Привет! Меня зовут Дима Курамшин, я директор по бизнес-процессам в AGIMA. Недавно мы заметили, что некоторые задачи на наших досках застревают на приемке у заказчиков. Например, задачу с нуля мы делаем 10 дней, но потом в колонке Review она может лежать еще столько же или даже больше. Мы решили разобраться, в чем проблема, а в итоге довольно сильно поменяли воркфлоу.
Каким воркфлоу был раньше
Всё производство у нас в компании построено по Канбан.А если точнее — по Agimaban. Это наше прочтение Канбан-метода. Мы уже подробно рассказывали о нем, поэтому долго останавливаться на этой теме не буду. Опишу только одну особенность нашего подхода — всю работу мы делим на три сервиса:
1. Management.
2. Requirements.
3. Features.
1. Management.
2. Requirements.
3. Features.
Для каждого сервиса есть отдельная канбан-доска со своим набором задач и воркфлоу. На доске Management мы решаем задачи по обслуживанию сервисов Requirements и Features. На доске Features — задачи, связанные с разработкой. Но нас интересует доска Requirements. В основном на ней работают дизайнеры и аналитики.
На доске Requirements мы решаем задачи, связанные с требованиями. Прежде чем задача пойдет в разработку, она должна быть полностью подготовлена. В столбце To do на доске Features она появится, только когда у нас есть подробное ТЗ, дизайн и контент. И всё это одобрено заказчиком.
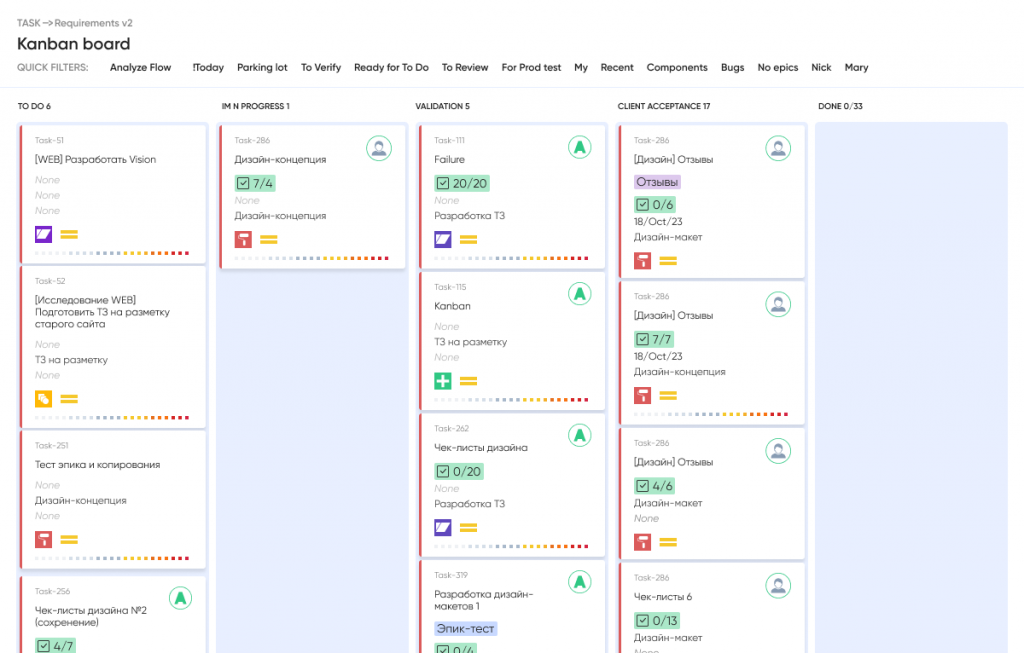
Выглядит это так:
На доске Requirements мы решаем задачи, связанные с требованиями. Прежде чем задача пойдет в разработку, она должна быть полностью подготовлена. В столбце To do на доске Features она появится, только когда у нас есть подробное ТЗ, дизайн и контент. И всё это одобрено заказчиком.
Выглядит это так:

На доске Requirements пять колонок: To do, In progress, Validation, Client Acceptance, Done.
Каждую новую производственную задачу менеджер заводит на доске Requirements. Она появляется в колонке To do, а затем проходит путь по остальным колонкам. Свои доски есть и у наших цехов. Например, у цеха дизайна и проектирования или у цеха разработки. То есть руководители этих направлений видят задачи своих сотрудников со всех проектов сразу и могут контролировать их нагрузку.
Задачи долго лежали на ревью, это бесило
Проблему мы заметили благодаря метрикам. Каждая задача на доске Requirements проходила стандартный путь от To do до Done. Мы вели учет Cycle Time — времени, за которое задача проходит всю канбан-доску. Вскоре мы заметили особенность: задачи проходили путь до Client Acceptance и задерживались там надолго.
- Скажем, мы могли потратить на разработку интерфейса страницы 10 рабочих дней. Но потом в столбце с приемкой заказчика эта задача лежала 20–30 дней или даже больше. Если остальные столбцы быстро пустели, то здесь задачи копились. Руководители цехов обращали на это внимание, это вызывало их вопросы. Видимо, что-то не так?
Эта ситуация повторялась на разных проектах и у разных специалистов. А значит, проблема явно была общей. Мы всё проанализировали и поняли, в чем дело. На стадии Client Acceptance команда получала замечания от заказчики. И пока они вносились, задача продолжала лежать в этом столбце — по правилам Канбан, двигать ее назад нельзя. Хотя, по сути, всё это время она проходила тот же путь, что и до этого — через To do, In progress и Validation.

В итоге на всех досках — доске проекта и досках цехов — мы видели затор из задач
Эта ситуация нас не устраивала. Проблема была в том, что мы не могли грамотно расставить приоритеты. Например, одну задачу мы сегодня впервые показали заказчику, а другая уже на третьей итерации. Когда обе задачи в одном столбце — приоритет у них один. Хотя лучше доделать ту, в которой накоплено больше ценности.
Мы поменяли воркфлоу, чтобы не терять задачи из виду
Чтобы вывести задачи из слепой зоны, мы визуализировали процесс работы над правками. Для этого мы добавили дополнительные свимлайны на канбан-доске. Каждый из них повторял основной воркфлоу: To do, In progress, Validation и Client Acceptance. По сути, задача возвращалась в To do, но в другом свимлайне.

Все итерации правок теперь вынесены в отдельный полосы — свимлайны
- Например, заказчик говорит, что в целом с задачей порядок, но есть пара комментариев. Мы договариваемся, что выходим на первую итерацию замечаний, и задача отправляется в To do нового свимлайна. Раньше задача бы осталась лежать в колонке Client Acceptance. А так как итераций может быть несколько, задача могла пролежать там долго.
Обычно на каждую доску мы добавляем по два дополнительных свимлайна: первый на первую итерацию замечаний, второй — на вторую и последующие итерации. Наш стандартный договор предполагает два круга замечаний. Зачастую этого достаточно, чтобы заказчик всё согласовал.

Благодаря свимлайнам мы видим, на какой стадии задача реально
Недавно в качестве эксперимента мы добавили третий свимлайн — постпродакшен. Пока не уверены, что сохраним его в будущем. Сюда, как правило, попадают задачи и артефакты, которые мы дорабатываем для внутренних целей. Даже когда задача уже принята заказчикам, иногда нужно ее докрутить.
- Например, сам дизайн согласован, но дизайнеру нужно отрисовать дополнительные состояния, подготовить макеты для передачи в разработку или дополнить UI Kit небольшими элементами. Это в любом случае придется сделать. А заводить отдельную задачу под это мы не хотим, потому что это, по сути, та же задача.
Про новый воркфлоу проще всего рассказывать через дизайнерские задачи. Но на самом деле мы применяем его к каждому артефакту на доске Requirements: к техническим заданиям, к данными аналитики, к задачам UX- и UI-дизайнеров. Везде, где может быть несколько итерации замечаний.

Это простое решение, которое, однако, улучшило ресурсное управление
Какие были сомнения и как мы их развеяли
Сомнение №1. Есть привычные стадии визуализации работы: Open, In progress и Done. На каждой из этих стадий куча статусов. Каждая задача уникальная, с ней всегда что-то происходит. Зачем нам дополнительные свимлайны?
В нашем случае было важно разгрузить именно колонку Client Acceptance, чтобы мы могли видеть реальную картину по работам: что именно на согласовании, а что уже вернулось нам на доработку, по каким задачам мы почти достигли финала, а по каким идет первый «отсмотр» у заказчика. На подготовку артефакта уходила неделя, а на приемку — месяц. Тут явно что-то не так, лучше разбить эту стадию на несколько других стадий.
Сомнение №2. Вместо свимлайнов можно было использовать дополнительные колонки.
Нам такой вариант не подошел. Пара новых колонок не даст достаточной прозрачности работы, а большее количество колонок перегрузит доску и утяжелит воркфлоу. Кроме того, при работе с итерациями, задачи полностью повторяют ранее проделанный путь, поэтому решение с использованием дополнительных свимлайнов выглядит наиболее элегантным.
Почему мы собой гордимся
1. На первый взгляд это решение мало что меняет. Но на деле нам удалось упростить и оптимизировать работу отделу проектирования и дизайна. Теперь ребятам проще управлять ресурсами и приоритетами. До этого одной только доски для этого было недостаточно.
- Когда руководитель отдела видит, на какой стадии задача, он может дать отмашку специалисту: взять ее в работу сейчас или позже. Например, на одном проекте ТЗ уже на финальной стадии, а на другом команда к нему еще не приступила. Беглый взгляд на доску подскажет, у какой задачи более высокий приоритет. Раньше для этого нужно бы было поговорить с менеджером одного проекта и другого.
2. Новый воркфлоу организует работу на самих проектах. Теперь у каждой итерации правок есть четкий старт. Некоторые доработки можно провести в основном потоке работы. Но если менеджер перенес задачу в To do на следующем свимлайне, значит, и он, и заказчик понимают, что это новая итерация.
3. Новая система помогает лучше контролировать работу цехов. Поскольку процесс стал прозрачнее, мы видим, на каких стадиях задачи застревают. Если какой-то макет вышел уже на вторую итерацию правок, руководитель цеха понимает, что ему нужно обратить на нее внимание. Возможно, он захочет провести ротацию и поставить на эту задачу другого человека.
4. Такая педантичность особенно хороша в фикспрайс-проектах. Там, где на работу с замечаниями уходит больше времени, чем на первую итерацию. Важно, чтобы заказчик всегда понимал, на каком мы этапе. Да и в целом дополнительный контроль метрик может помочь найти узкие места и оптимизировать процесс.
4. Такая педантичность особенно хороша в фикспрайс-проектах. Там, где на работу с замечаниями уходит больше времени, чем на первую итерацию. Важно, чтобы заказчик всегда понимал, на каком мы этапе. Да и в целом дополнительный контроль метрик может помочь найти узкие места и оптимизировать процесс.
Если у вас возникли вопросы, готов ответить в комментариях. А больше об управлении проектами, мы рассказываем в нашем телеграм-канале.