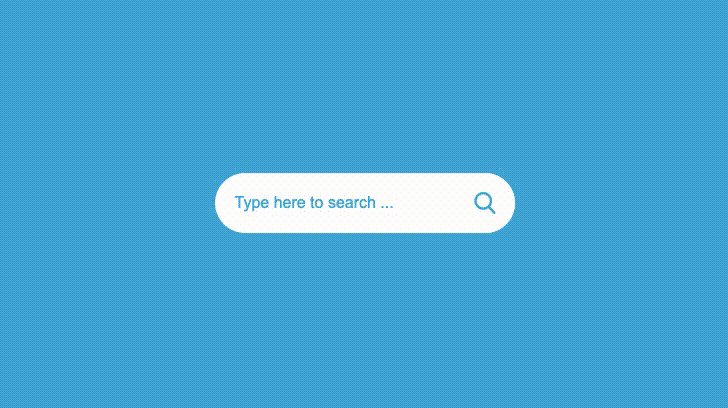
Такая анимация нужна, чтобы пользователь не сомневался, что действие на сайте успешно совершено, и понимал, что можно сделать дальше. Интерактивные элементы на странице могут менять форму, цвет, содержание — например, кнопка меню после нажатия может смениться на «крестик», указывающий на то, что теперь меню можно снова закрыть.

Анимация подтверждения применяется и для того, чтобы подсказать посетителю, с чем на странице можно взаимодействовать. Это актуально для мобильных версий сайтов — когда на устройстве нет курсора мыши, пользователю стоит заранее указать на интерактивные элементы с помощью простой анимации.
Декоративная анимация
Это мини-игры, нестандартный скролл страницы, видеовставки, параллакс. Нет, эта анимация не «просто для красоты». У нее вполне утилитарная функция — привлечь внимание пользователя к самому важному, заинтересовать в дальнейшем изучении сайта, вызвать тот самый wow-эффект. Декоративную анимацию важно использовать «к месту» и дозированно, она не должна перегружать страницу и отвлекать пользователя от ее содержания.

Какой бывает анимация
Не будем перечислять устаревшие или редко используемые технологии. Упомянем только самые распространенные — и разберем их плюсы и минусы.
1. Видео
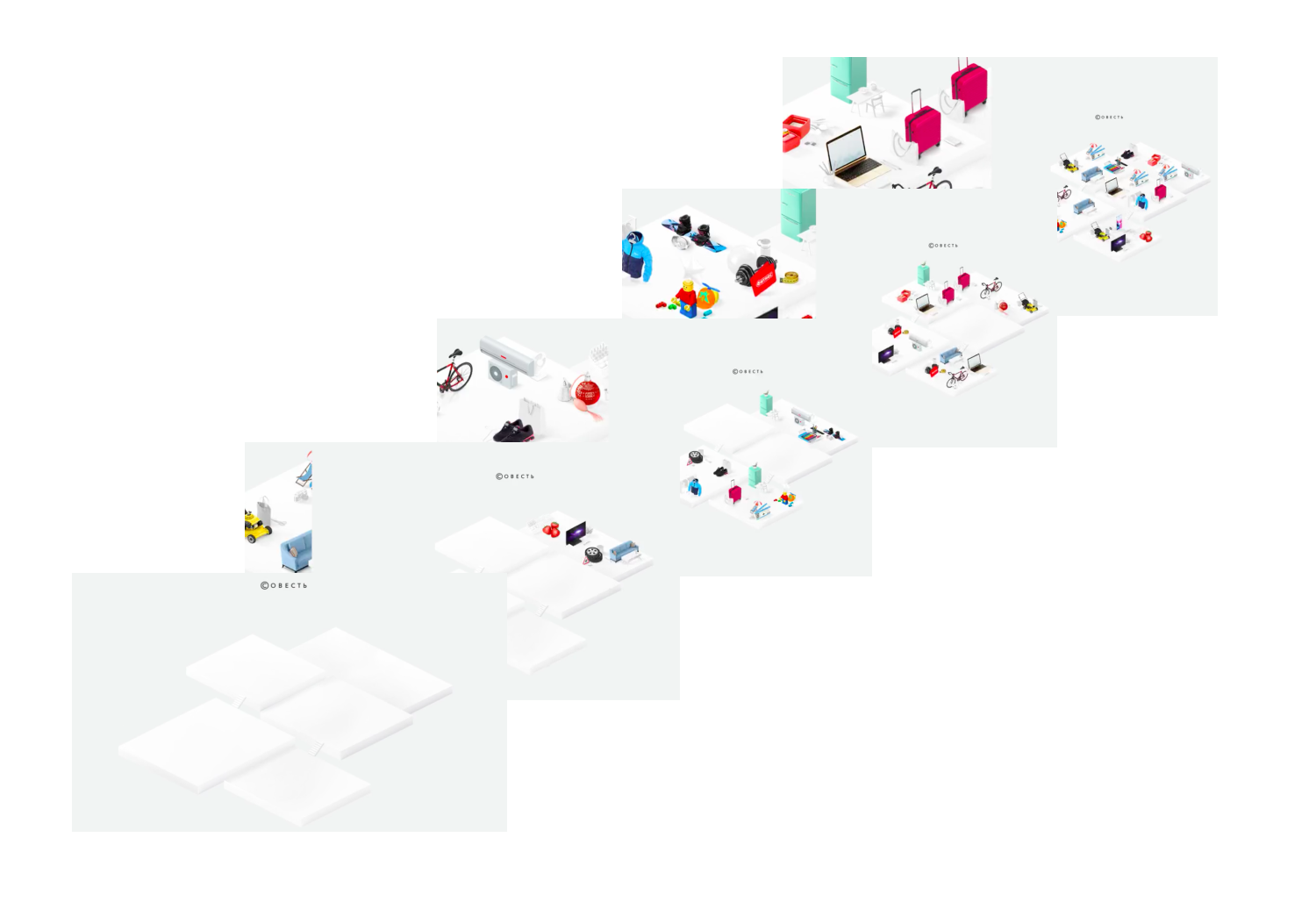
Тут наверное из снежной королевы кадр, где выбирались развилки. Самый простой и действенный способ «оживить» страницу.
+
- Просто и быстро встроить на страницу.
- Не ограниченная визуальная сложность сцен.
- Много ситуаций применения.
-
- Большой «вес» и, следовательно, потенциально долгая загрузка.
- Невозможность изменения отдельных элементов сцены.
- Ограниченная поддержка прозрачности и фильтров.
- Ограниченная интерактивность.
Секвенции

Почти тоже самое что и видео. По сути, показ за короткий промежуток времени набора отдельных изображений, что создает иллюзию движения.
+
- Можно удалять / изменять отдельные кадры.
- Можно настраивать количество и качество кадров.
- Нет браузерных ограничений на автозапуск.
-
- Те же, что и у видео — большой «вес» и малая интерактивность.
3. CSS

Очень популярная технология, позволяющая создавать самые разные анимации.
+
- Поддерживается всеми современными браузерами.
- Не нужно подготавливать материалы заранее.
- Простой синтаксис описания.
- «Закрывает» почти все базовые потребности в анимации.
-
- Возможны только предусмотренные стандартом типы анимации.
- Сложные анимации требуют большого количества кода.
4. Canvas/WebGL

Самые сложные, но и самые впечатляющие типы анимации. Это 2D- и 3D-анимация соответственно. 2D-рисование в Canvas сводится все к тому же покадровому принципу. WebGL дает возможность реализации 3D-графики при использовании Canvas. Часть кода на WebGL может выполняться непосредственно на видеокартах, что улучшает общую производительность.
+
- Можно менять последовательность воспроизведения и элементы на каждом кадре.
- Неограниченные возможности для создания интерактивных элементов.
- Импорт анимации из специализированных приложений.
- При использовании WebGL часть кода может выполняться непосредственно на видеокарте, что улучшает общую производительность.
-
- Сложность в освоении.
- Долгий процесс создания анимации.
- Долгая загрузка и «торможение» в особенно сложных сценах.
Как сделать анимацию качественной
Для начала рекомендую ознакомится с 12 принципов анимации студии Disney. Это прекрасное руководство стоит знать каждому, кто так или иначе связан с миром создания «движущейся графики». Но, конечно, у нас есть и свои принципы работы, которыми мы сейчас и поделимся:
1. Не забывайте о реалистичности. Уделяйте внимание правильности перспективы и теней.
2. Шире используйте функции плавности движения (easing), подберите для каждого действия подходящие скорость и ускорение.
3. При работе с покадровой анимацией для комфортного восприятия необходимо правильно настроить частоту показа. И если в видео или трансформации css раскадровка автоматическая, то при использовании js нужно не забывать учитывать длительность кадра. Например, для 60fps это примерно 16,5 миллисекунд.
4. Старайтесь не делать всю работу вручную — особенно если разрабатываете сложную анимацию в Canvas или WebGL. Пользуйтесь специализированными приложениями и библиотеками анимаций.
5. Не запускайте анимацию нескольких элементов одновременно — это перегружает восприятие. Последовательная анимация воспринимается лучше, чем одновременная.
6. Для элементов одного назначения используйте один и тот же стиль анимации, одинаковые эффекты и скорость.
7. Анимация не должна быть слишком длинной или медленной, особенно если это не оправдано ожиданием завершения какого-либо процесса, необходимого пользователю.
8. Откажитесь от постоянного показа анимации в часто употребляемых пользователем сценариях, особенно если речь идет про декоративную анимацию. Ничто не утомляет так, как монотонное повторение одного и того же действия. Чаще других этим грешит такое решение, как scrolljacking, вынуждая пользователя пролистывать уже многократно виденные, «лишние» экраны. Обязательно оставьте пользователю возможность получить важную информацию сразу.
9. Не добавляйте бросающиеся в глаза анимации там, где от пользователя требуется сосредоточенное внимание — к примеру, при заполнении форм или изучении таблиц сравнений.
10. Ну и напоследок. Обязательно тестируйте свою работу на маломощных устройствах, при плохом интернет-соединении и в разных браузерных движках. Перед запуском любого проекта, а особенно «утяжеленного» обилием анимированных элементов, важно исключить все риски.
А как повысить производительность?
1. Выстраивайте тайминги таким образом, чтобы все анимации запускались и работали последовательно. Парочка анимаций в состоянии работать без задержек одновременно, но чем больше их будет, и чем слабее машина, тем сильнее будут проявляться «лаги» на экране. Более трех одновременных запусков почти наверняка вызовут проблемы, особенно на мобильных устройствах.
2. Также будет нелишним сократить количество элементов на странице, упростить разметку и селекторы CSS, дождаться загрузки необходимых ресурсов перед началом анимации.
3. Для видео или секвенций подберите оптимальные показатели сжатия каждого кадра (битрейт) и их количества за единицу времени (FPS). Чем они ниже, тем больше шансов, что анимация будет без проблем воспроизводиться на маломощных устройствах. Но, в то же время, если сделать битрейт и FPS слишком низкими, ухудшится качество «картинки» и снизится плавность переходов между кадрами.
4. Не желательно зацикливать видео навсегда. Это может замедлить всю страницу. Поэтому рекомендуется по истечении определенного времени или при уходе анимации из области видимости принудительно останавливать повторное воспроизведение. Также хорошим тоном будет оставить пользователю возможность остановить фоновое видео самостоятельно.
5. При работе с CSS-анимациями старайтесь не изменять никаких свойств, кроме прозрачности (opacity) и трансформации (transform). Как пример: для уменьшения размеров объекта используйте свойство трансформации scale вместо изменения ширины/высоты. То же относится и к изменению положения элемента на экране. Не стоит изменять значения отступов, так как это потребует перестройки макета страницы при каждом кадре. Используйте свойство трансформации transform: translateX или transform: translateY.
6. Для лучшего понимания того, какие вещи задействуются при работе с анимациями, можно посмотреть список на csstriggers.com., Как пример: изменение цвета фона. Казалось бы, никакого перестроения и изменений в геометрии, но это действие инициализирует painting, а это весьма трудозатратная операция. А вот свойство CSS pointer-events входит в список безопасных и, в сочетании с нулевым значением opacity, дает тот же эффект, что и display: none, но без влияния на производительность при запуске новых циклов рендеринга анимации.
7. Для улучшения производительности очень полезно вынести анимированные элементы в отдельный слой (браузер подготавливает изображение к выводу при помощи компоновщика слоев), чтобы их изменения не затрагивали все вокруг. Для этого мы можем использовать свойства will-change или, как это делали раньше, transform: translateZ(0). Сходным образом работает и свойство backface-visibility: hidden. Но следует помнить, что, создав слишком много слоев, мы можем ситуацию, наоборот, ухудшить.
8. Помимо прочего, старайтесь не использовать «слоеные» анимации с элементами, которые рендерятся силами браузера. Пример: движение нескольких наложенных друг на друга полупрозрачных блоков с тенями или ряд перекрывающих нижние слои фильтров существенно усиливают торможение. Если очень нужно использовать наложения (например, при создании параллаксов), старайтесь заменять такие вещи полупрозрачными изображениями.
9. Также дополнительную нагрузку вызывают обращения к элементам при помощи JS. Причем это не обязательно изменение стилей, это может быть и обращение к некоторым свойствам и методам элементов, таким как offset или scroll. Поэтому старайтесь минимизировать количество и частоту подобных запросов. И по возможности не меняйте стандартные свойства — типа прокрутки с помощью js. Старайтесь обходиться CSS-свойствами, а JS применяйте только в качестве крайнего средства.
10. Постарайтесь обойтись без функций setInterval и setTimeout. Дело в том, что они не «привязаны» к механизму отрисовки браузера и не синхронизированы со временем, когда браузер «строит» новый кадр. А значит, есть риск потери синхронизации с устройством пользователя. Кроме того, из-за использования этих функций анимации продолжат воспроизводиться даже при переходе в другую вкладку. То есть продолжат выполняться и тормозить систему, хотя пользователь даже не будет их видеть. Вместо setInterval и setTimeout в таких случаях лучше применять requestAnimationFrame.
11. С другой стороны, не стоит использовать requestAnimationFrame, если на странице слишком много анимированных элементов — это может привести к ощутимому «проседанию» FPS. Да, благодаря этому инструменту анимация будет плавной и красивой, но ее воспроизведение будет занимать в несколько раз больше времени, чем планировалось. В такой ситуации можно пренебречь рекомендацией из предыдущего пункта и применить функции setInterval и setTimeout.
12. Если стоит выбор между 2d-канвасом и WebGL, выбирайте второе. Тот же совет можно дать и по поводу сложных фильтров и эффектов. WebGL даст изначальный плюс к производительности на тех же самых задачах. Что же касается оптимизации самого WebGL, это тема для отдельной большой статьи.
И немного лайфхаков
- Задавайте тайминги анимации с помощью переменных, это позволит вам в пару кликов замедлить или ускорить всю анимацию, если будет нужно.
- Чтобы выявить все ошибки (или точно убедиться в их отсутствии), тестируйте анимацию на низкой скорости.
- Используйте свойство pointer-events для предотвращения нежелательного обрыва анимации из-за действий пользователя.
- Помните о возможности использования отрицательных значений задержки анимации, это дает возможность мгновенного старта воспроизведения с позиции времени, указанного в задержке.
- Псевдоэлементы тоже можно анимировать.
- Для реализации нестандартного скролла страницы используйте Scroll Snapping.
- Добавление в keyframes дискретных свойств может привести к тому, что в разных браузерах такие свойства будут выполняться в разные моменты времени. Во избежание этого задавайте в keyframes в нужном вам месте минимальный интервал в доли процента и меняйте свойство.
- По мере расширения поддержки браузерами новых свойств, можно начинать включать их в свой арсенал при создании анимаций. При этом вы всегда можете воспользоваться правилом supports, чтобы определить, что сможет увидеть пользователь, и скорректировать выводимый результат.
Вот и всё. Хотя об анимации можно говорить еще долго. К примеру, мы могли бы рассказать о новинках мира анимации — о новых фильтрах и медиазапросах, или о появившихся совсем недавно продвинутых инструментах и технологиях, таких как Web Animations API. А вы хотели бы почитать о трендах в анимации? Если да, будем рады посвятить этой теме следующую статью!