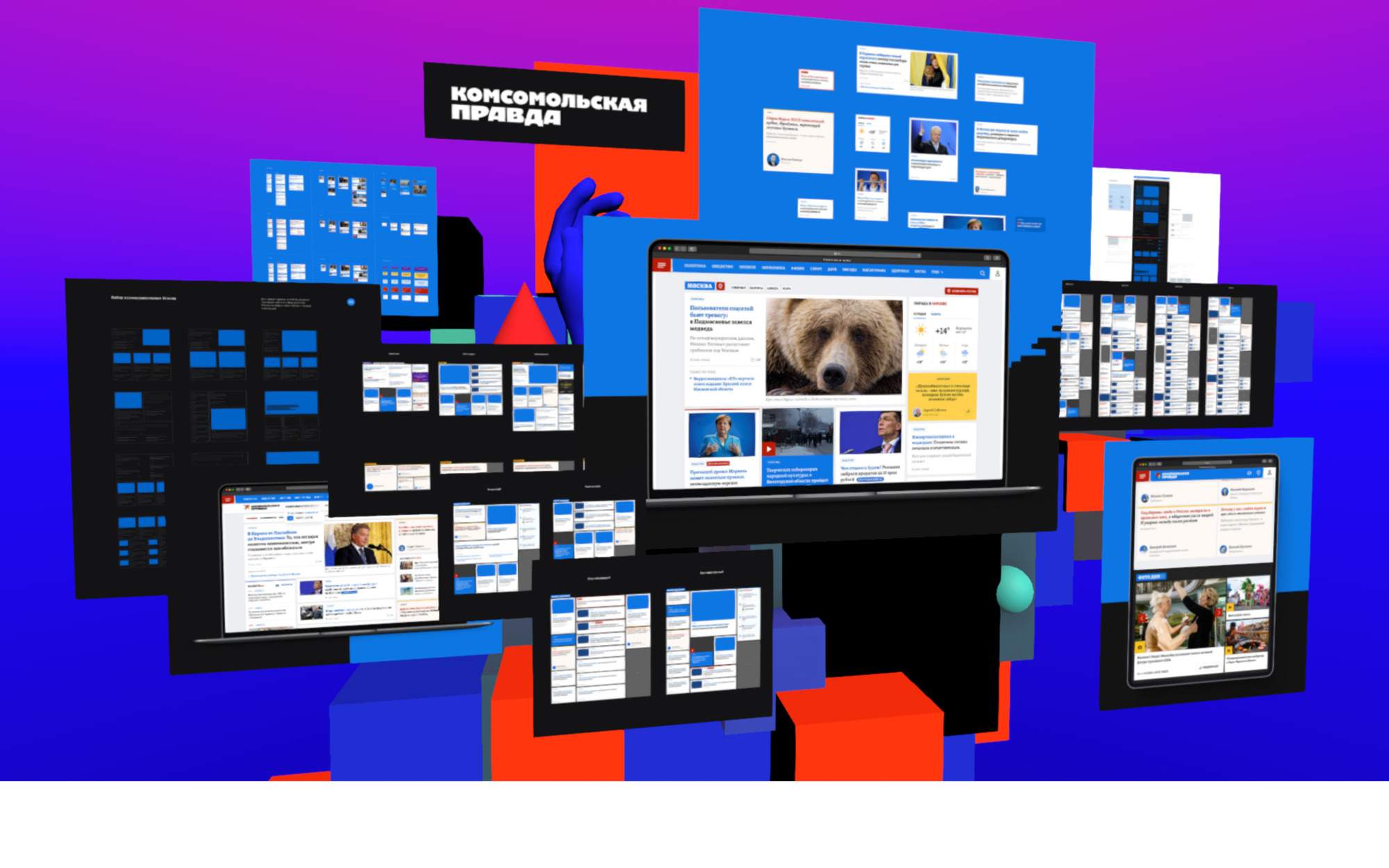
Редизайн сайта, который должен понравиться 57 млн. посетителей в месяц
Что сделали
- Создали гармоничный дизайн, основываясь на данных. Добавили полезные функции и выстроили новый формат коммуникации.
- Переработали рекламный инвентарь: баннеры меньше раздражают читателей и эффективнее работают.
- Разработали UI-кит и прописали рекомендации для удобства поддержки.
- Проконтролировали, чтобы идеи со стадии дизайна воплотились в работающий сайт.
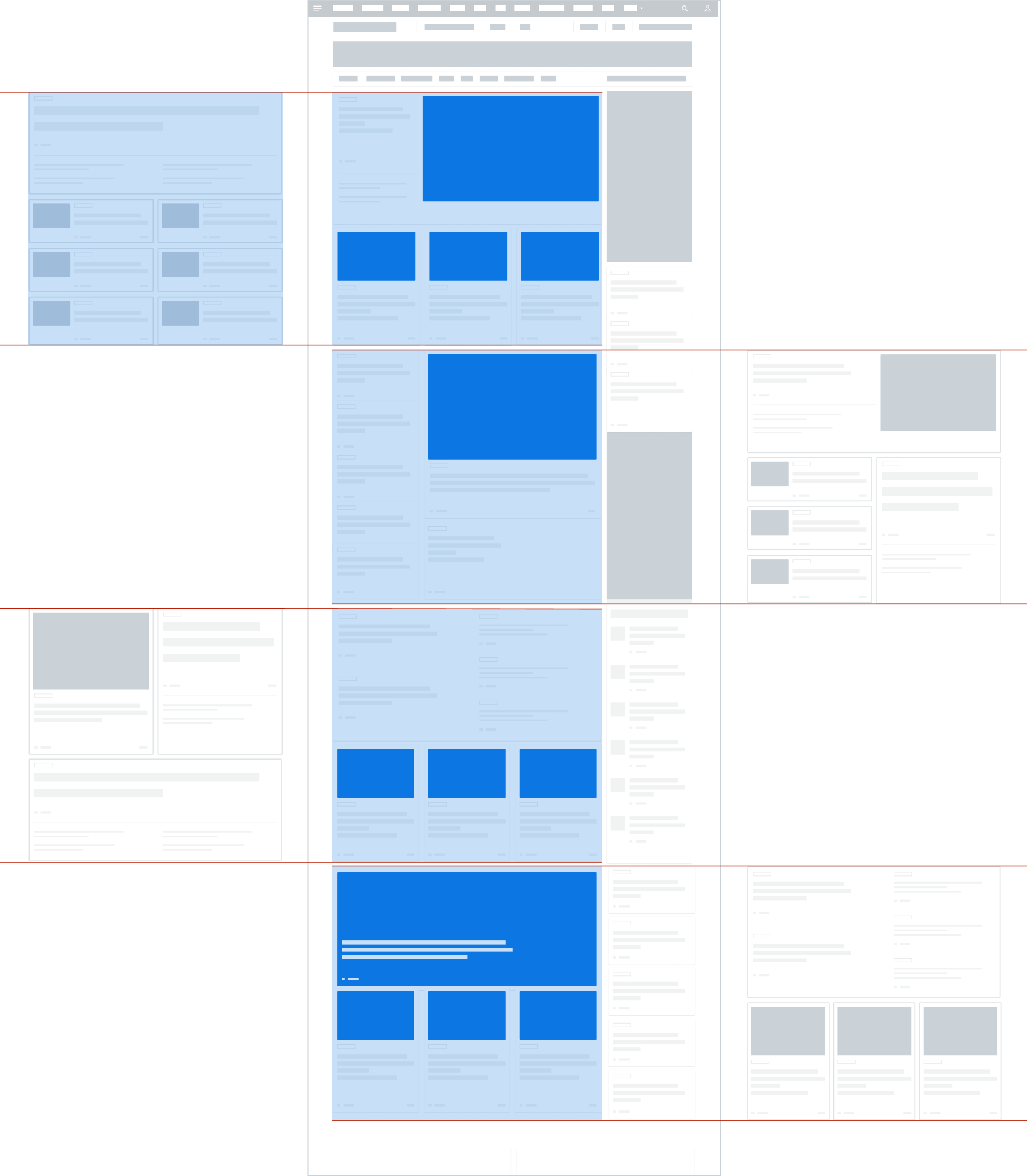
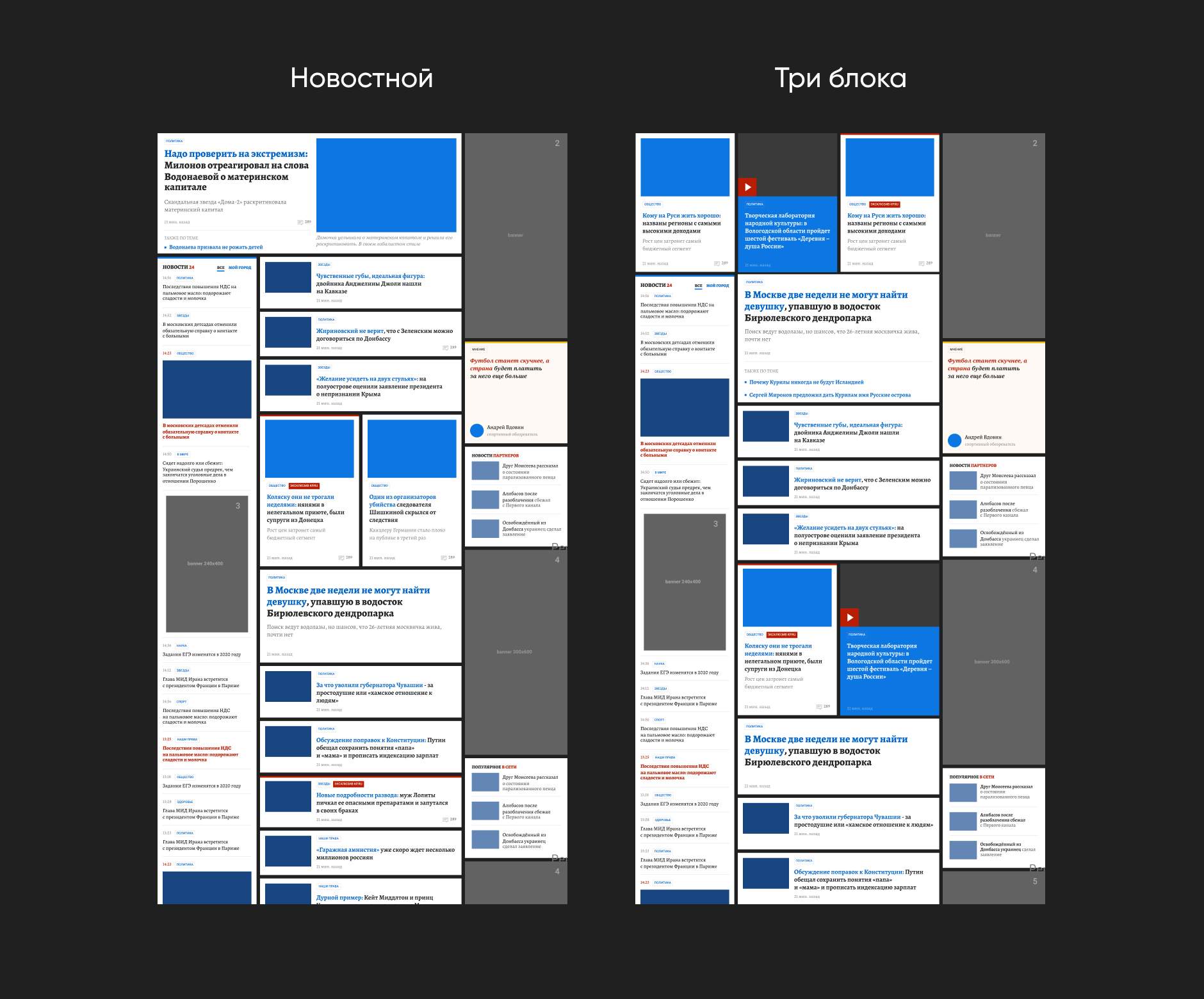
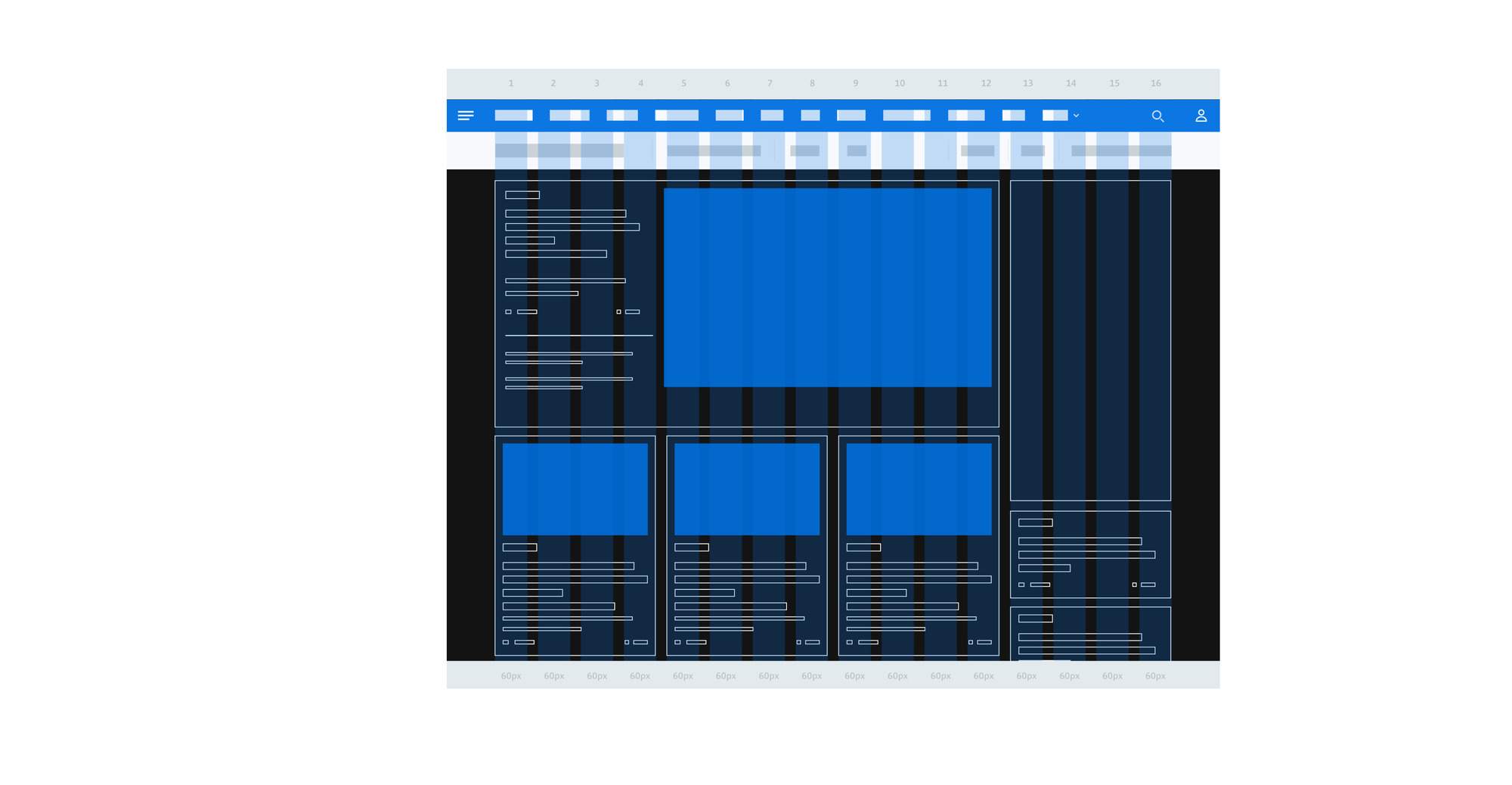
Блочная система контента
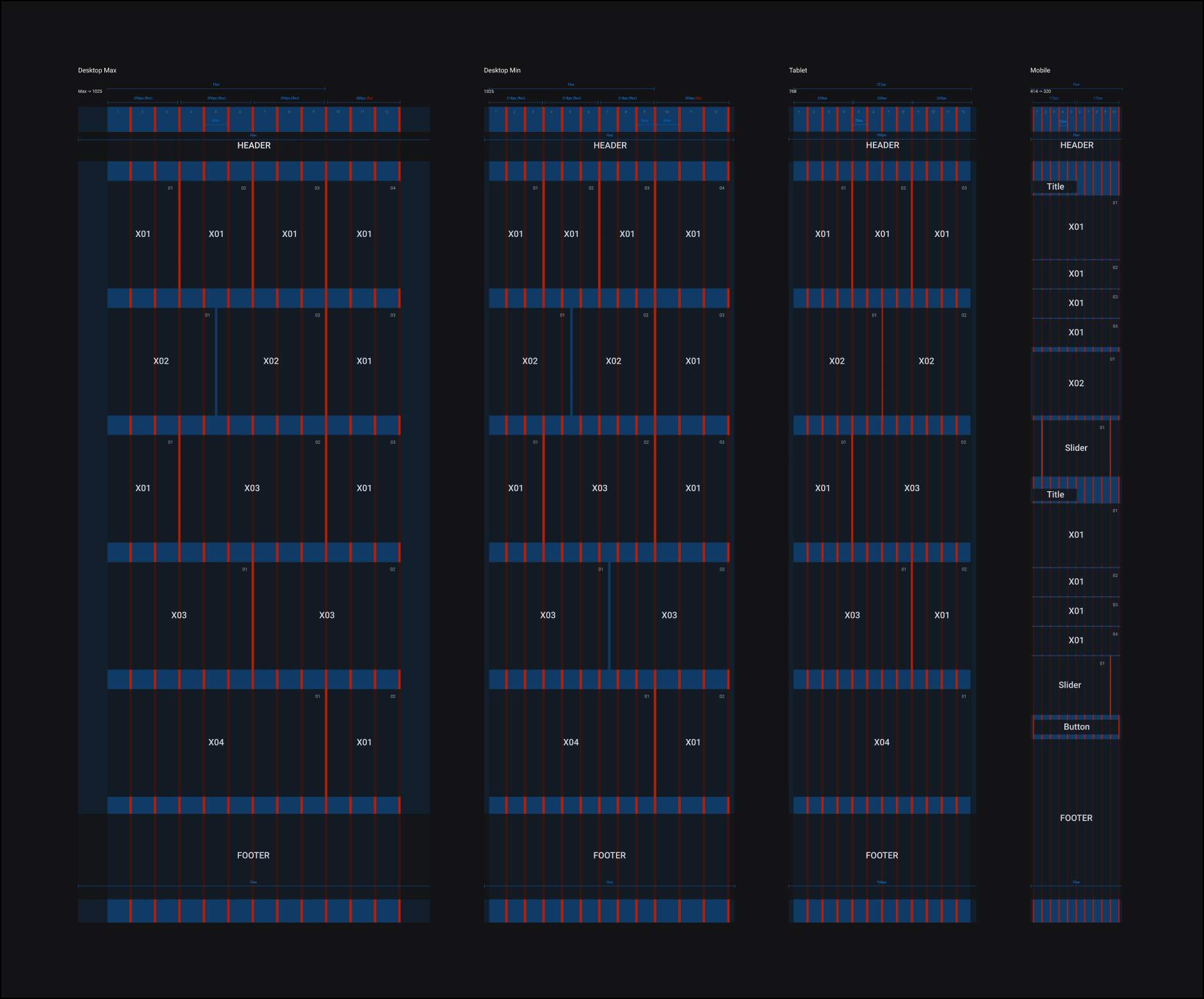
Находить и читать статьи стало удобнее и быстрее благодаря выделенной блочной системе и модульной сетке.

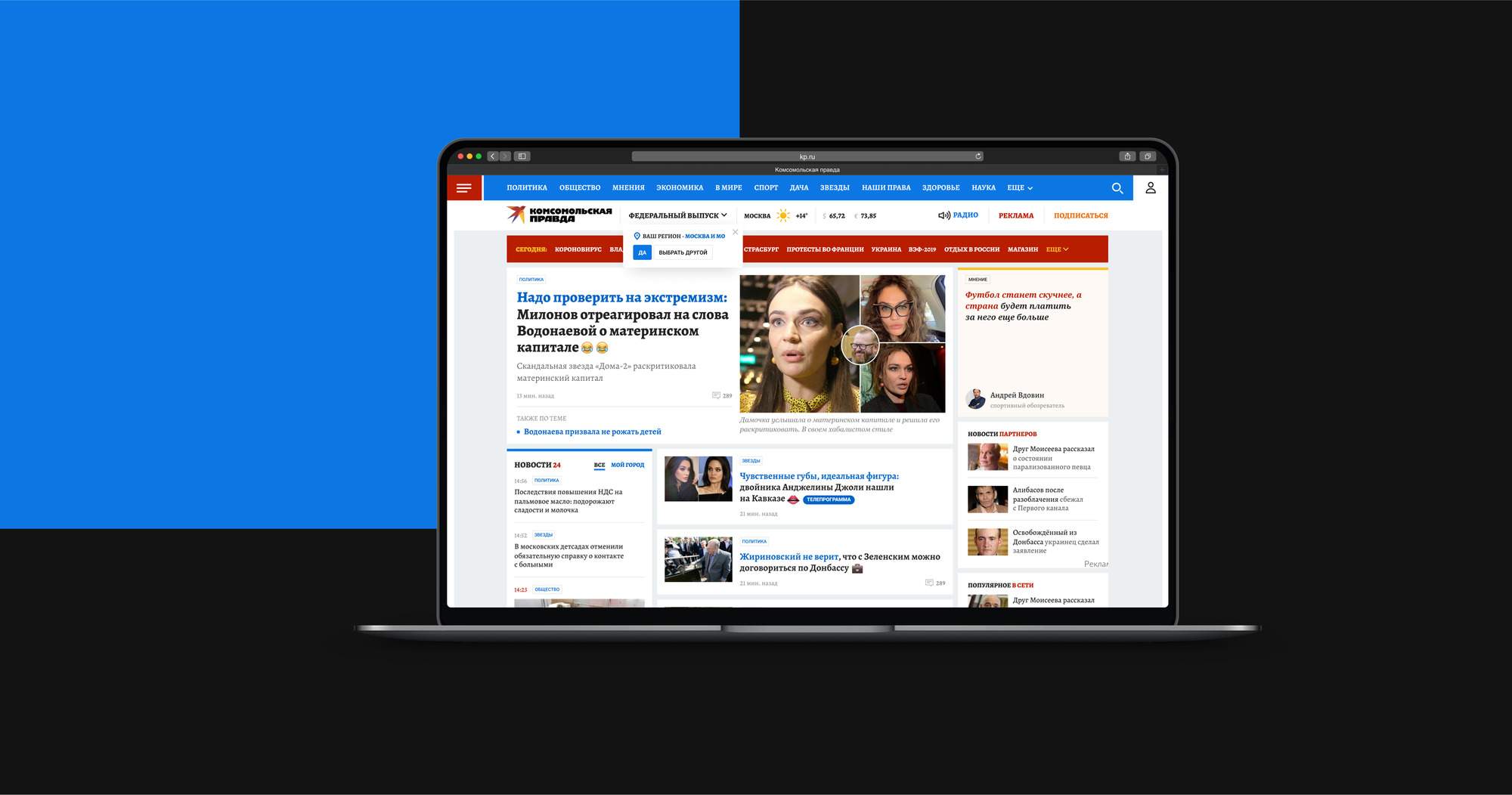
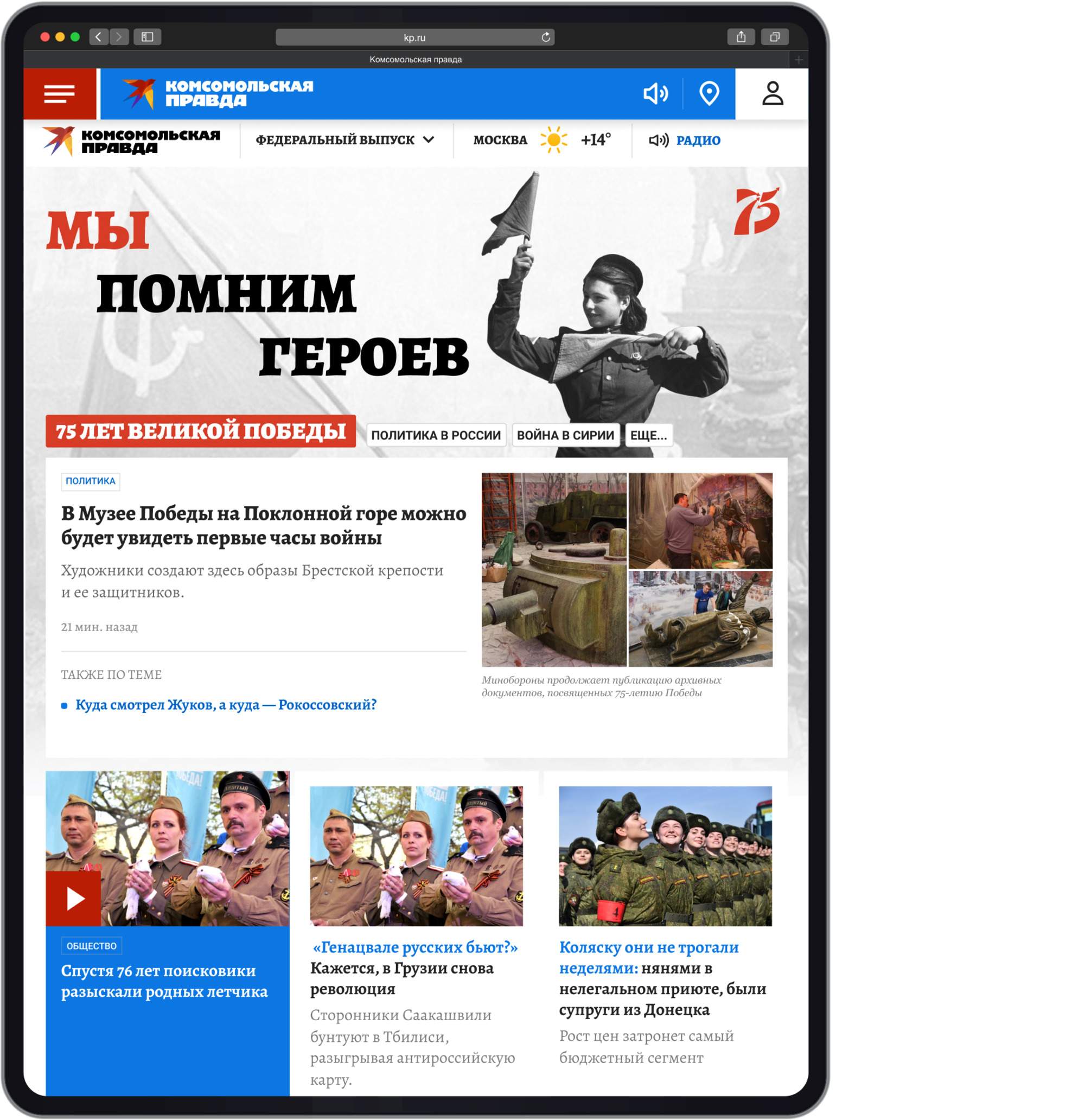
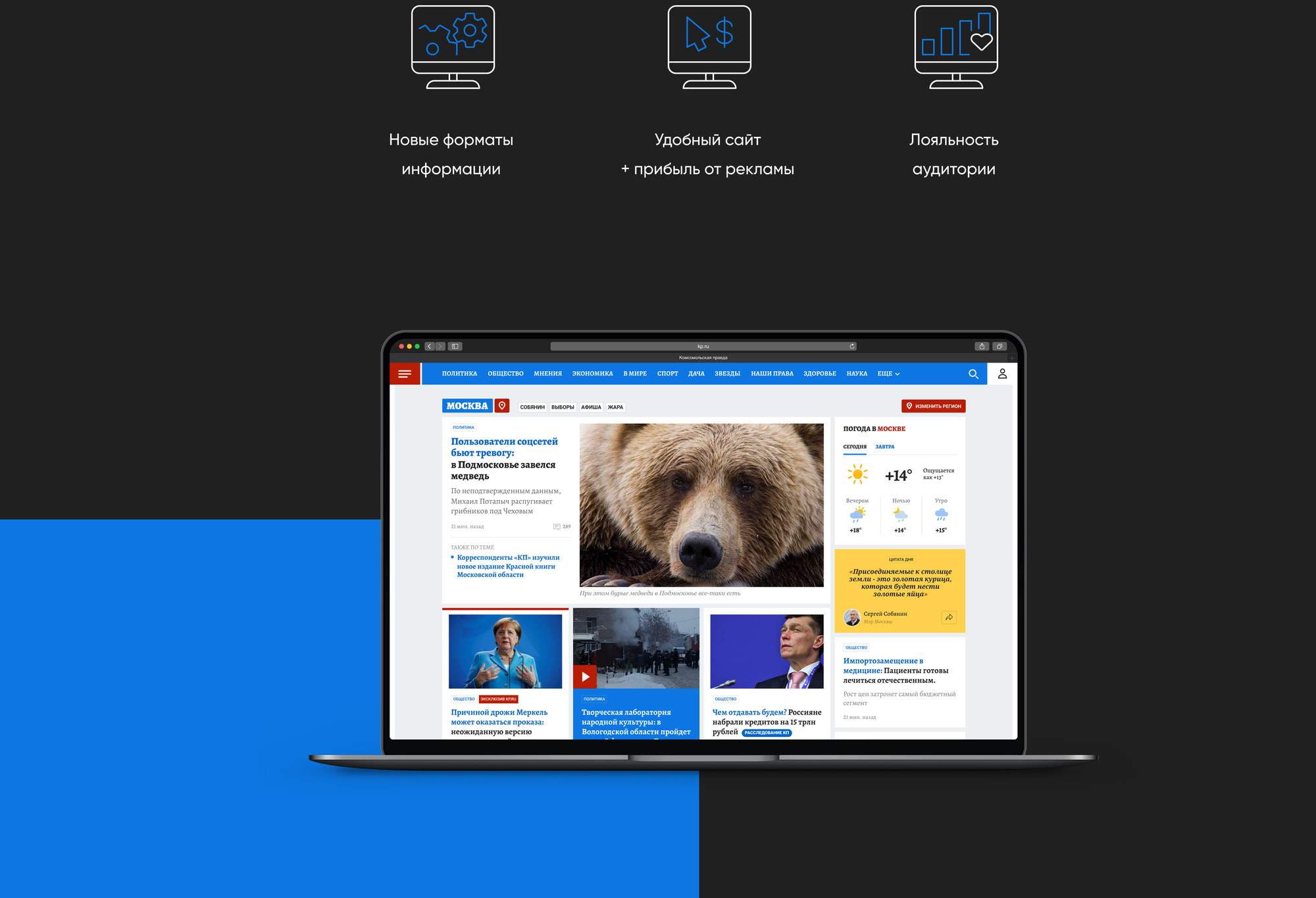
Главная страница

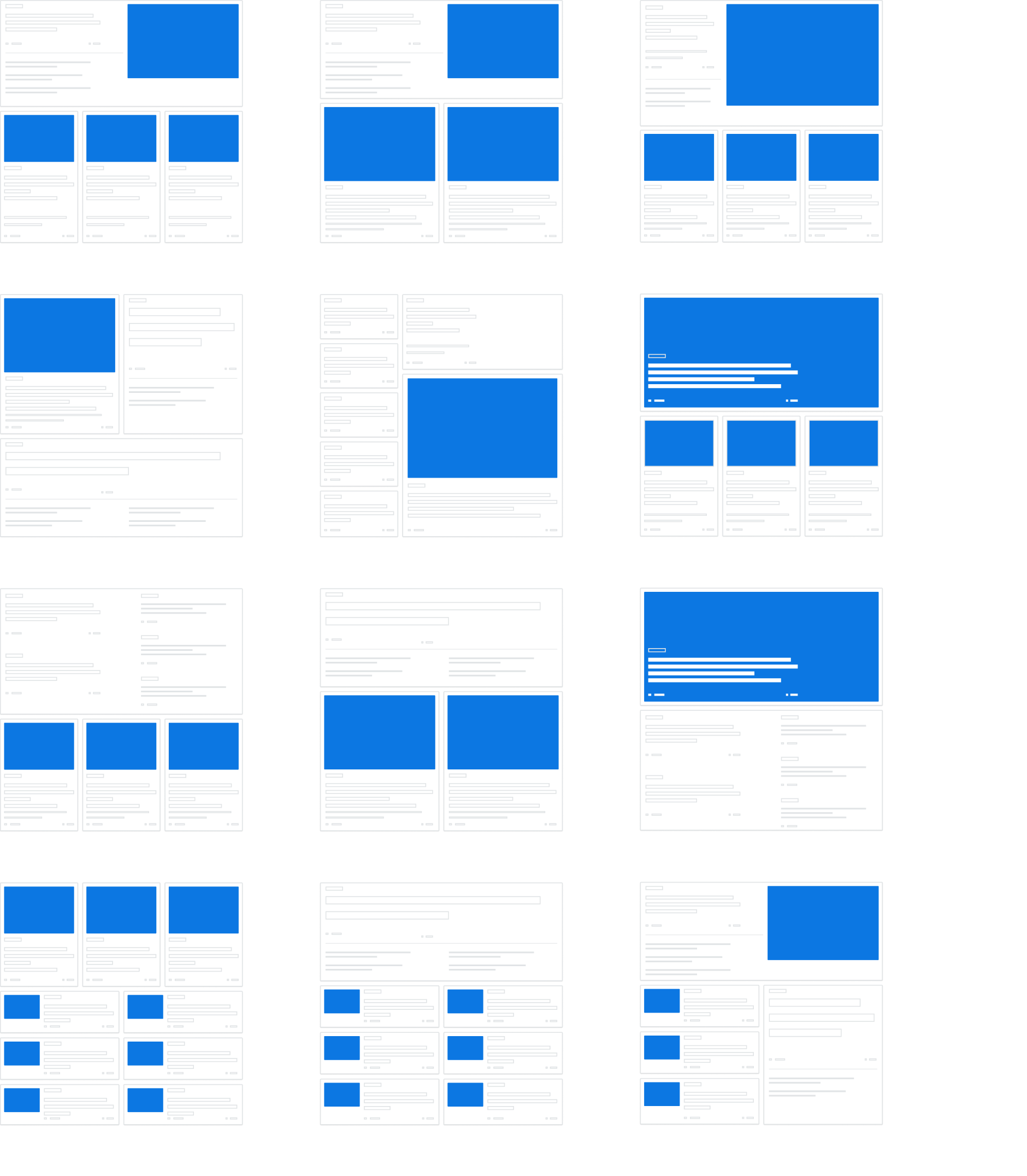
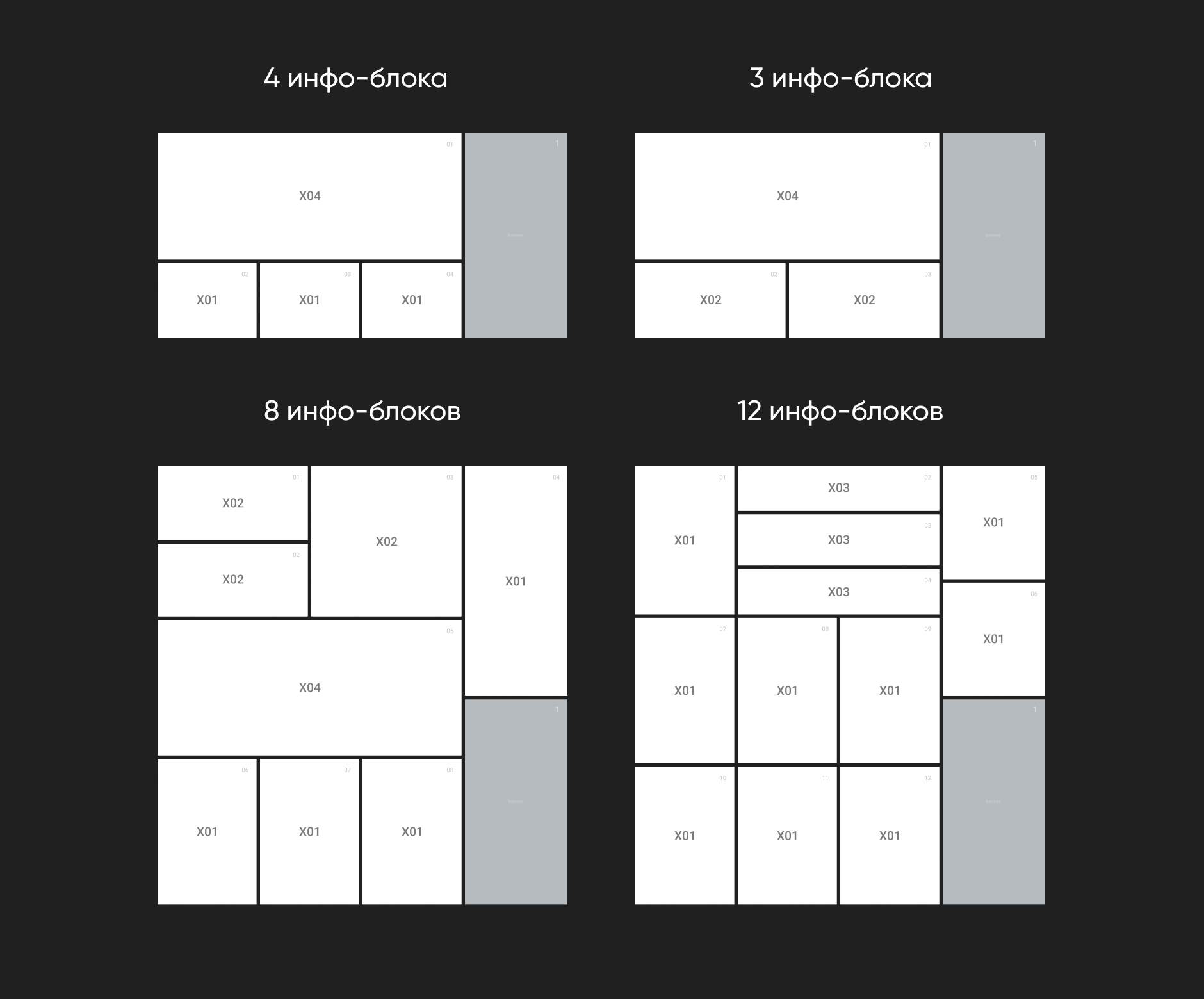
Конструктор для редакции
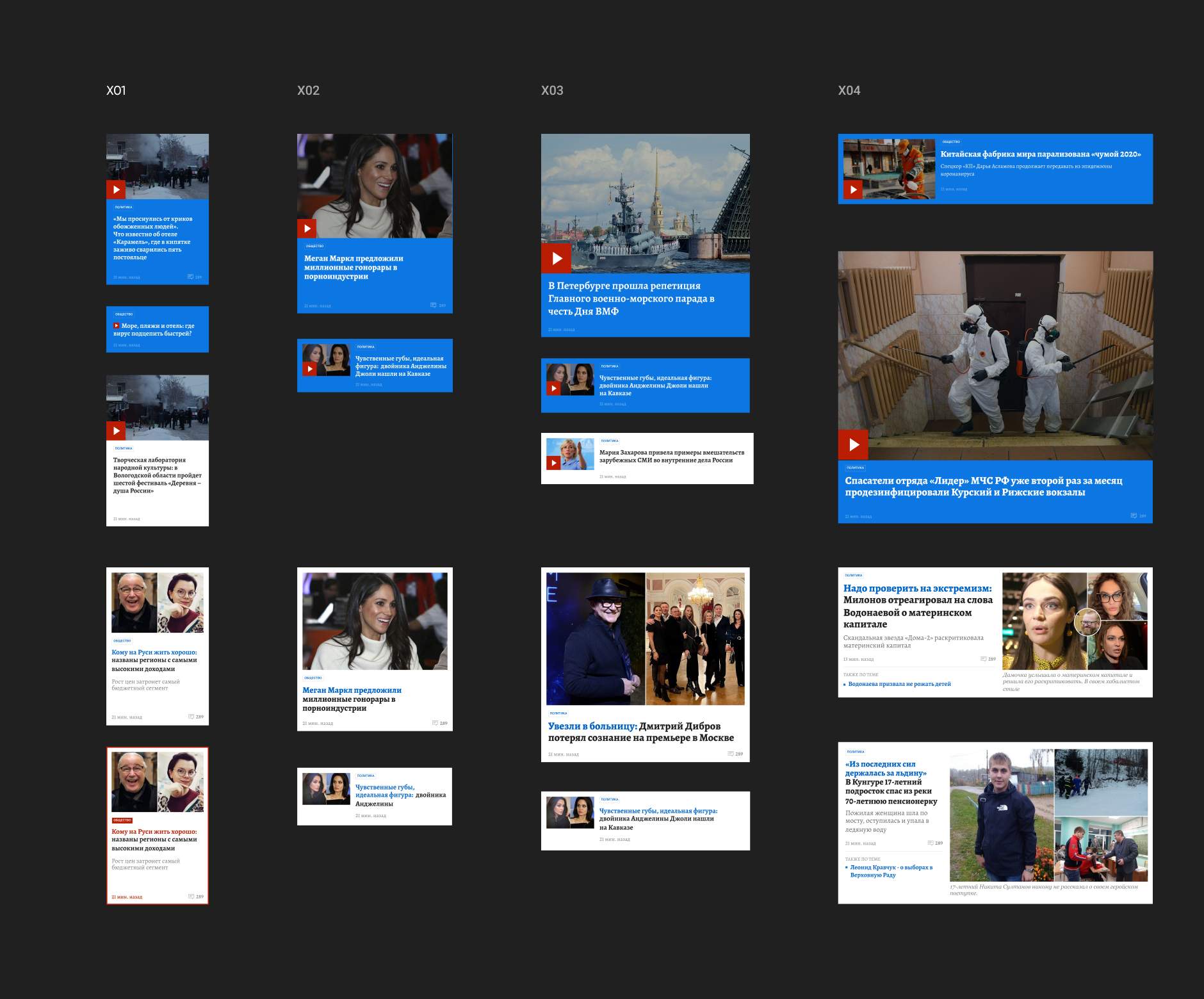
Редакторы самостоятельно без помощи программистов могут сверстать главную страницу газеты. Им доступно 4 различных вида блоков, которые можно использовать.
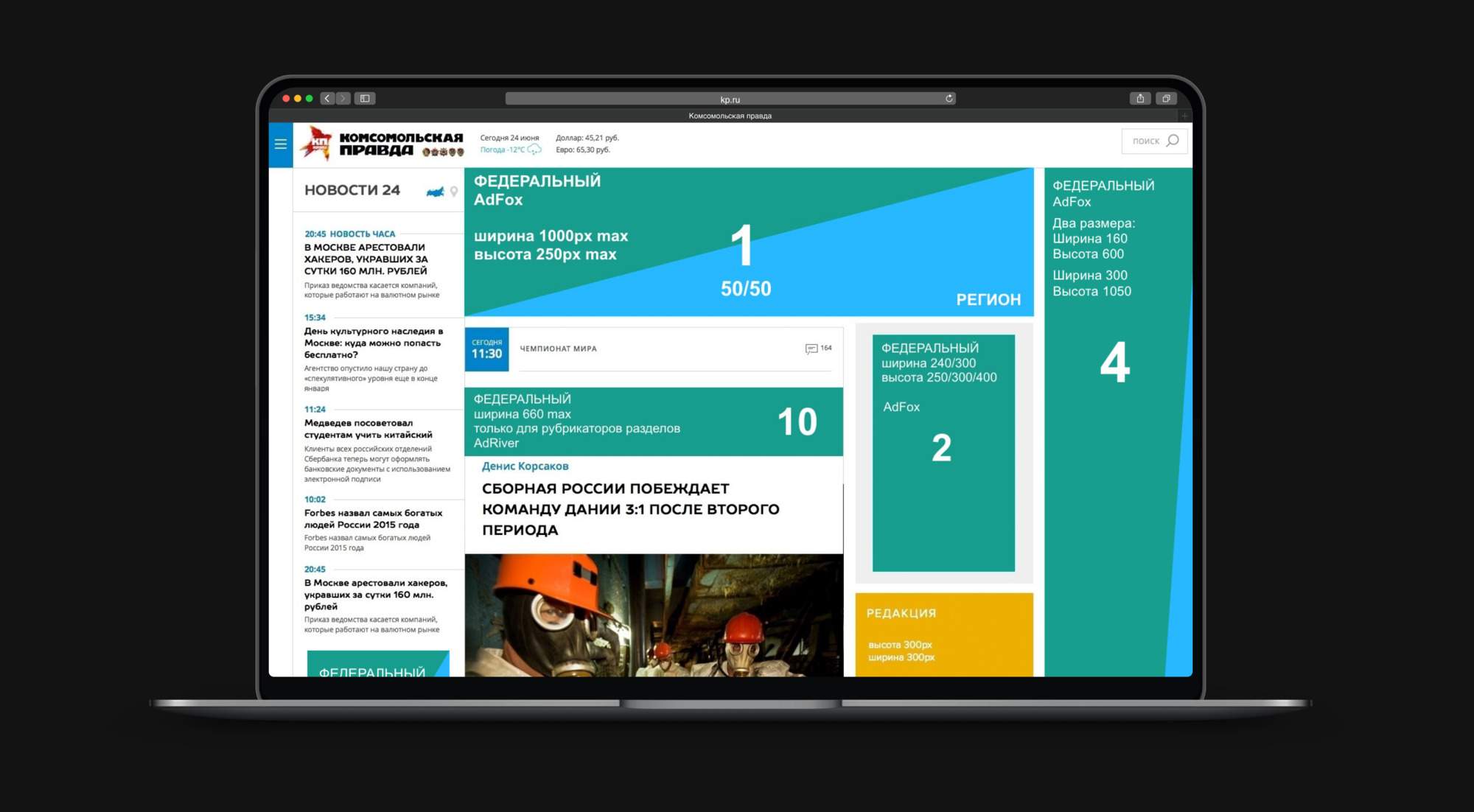
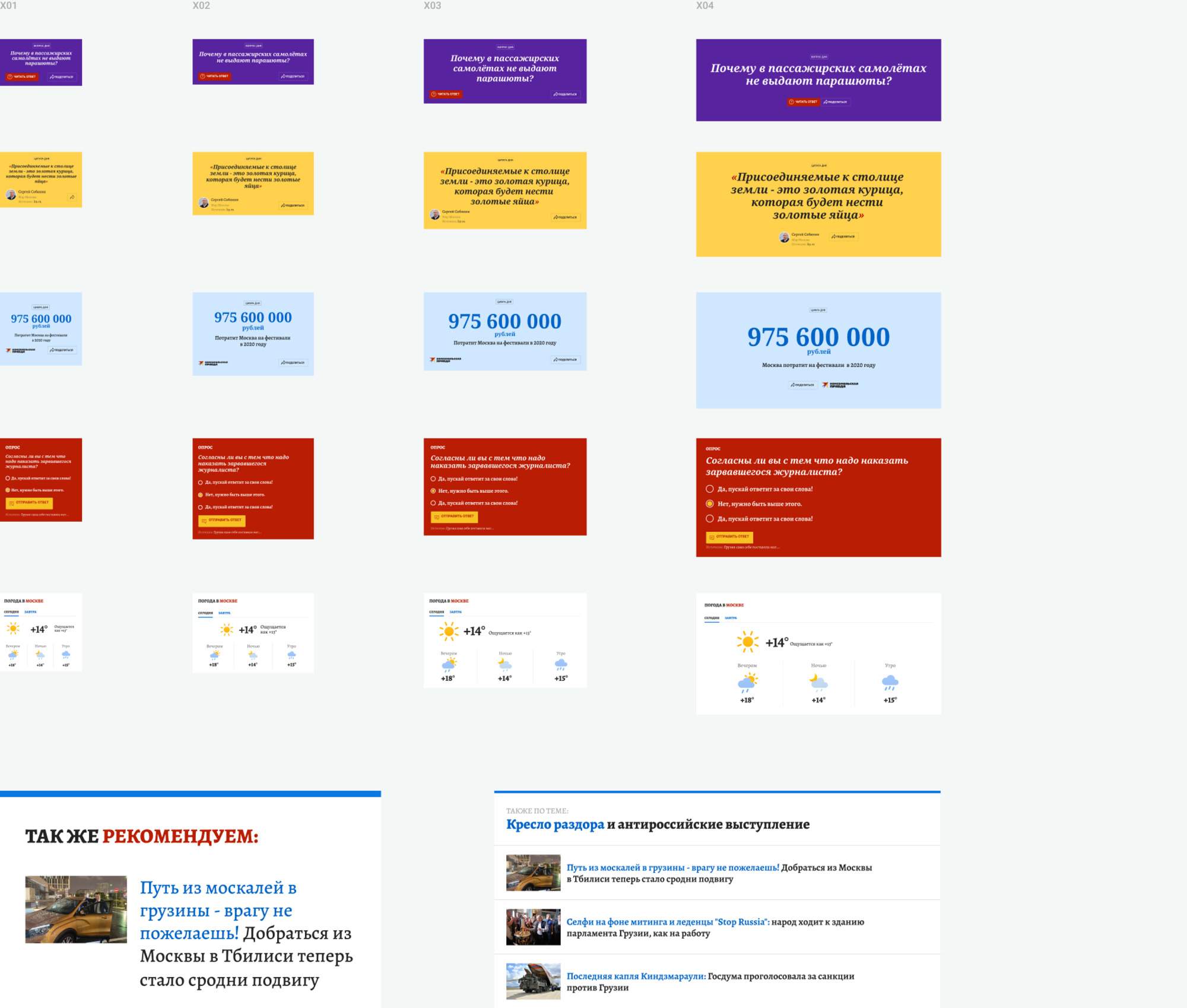
Баннерная сетка
Теперь реклама не раздражает и эффективнее работает
Сделали новые форматы баннеров и выделили их цветом, чтобы они не сливались с редакторским контентом.


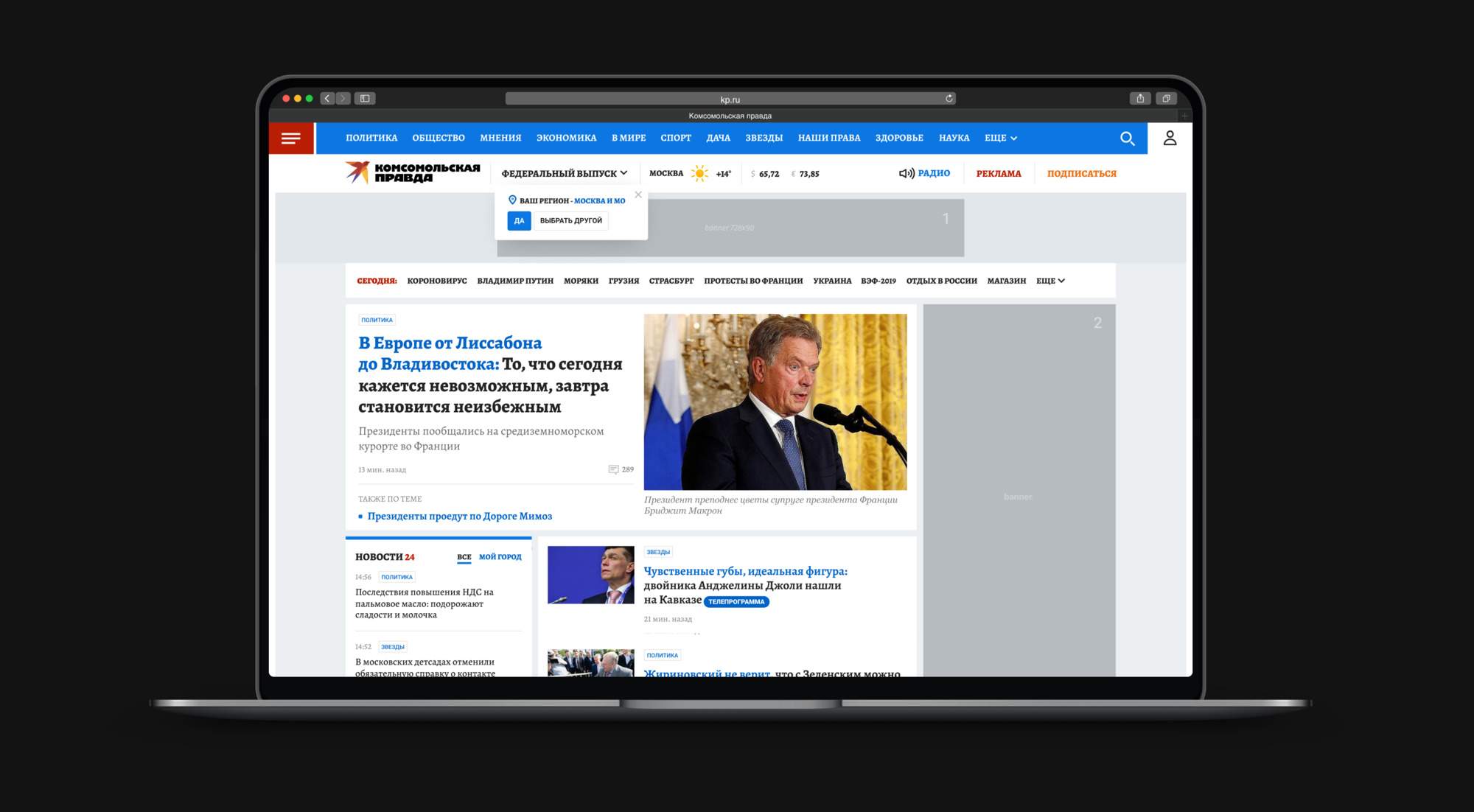
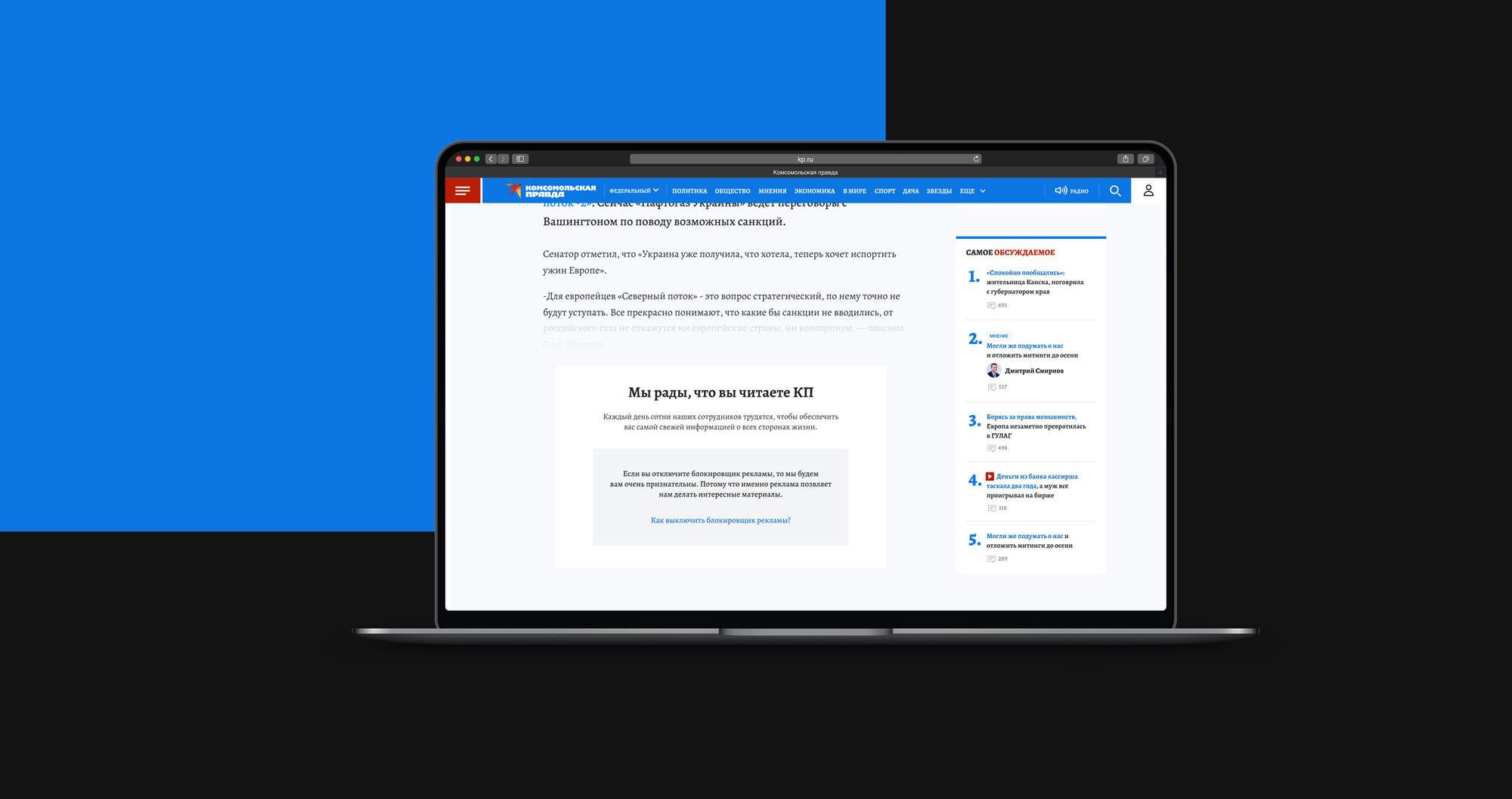
Дизайн для AdBlock
Если у читателя установлен AdBlock, на месте рекламных баннеров отображается специальный блок с мотивирующей информацией.

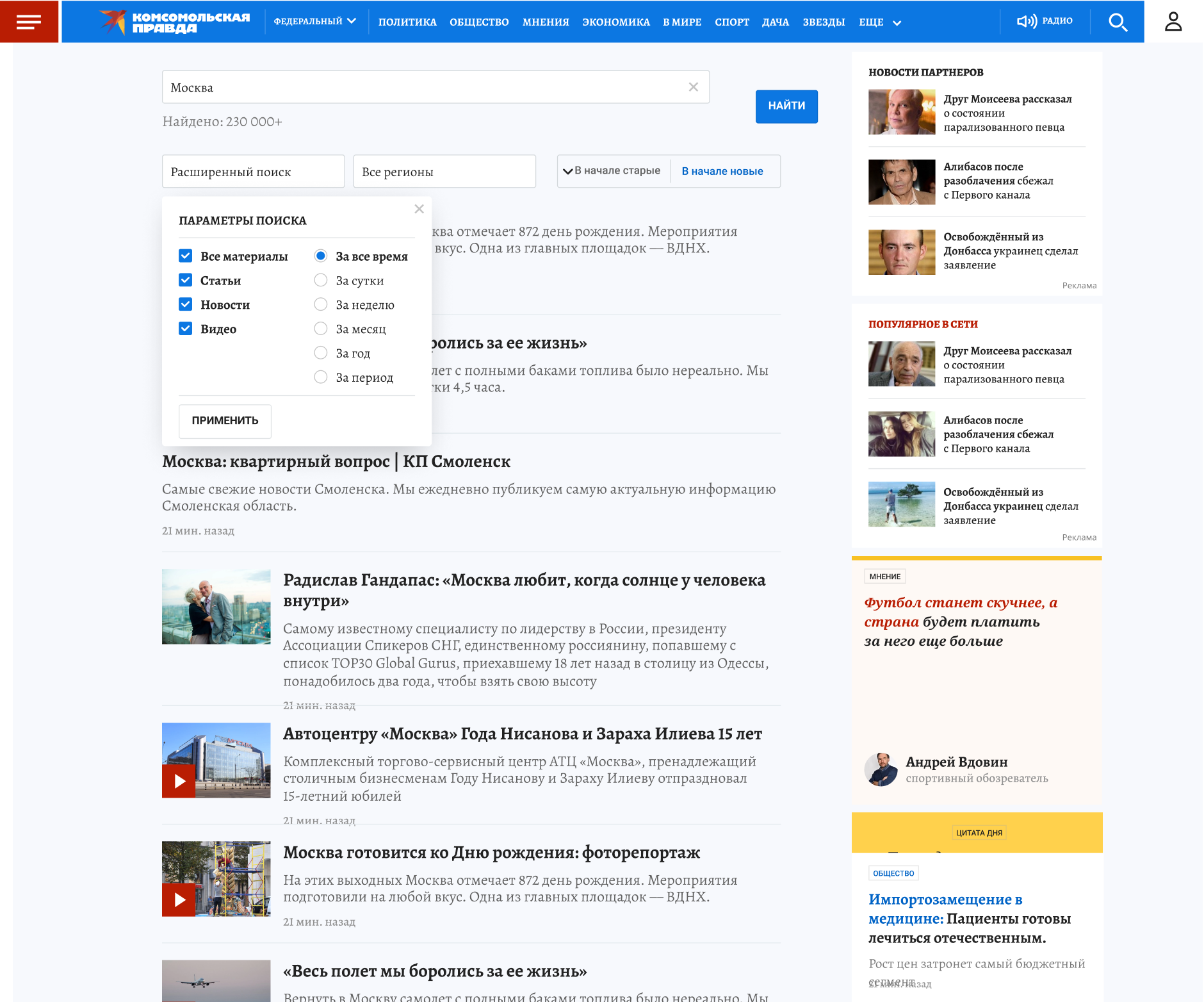
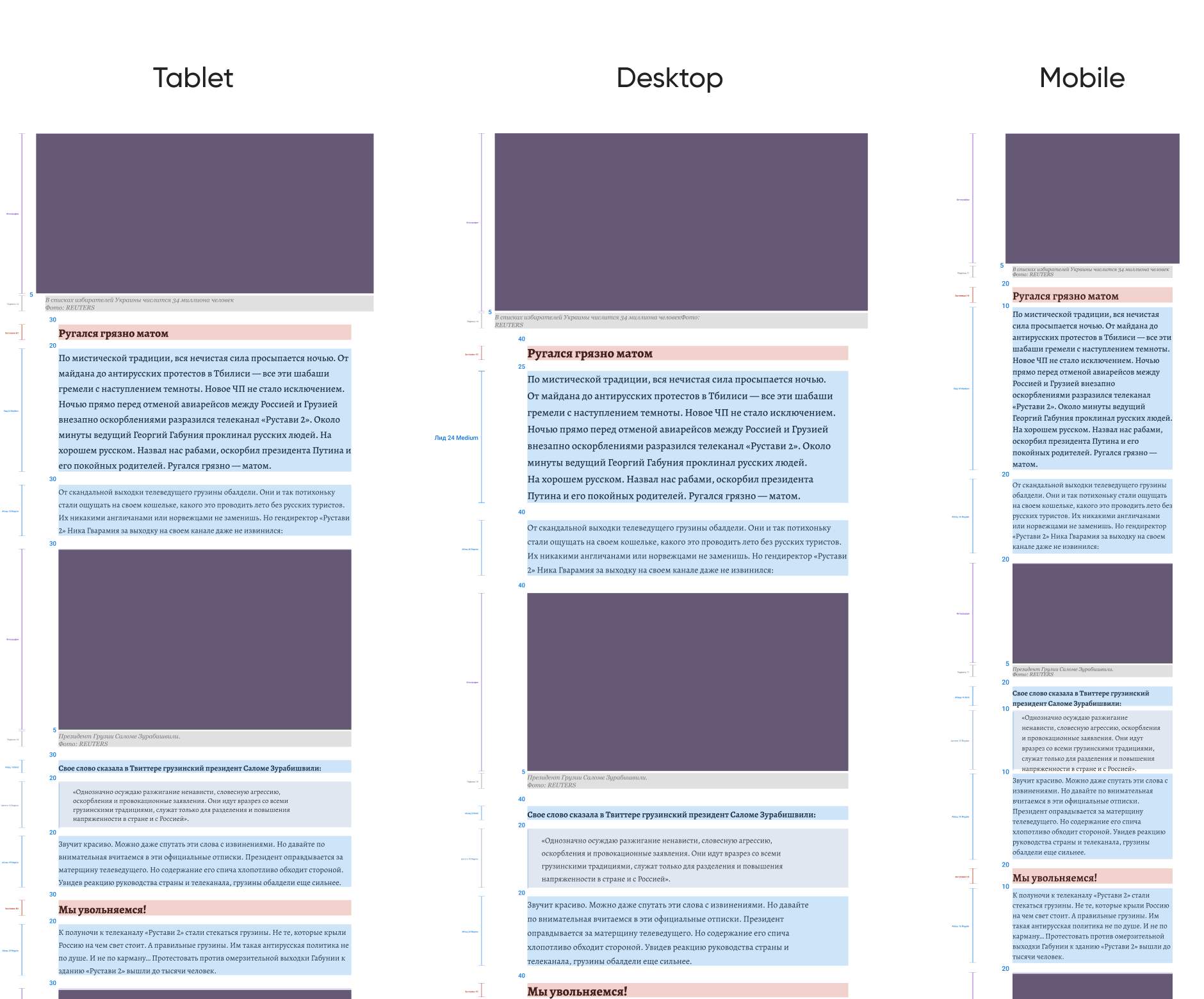
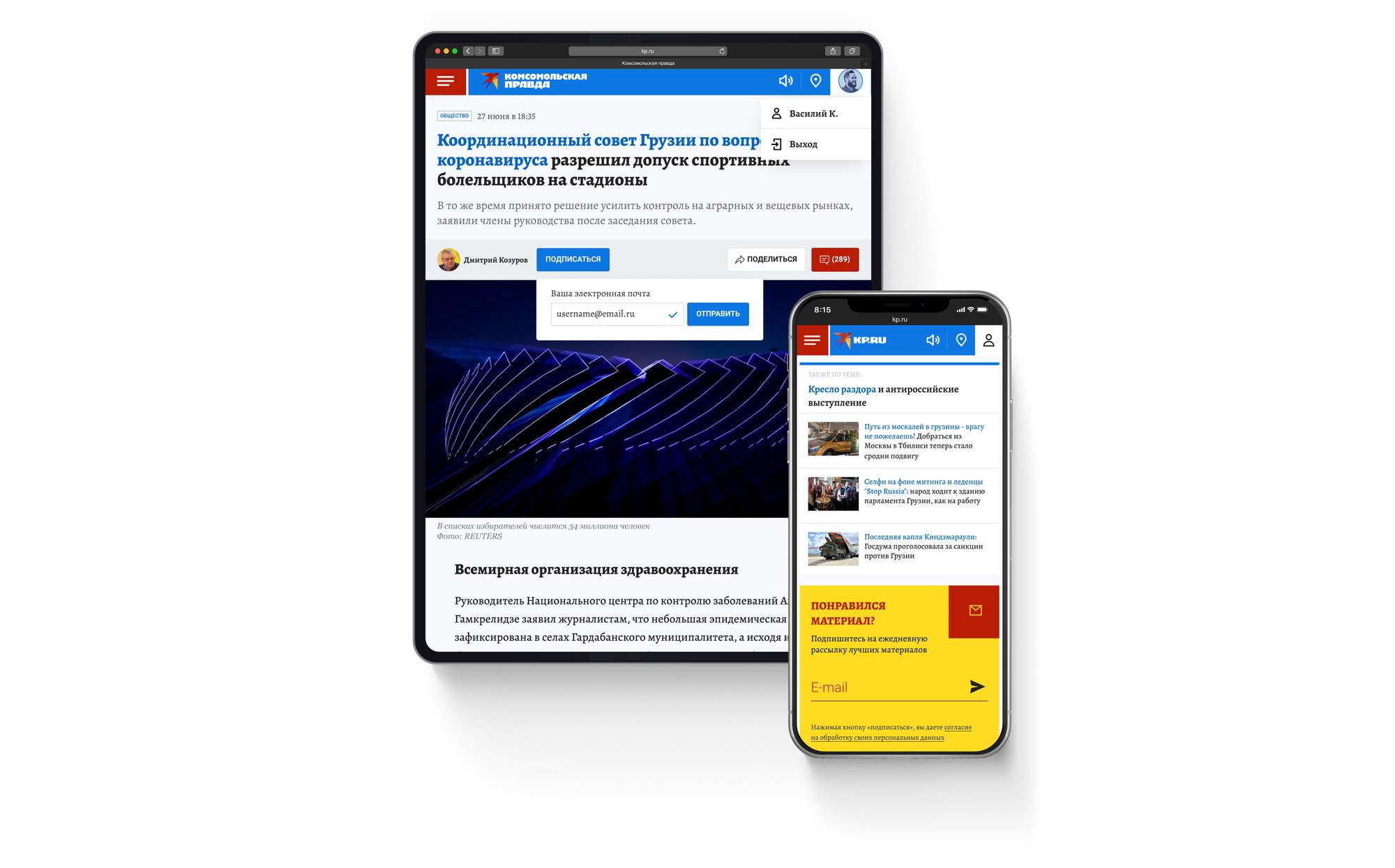
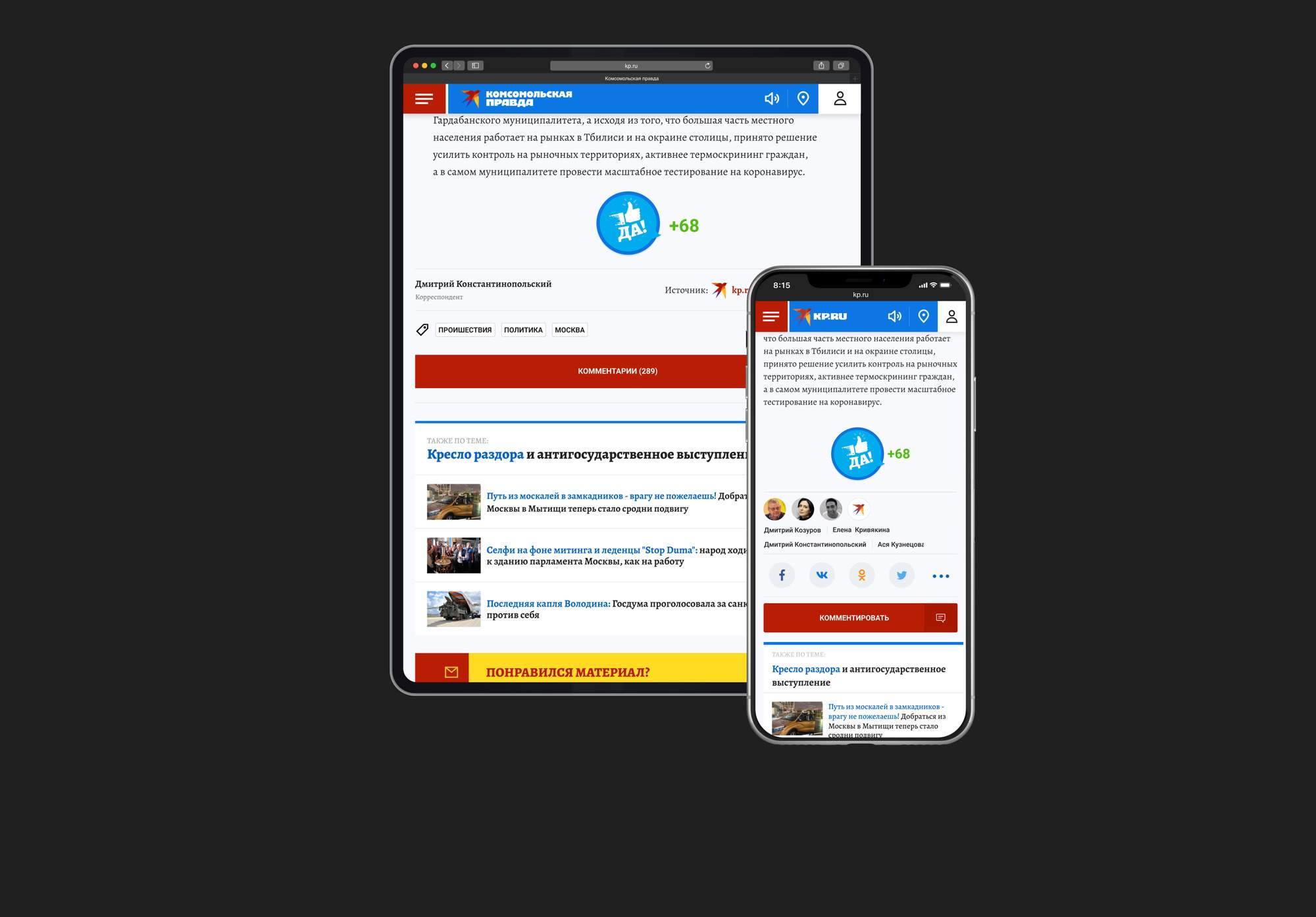
Статьи и новости
Читатели на сайт попадают в основном сразу на внутренние страницы, то есть на страницы статей и новостей. Поэтому мы увеличили акцент на заголовке, лиде и фотографии, а также сократили визуально главное меню на внутренних страницах так как пользователи внутри статей им почти не пользуются. Для увеличения глубины просмотра дополнили страницу «информационным обвесом» в виде подбора рекомендуемых статей, чартов, опросов и так далее.


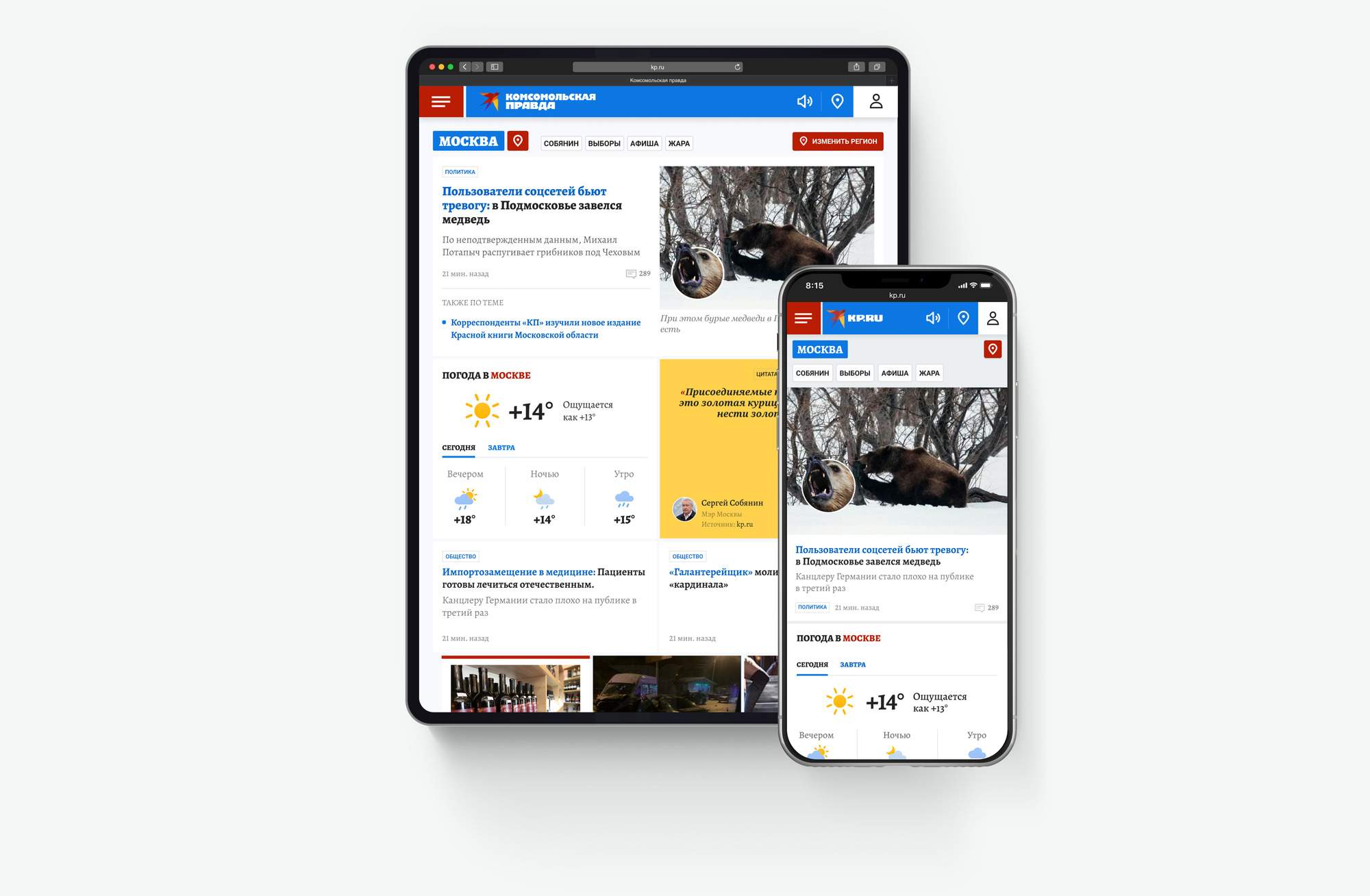
Опрос и цитата дня, цифра дня
Новые форматы контента
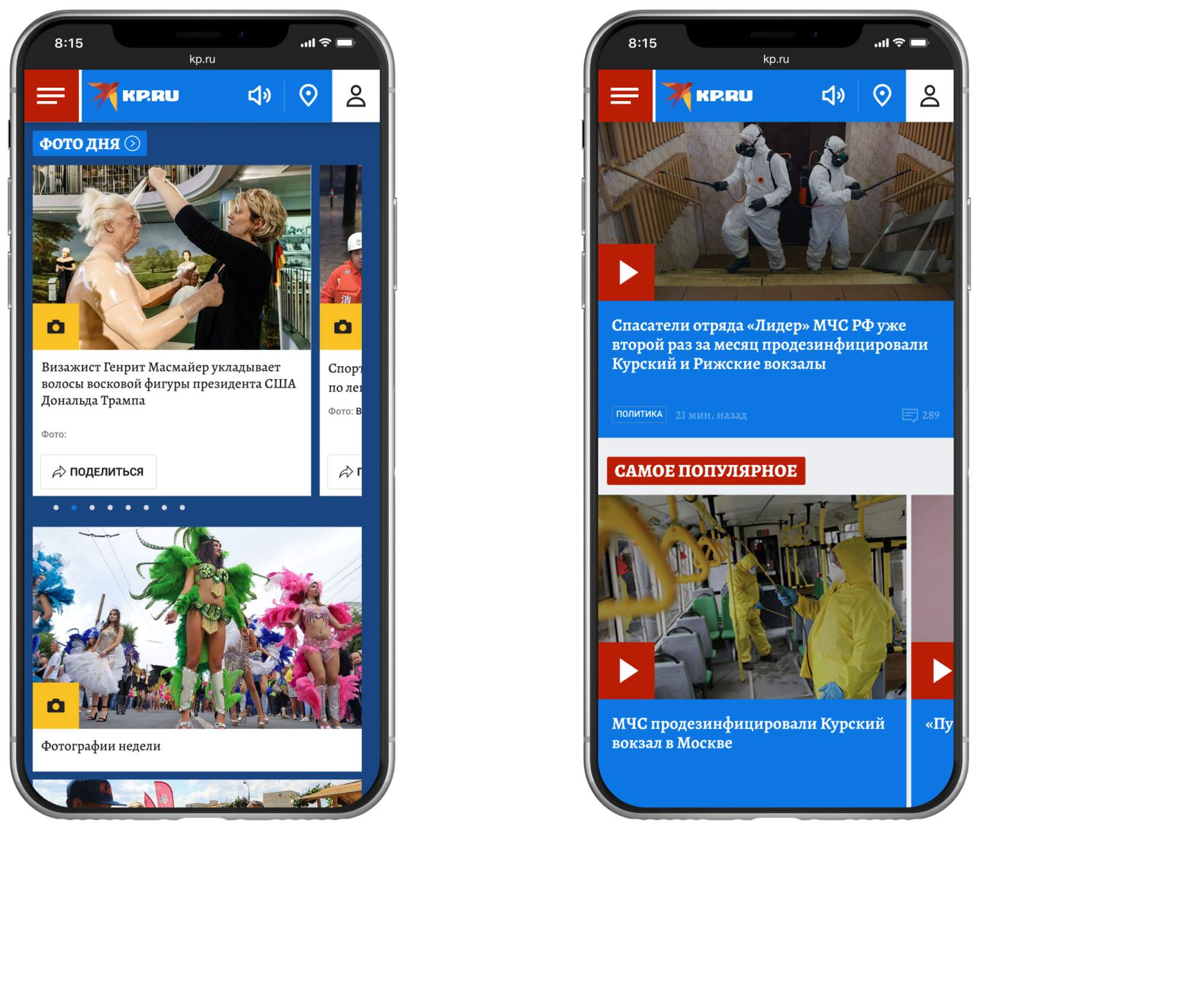
Фотографии: лучшие презентации гаджетов, карнавалы, селебрити.
Видео: смотрите ролики за ужином или в метро, или когда лениво читать.

Да!
Так называется кнопка-лайк в конце каждого материала. Если вы согласны с мнением автора, нажмите на нее, а справа будет отображаться количество единомышленников.


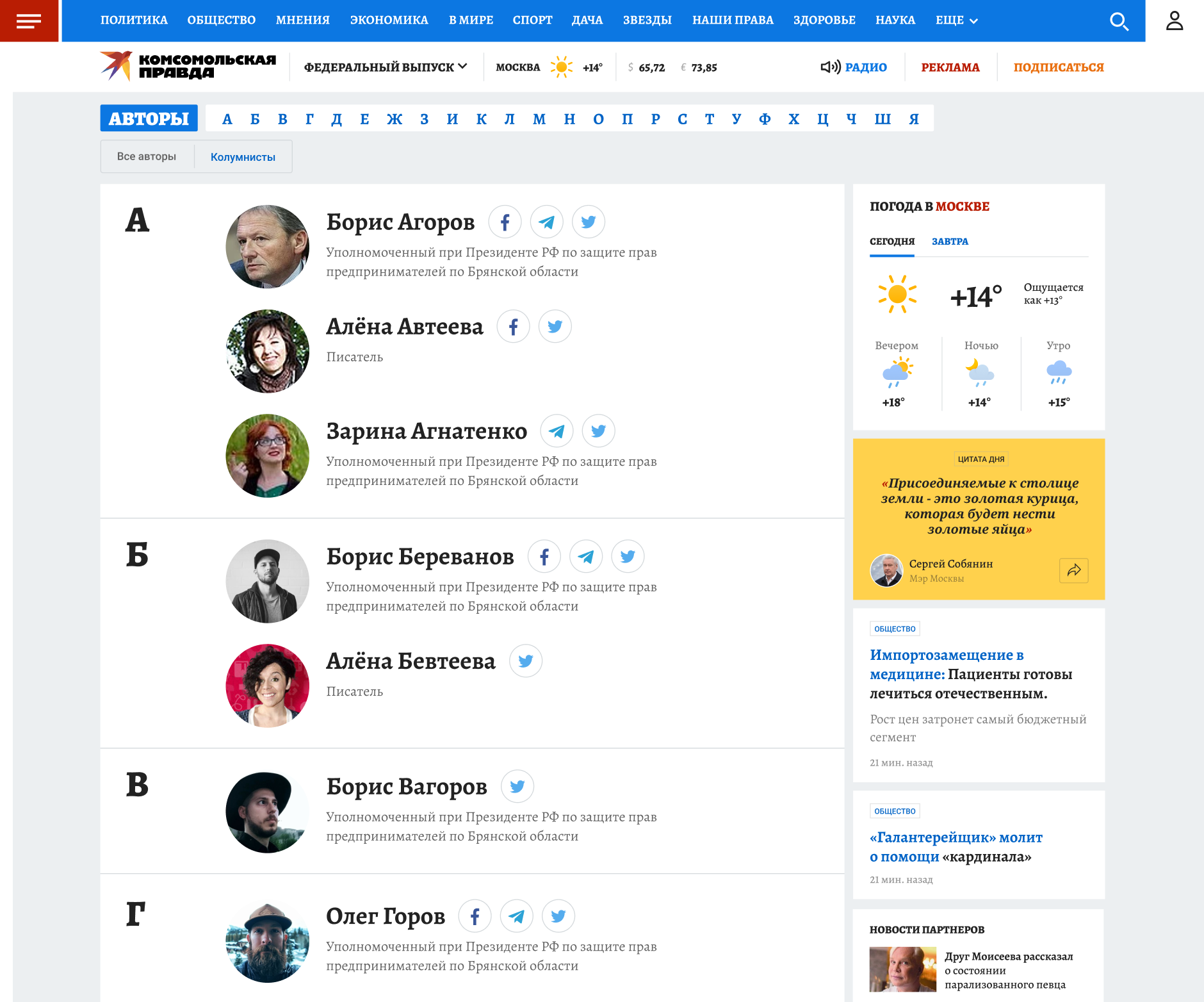
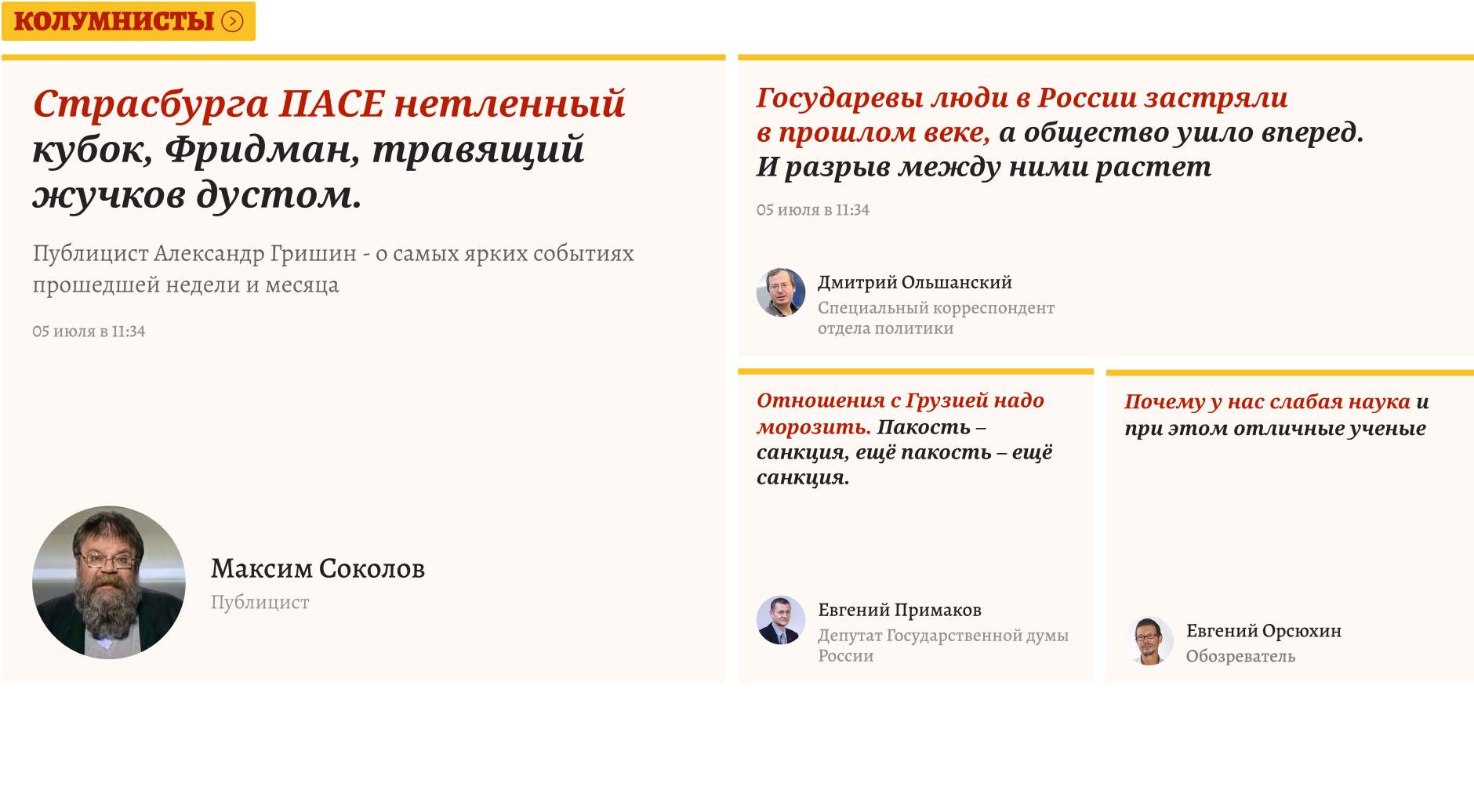
Блок с колумнистами стал ярче и заметнее.

Сделали страницы со спецпроектами. Вся страница и брендирование посвящены одному важному событию.
Адаптивный дизайн
По данным Google Analytics 76% всей аудитории заходит на сайт со смартфонов. Мы сделали мобильную версию удобной: крупный текст, большие фото, заметное меню и понятная навигация.

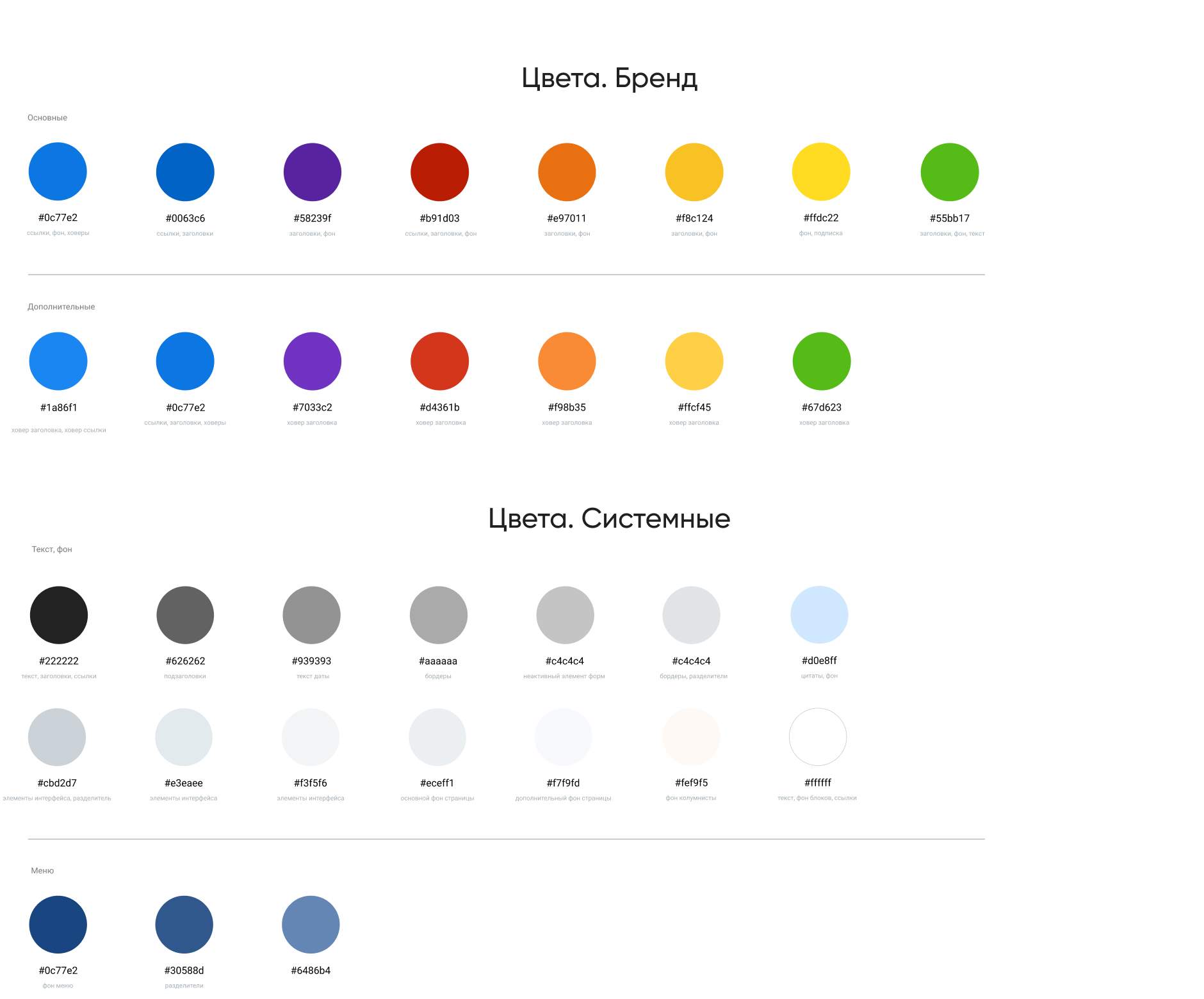
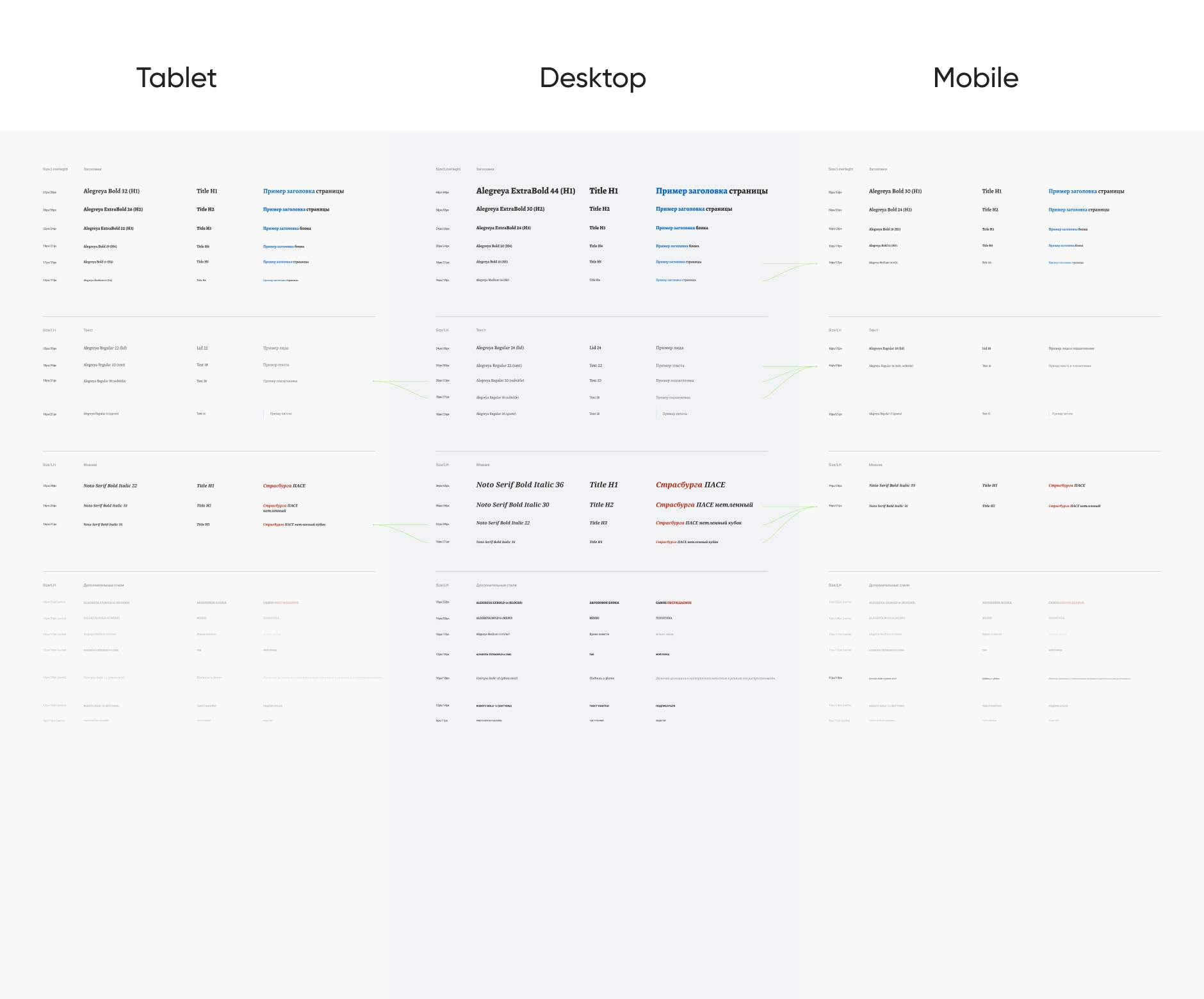
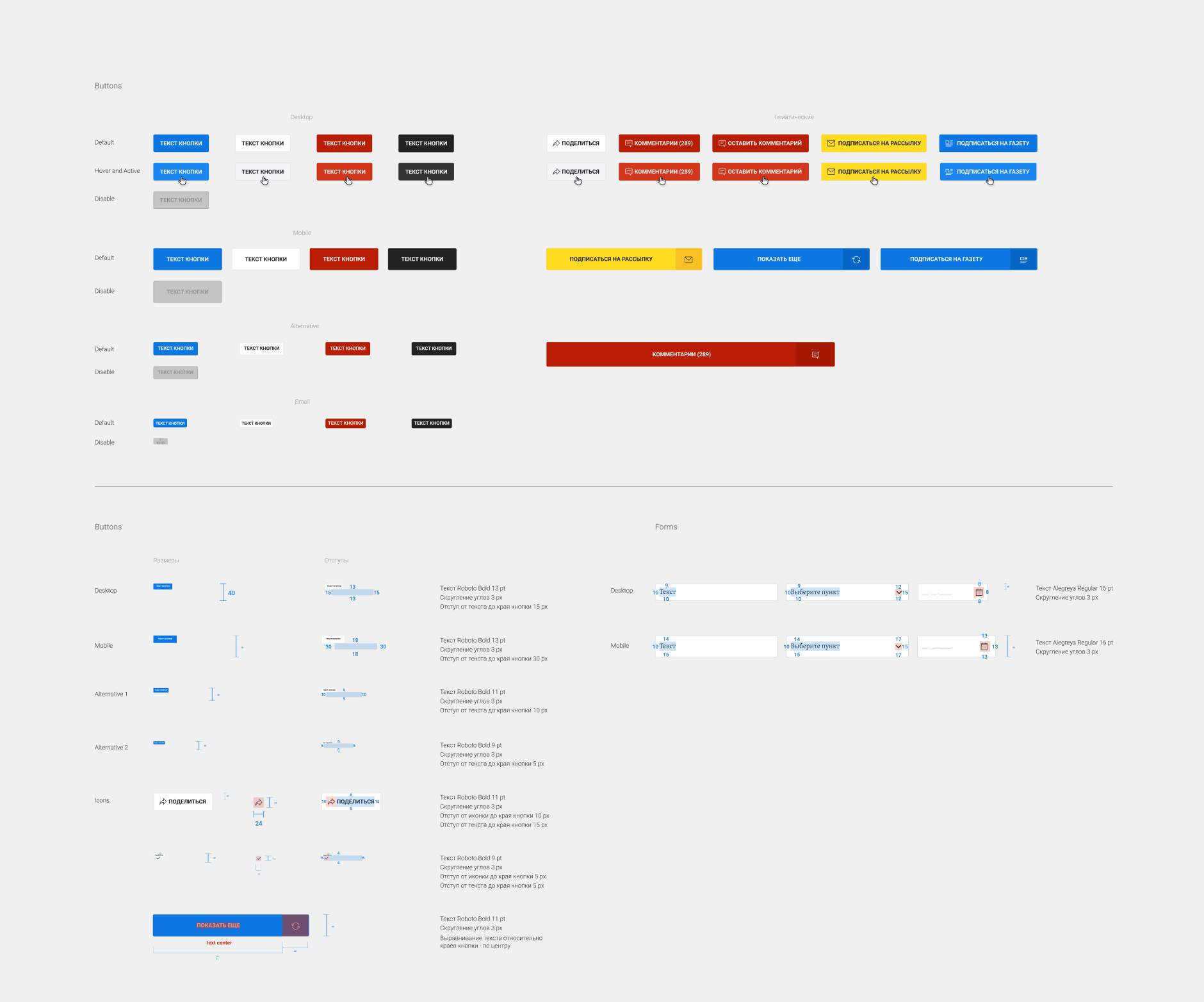
UI-кит для редакции
Мы разработали подробный UI-кит Комсомолки, который содержит более сотни макетов и рекомендаций: шрифты, отступы, размеры блоков или картинок, цветовую палитру, рекомендуемое размещение баннеров.
Процесс создания проекта
Прочитать статью о проектировании на cossa.ru, о ходе проекта на vc.ru и о задаче и результатах на Комсомольской правде.

Интервьюирование бизнеса и журналистов
В ходе интервью мы выяснили, что бизнесу важно сделать сайт удобным при этом сохранить прибыль от рекламы. Поэтому мы переработали навигацию и баннерные форматы.

Исследование
Мы провели исследование, анализ статистики пользователей и доразметили сайт, чтобы получать новые данные.

Выяснили:
- Какой путь проходит пользователь;
- Что приносит больше денег — с точки зрения как форматов, так и разделов;
- От чего мы можем отказаться на сайте;
- Какие статьи дочитывают до конца, а какие бросают на половине;
- Какие баннеры эффективны, а какие можно безболезненно убрать из рекламной сетки;
- С каких устройств читают Комсомолку и как сделать сайт удобным для всех;
- Как конвертируются различные группы аудиторий;
- Где возникают трудности у пользователей.

Опрос читателей
За 3 дня мы провели опрос среди 1000 читателей Комсомолки.
Мы выяснили, как они оценивают сайт и навигацию, что им хотелось бы улучшить, какой видит Комсомолку ее лояльная аудитория, что на сайте реализовано удачно, а что требует особенных доработок. Это помогло нам понять, как улучшить коммуникационный дизайн для будущей Комсомолки.
Количество участников, участвовавших в 3 дневном опросе


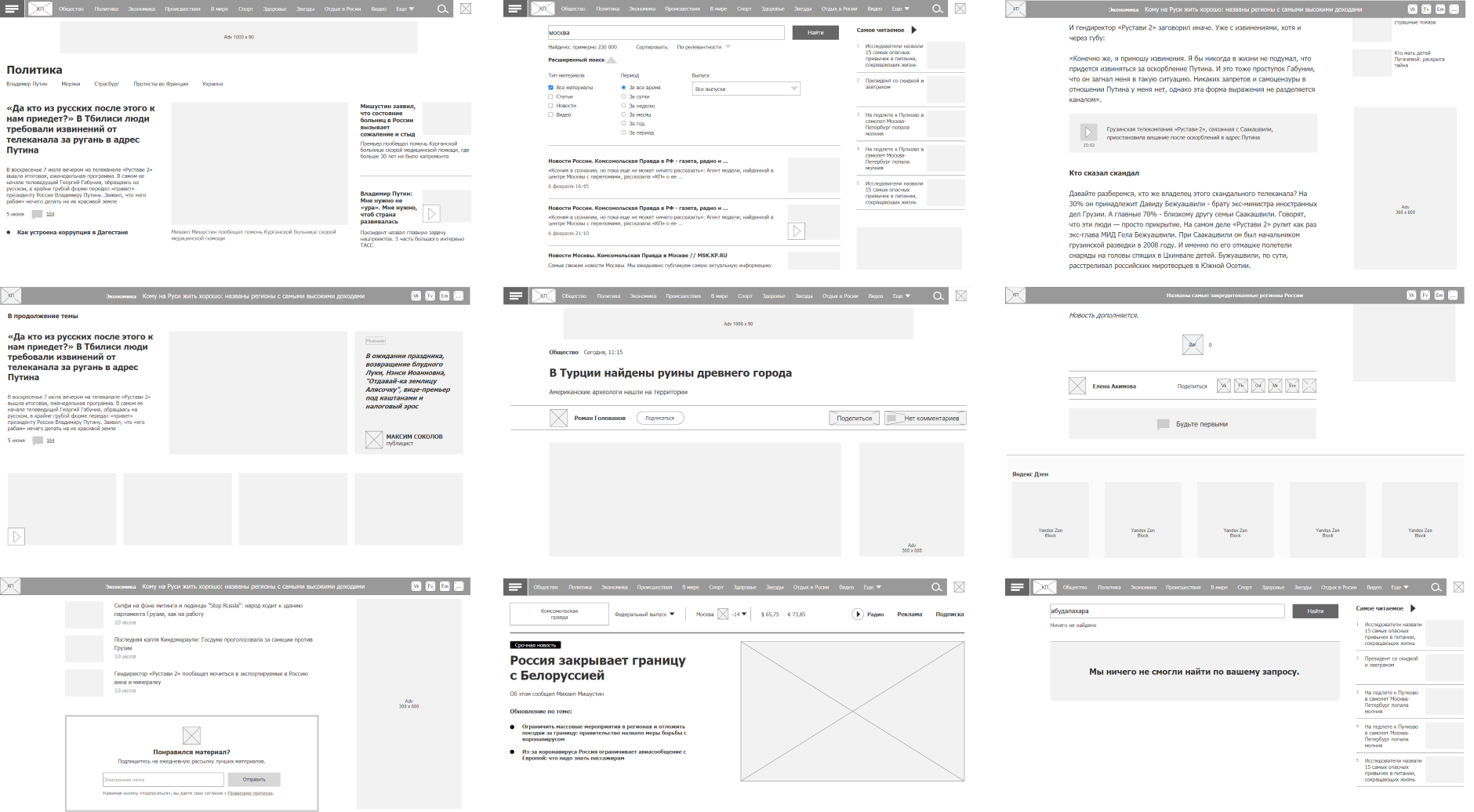
На основе данных мы смогли создать будущие прототипы.
Авторский надзор
Перед выпуском сайта мы его тщательно проверили на баги и порекомендовали провести сплит-тестирование, чтобы понять, как реагируют читатели на новый дизайн.
Награды
-

2020 Премия Рунета
Вклад в развитие СМИ
-

2021 Tagline
Медиа и СМИ
Над проектом работали
-
Наталья Романчук
Руководитель проекта
-
Дмитрий Кожевников
Арт-директор и ведущий дизайнер
-
Алёна Лагойкина
UI-дизайнер
-
Олег Рудаков
Руководитель отдела аналитики
-
Наталья Сергеева
Руководитель проектного офиса
-
Дмитрий Подлужный
Руководитель направления проектирования интерфейсов
-
Елена Тимакова
Руководитель направления системной аналитики
-
Виктория Левена
Ведущий веб-аналитик
-
Татьяна Болдырева
Технический руководитель проекта
-
Виталий Дощенко
Коммерческий директор
-
Денис Дубовицкий
UI-дизайнер
-
Нина Куликова
Веб-аналитик