

Avito Вики — это единая база знаний, которая упрощает онбординг новых сотрудников и помогает текущим. В ней хранятся правила работы и инструкции по корпоративным процессам. Для Авито этот инструмент важен еще потому, что офисы компании находятся в разных городах, и в каждом из них есть свои особенности.
Задачи
- Создать архитектурную схему базы знаний с четкой структурой.
- Разработать лендинги с правилами работы в зависимости от локации
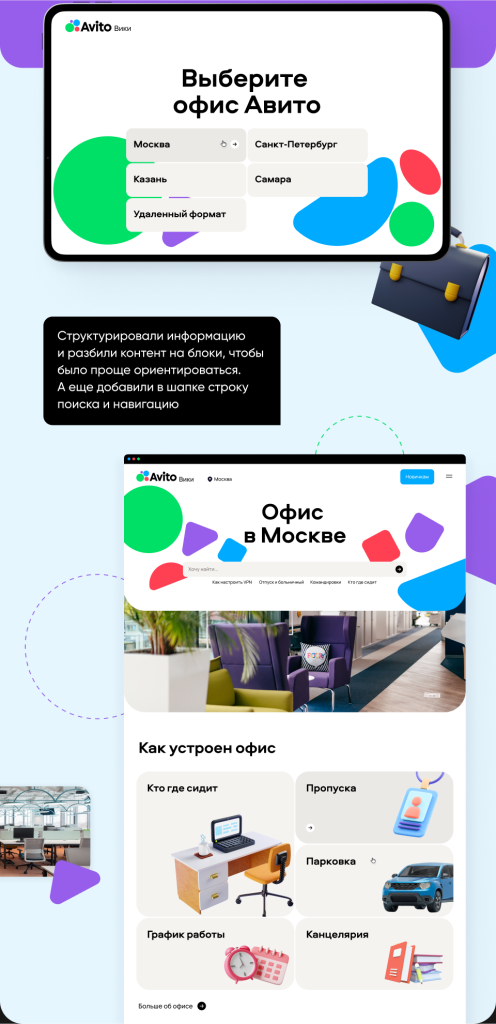
и формата занятости: Москва, Санкт-Петербург, Казань, Самара или удаленная работа. - Разработать инструмент, который позволит заказчику самостоятельно создавать новые страницы базы знаний.
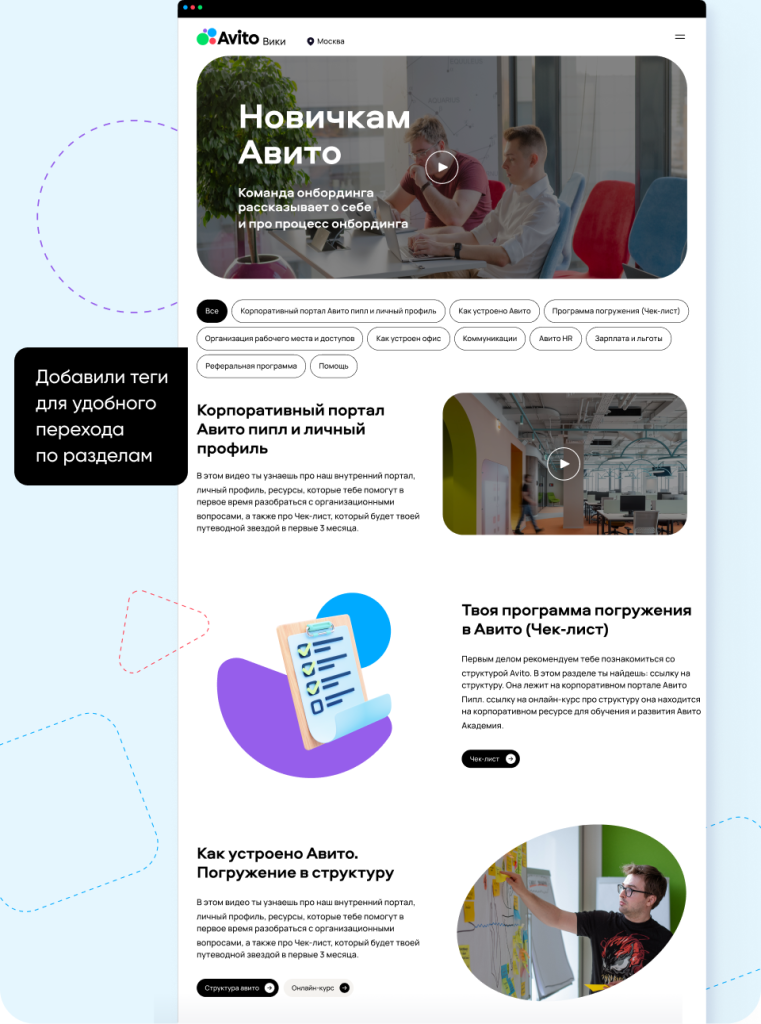
- Разработать отдельную страницу для быстрого онбординга новых сотрудников. Добавить фильтры, чтобы пользователю было проще ориентироваться в базе.
Главная страница


Новичкам Авито
Например, здесь можно:
- посмотреть видео о команде и процессе адаптации;
- узнать историю компании;
- найти доступы к разным сервисам.

Архитектура проекта

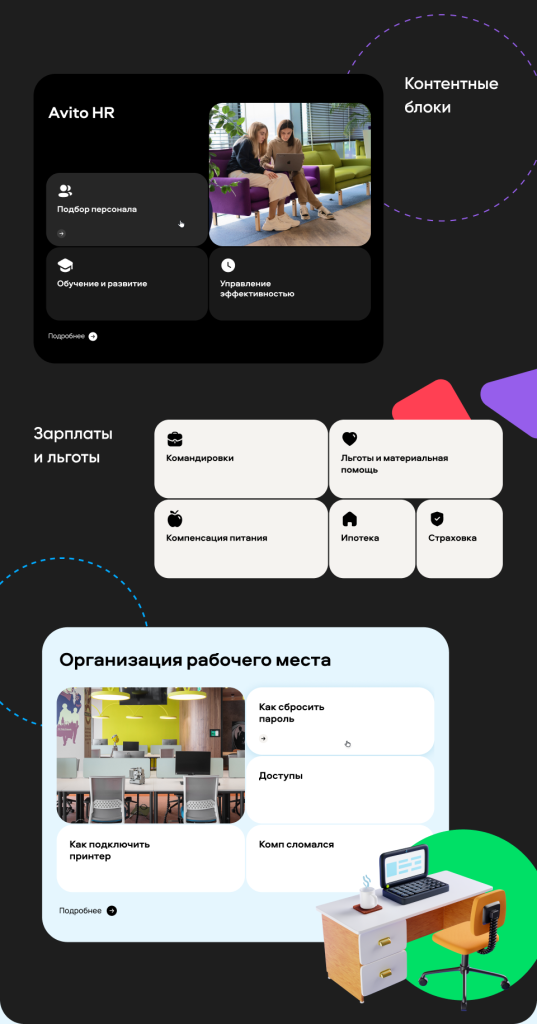
Мы создали удобную Вики-структуру для статей и оформили ее с помощью дружелюбного и яркого дизайна, который не мешает восприятию информации и поиску. Кроме того, дизайн мы создавали с расчетом на переиспользование блоков для новых страниц Вики в таком же стиле.

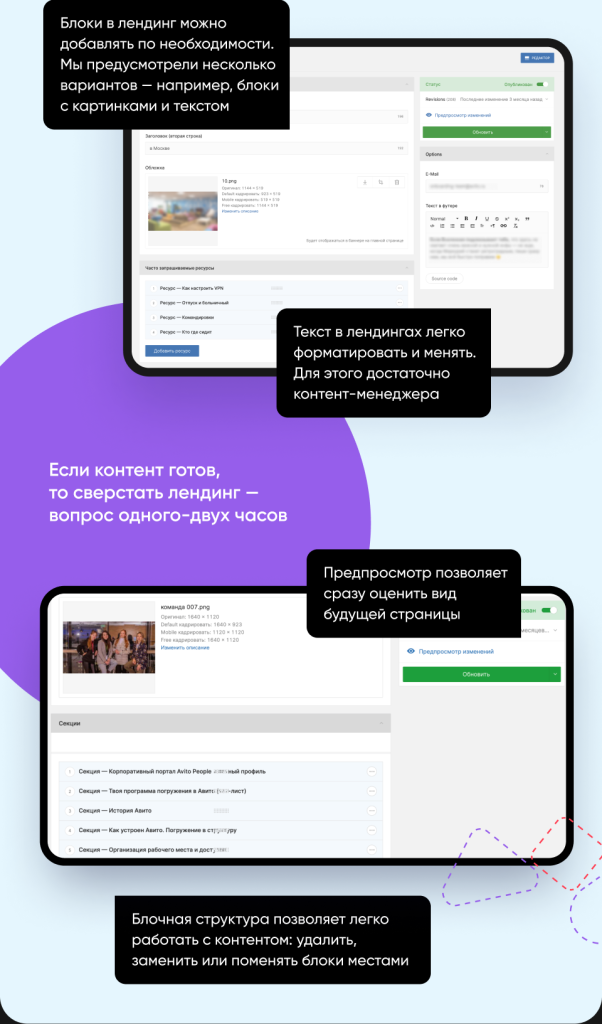
Twill CMS
Twill позволяет быстро верстать контент и при этом обеспечивает целостность дизайна. В нем доступны:
- встроенный визуальный редактор;
- библиотека медиафайлов в высоком разрешении;
- удобное кадрирование изображений;
- свободное перетаскивание элементов.

Создали инструкцию по работе с новым сайтом
Меньше чем за полгода мы реализовали проект и наполнили его контентом. Особое внимание уделили удобству заказчика в работе с новой CMS. Для этого подробно рассказали про ее функции и показали, как выполнять текущие задачи, обновлять инструкции и статьи.
Работа с Авито — это про гибкое взаимодействие и профессиональный рост, про поиск лучших качественных решений. И нам это нравится.

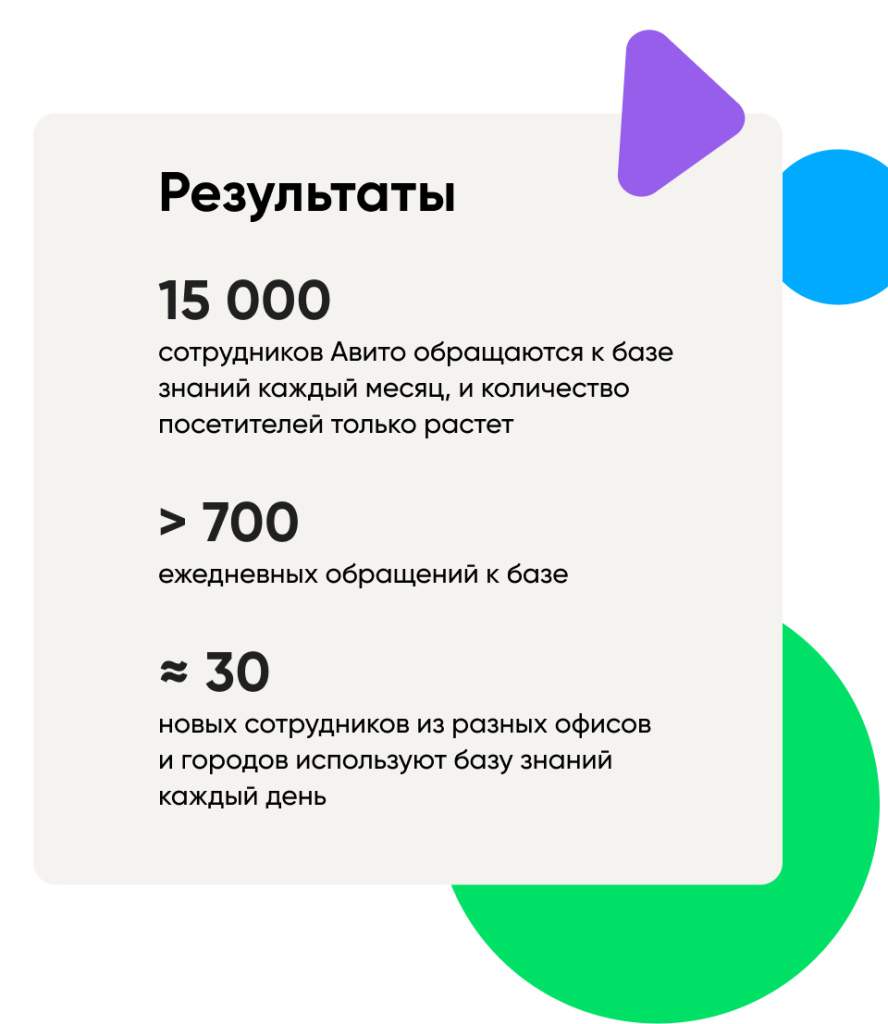
Итоги
Avito Вики помогает:
- ускорить процесс адаптации новичков;
- сократить время на поиск информации по процессам для новых и действующих сотрудников благодаря систематизации;
- не тратить время руководителей на организационные вопросы: сотрудник сам узнает в базе, как заказать пропуск, где поесть, как воспользоваться парковкой, как оформить отпуск, больничный и прочее;
- исключить дублирование и неточности в инструкциях;
- упростить актуализацию инструкций и сделать этот процесс удобнее для его держателей.

Награды
-
В 2024 году проект занял 1 место в конкурсе Золотой сайт в номинации «Лучший сайт для поиска работы и карьеры»
Над проектом работали
Команда AGIMA
-
Валентин Дюкре
Руководитель проектного офиса
-
Константин Кислейко
Дизайн-директор
-
Дмитрий Кожевников
Арт-директор
-
Мария Гончар
Системный аналитик
-
Денис Чайка
Backend-разработчик
-
София Евстигнеева
Руководитель проекта
-
Наталья Шарова
Дизайнер
-
Данила Соловьев
Техлид проекта
-
Игорь Яковлев
Frontend Teamlead
-
Дмитрий Подлужный
Руководитель направления проектирования интерфейсов
-
Елена Тимакова
Заместитель руководителя отдела проектирования и дизайна
-
Николай Перепеленко
Backend Teamlead
-
Антон Кулигин
Системный администратор
Команда Avito
-
Анна Ворогушина
Старший онбординг-партнер

