Привет!
Меня зовут Миша Дырма, я руковожу проектным офисом в AGIMA. Расскажу про интересный кейс, который нам удалось релизовать: мы делали редизайн сайта пенсионного фонда. Пенсионный фонд был не государственный, и наша задача была сделать его современным, актуальным и удобным. Для этого наша команда использовала метод CJM. В этой статье — про то, почему выбрали именно его и что из этого вышло.
Если в названии организации есть слово «пенсионный», то это ещё не значит, что и её сайт должен выглядеть на 65+. Так что наши заказчики решили, что пора менять подход, и обратились к нам за тотальным редизайном своего сайта. Нужны были пересмотр структуры, навигации и контента в сторону упрощения, выявление блокаторов конверсии и создание дизайна с нуля. За это всё мы и принялись с изрядной долей энтузиазма.
Так как пенсионное страхование — бизнес специфичный, создавать новый сайт без вводных от маркетинговых исследований было бы контрпродуктивно. Для формирования цельной картины и модели взаимодействия с клиентом мы остановились на CJM. А CJM (если вы ещё с ней не сталкивались) — это визуализация пути клиента от возникновения проблемы до решения, и всё это через опыт взаимодействия с компанией. В процессе создания карты мы как будто сопровождаем клиента по ходу его мысли, отмечая все особенности и проблемы, попутно предлагая варианты их решения.
С чего начинать, или Как понять, кто ваша ЦА?
И почти сразу после выбора карты пути в качестве мэйн-тул, мы столкнулись с первым препятствием. Очевидно, что начинать построение CJM нужно с определения персоны (персонажа). Персона — это придуманный пользователь, некий собирательный образ представителя одной из групп юзеров, которого мы описываем через основные характеристики, потребности и цели. Сложность же была в том, что и сам заказчик не мог с полной уверенностью ответить на вопрос «кто ваша ЦА?»
Персоны-то выдуманные, но создавать их нужно исходя из реальных данных, полученных в пользовательских исследованиях. Так что наша карта пути началась с веб-аналитики и опроса.
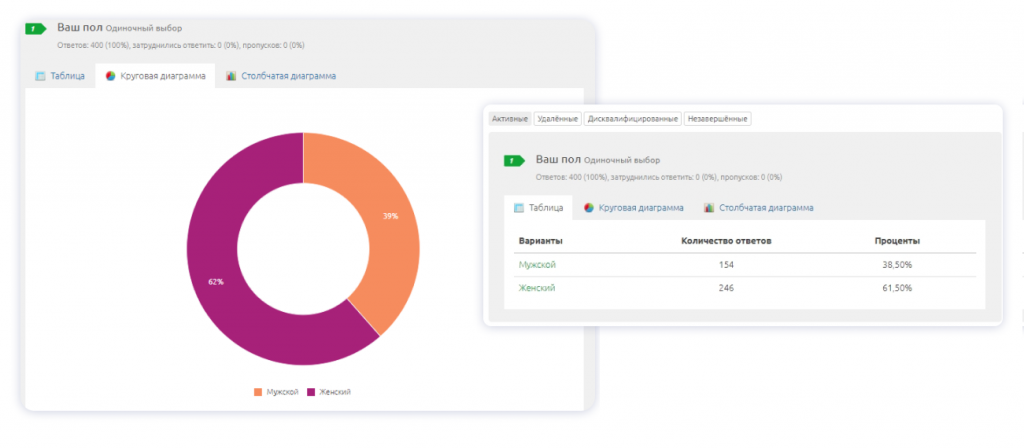
Не знаете, что делать — начните с исследования.Вооружившись данными о посетителях сайта из Яндекс.Метрики (соц. дем, гео, посещаемые страницы, глубина просмотров), мы запустили опрос, в котором приняли участие 400 респондентов — для наших целей это статистически значимый результат.
Создаем ключевых персонажей
Сегментировали аудиторию и поняли примерное соотношение посетителей сайта соответственно их задачам: рассчитать пенсию, заключить договор, узнать условия накопления негосударственной пенсии и т. д. То есть, с «миссиями» наших персон стало понятнее, нужны были детали. Какие детали стоит добавить персоне, чтобы это не переросло в еще один том энциклопедии «Жизнь замечательных людей»:
- имя, пол, возраст, фото;
- профессия/род занятий/доход/увлечения;
- опыт пользования сайтом (регулярно заходит, зашел впервые?);
- контекст взаимодействия с сайтом (бухгалтер зашел посмотреть программы для сотрудников, посетитель ищет информацию об НПФах, клиент регулярно заглядывает, чтобы отследить динамику накоплений и т.п.);
- потребности, влияющие на опыт взаимодействия с сайтом;
- задачи и сложности, с которыми пользователь может столкнуться (медленный интернет, точность поискового запроса на сайте и т.д.);
- в зависимости от типа проекта детали могут меняться/добавляться. К вопросу про специфику — для этого проекта нам было важно знать отношение к накопительной пенсии, вообще пенсии, НПФам, финансам и пенсионным программам.
☑ Высокий уровень детализации увеличит количество персон. Важен баланс реальных фактов и деталей.
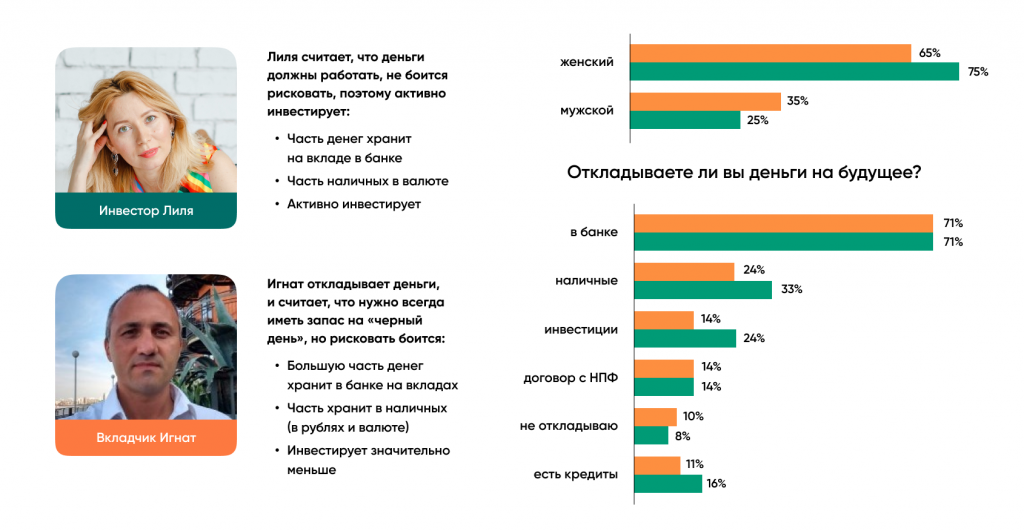
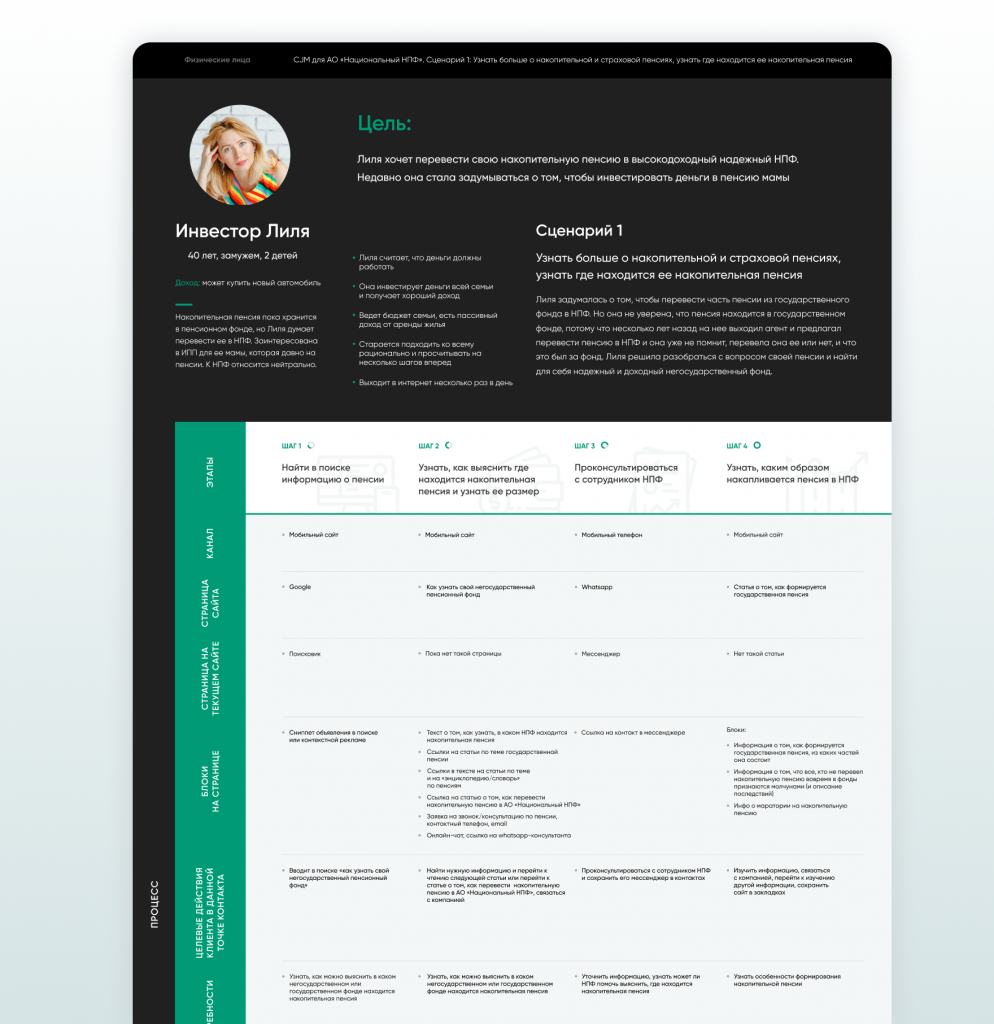
В итоге мы получили двух ключевых персонажей и одного вспомогательного, подготовили их подробные портреты и описали, где эти люди ищут информацию о пенсиях, чего опасаются, что им важно знать о фонде и пенсионных программах, что сподвигнет их перевести накопительную пенсию в НПФ, какие каналы для связи они используют. «Инвестор Лилия» и «Вкладчик Игнат», помимо прочего, отличаются друг от друга отношением к деньгам, используемыми способами накопления и приумножения своего капитала. И они стали нашими проводниками в мир эмпатии и основой для составления CJM.
Пользовательский сценарий => CJM
Затем мы рассмотрели ситуации, которые могут быть триггером для посещения сайта фонда, и преобразовали их в пользовательские сценарии (пользовательский сценарий — история о достижении пользователем своих целей через ваш продукт).
☑ В разработке сценария можно (и нужно) учитывать результаты маркетинговых исследований.Старались предусмотреть всё: и опасения клиентов, и их ожидания, и всю последовательность шагов пользователя в процессе решения конкретной задачи на сайте. И уже по этим сценариям рисовали путь клиента НПФ.
Пользу составленных карт пути переоценить трудно — они стали тем фундаментом, вокруг которого дизайнеры и разработчики генерировали идеи и оптимизировали реализованное (но это уже совсем другая история).
Эффективность CJM при создании сайта
Подсветим основные положительные эффекты составленных CJM (и предшествующих активностей), чем они были полезны в нашем конкретном кейсе:
- смогли отстроиться от конкурентов, так как выяснили, какие именно параметры важны для целевой аудитории, и применили их на сайте:
— доходность — сделали калькулятор крупным и простым в использовании;
— надежность — рассказали об акционерах, в числе которых есть TATНефть, и показали реальные истории людей, увеличивших свой доход за счет вклада в НПФ (с цифрами);
— простота — мы избавились от большого количества сложных текстов, которые были на сайте, заменив их простыми и доступными;
— продуктовая линейка — сделали понятными продукты, которые предлагает пенсионный фонд.
- поняли, какую информацию ищут будущие клиенты, и как ее правильно преподнести. Например, часть аудитории хотела бы инвестировать именно в свою будущую пенсию, поэтому на сайте мы показываем, как ее рассчитать с помощью калькулятора и как начать инвестировать. Другие же искали способ помочь своим пожилым родственникам, и на сайте мы рассказываем как это можно сделать.
- на основании составленных CJM стали самостоятельно определять клиентский путь, максимально упрощая пользовательские маршруты. Мы избавились от лишних страниц на сайте, которые только запутывали пользователя, добавили Call-To-Action на всех этапах воронки, что в конце концов привело к увеличению конверсии в 3,5 раза.
Выбирая CJM для решения своих задач, помните о нелинейности взаимодействия клиента с продуктом. И готовьтесь к несоответствиям между ожиданиями и реальностью. А самое главное, жизнь вашей CJM не заканчивается, после того как вы её отрисовали. CJM должна работать, а вы вместе с ней — находить новые каналы взаимодействия, генерить и проверять гипотезы и постоянно адаптировать CJM под эволюции своих клиентов.
Для тех, кто дочитал статью до конца, мы подготовили полезный гайд построения CJM.Гайд построения и работы с CJM
| Для кого строим CJM? | — для какого продукта?
— для какого сегмента ЦА? (персона) — приоритизируем — опираемся на аналитику Для каждого сегмента аудитории должна быть отдельная карта, т.к. мотивация отличается. Каждая CJM будет особенной, в зависимости от ряда факторов (от возраста до географии). |
|---|---|
| Детально прописать портрет клиента, процесс его выбора и принятия решения | На этом этапе будут полезны все знания о клиенте, полученные в результате взаимодействия (аналитика, отдел продаж, интервью и опросы, анализ метрик и запросов в поисковиках, исследования рынка). Здесь важно понять, какие вопросы и сомнения могут появиться у клиента. — стадии готовности к покупке— на каких стадиях задерживаются? — какие вопросы возникают? — как выбирают? — что именно читают/смотрят? — где знакомятся с отзывами? — что ищут в соц.сетях? — какой путь проходят на сайте/в приложении? — прогрев клиента — причины покупки |
| Определить точки контакта и каналы взаимодействия | Наносим на карту все точки (часть может быть скрытой: пост человека в соц.сетях, после публикации которого с потенциальным клиентом связались). Сначала определяем все точки, затем для каждой определяем каналы, например: — мобильное приложение — сайт — телефон — push — смс — соц.сети —оффлайн |
| Описать все точки контакта | Указывается следующая информация: — каналы взаимодействия — целевое действие, сценарий, критерии успеха — степень критичности — барьеры — способы преодоления барьеров — конверсия и ROI оптимизации — другие KPI — психоэмоциональное состояние, фрустрация, стресс |
| Поиск ответственных, оптимизация и контроль |
— для каждой точки контакта и канала определяем ответственных сотрудников (понимание, куда “нести” свои идеи и наблюдения). Регулярно просматривать созданную CJM на встречах и обсуждать возможности улучшения процессов
|
Комментарии и обсуждения статьи на habr.com.