Разработали прототипы и новый дизайн для цифрового банкинга
Мы создали для банка МКБ обновленный дизайн личного кабинета. Теперь клиенты могут легко управлять банковскими продуктами, заказывать новые услуги и осуществлять банковские операции.
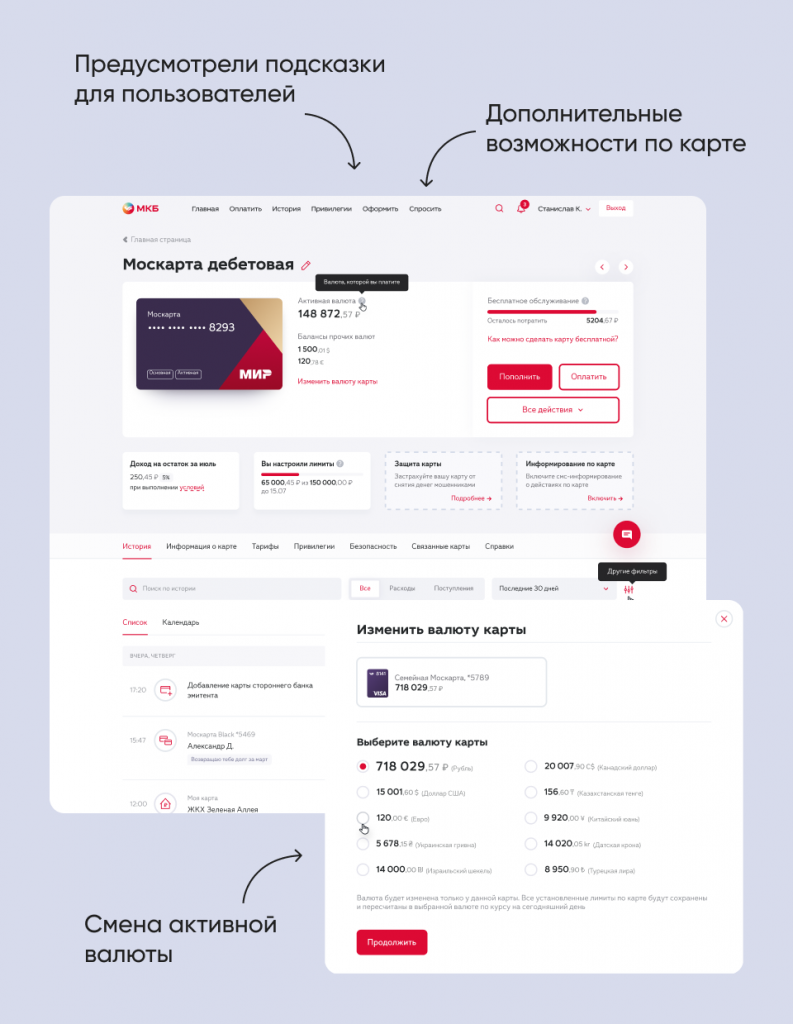
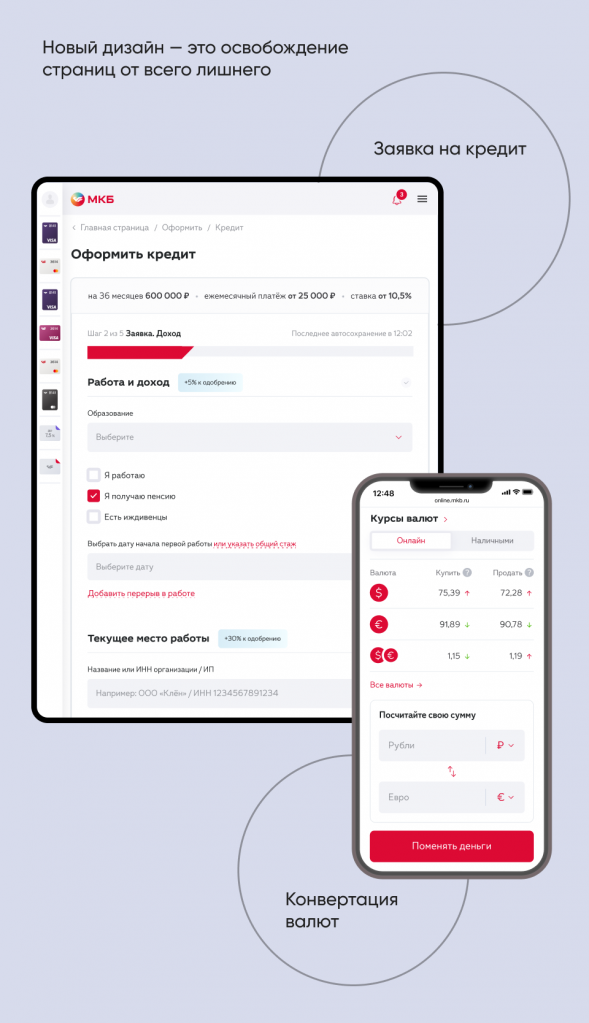
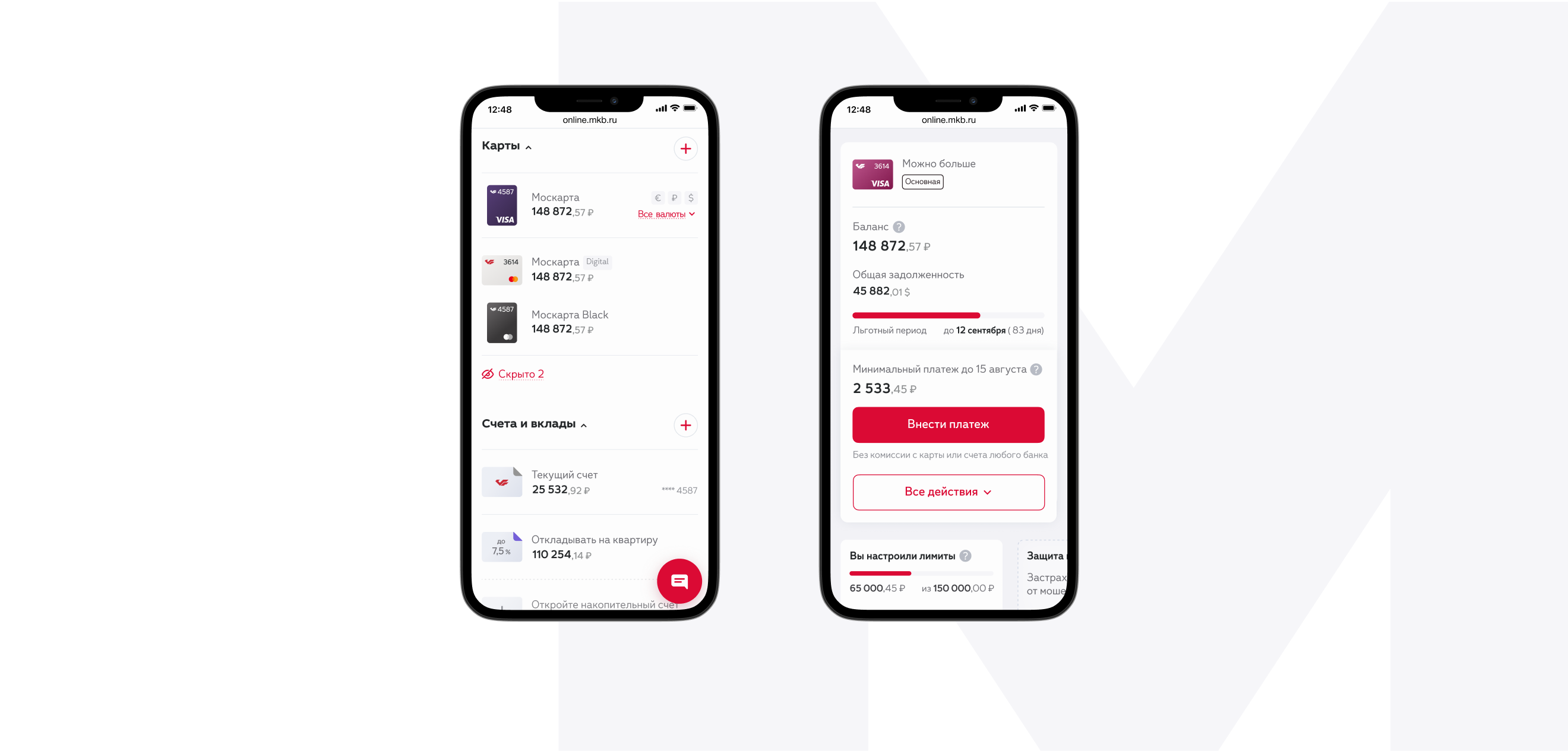
Понятный интерфейс
Мы сохранили стиль, но улучшили юзабилити.

Простая навигация

Серьезный и понятный дизайн
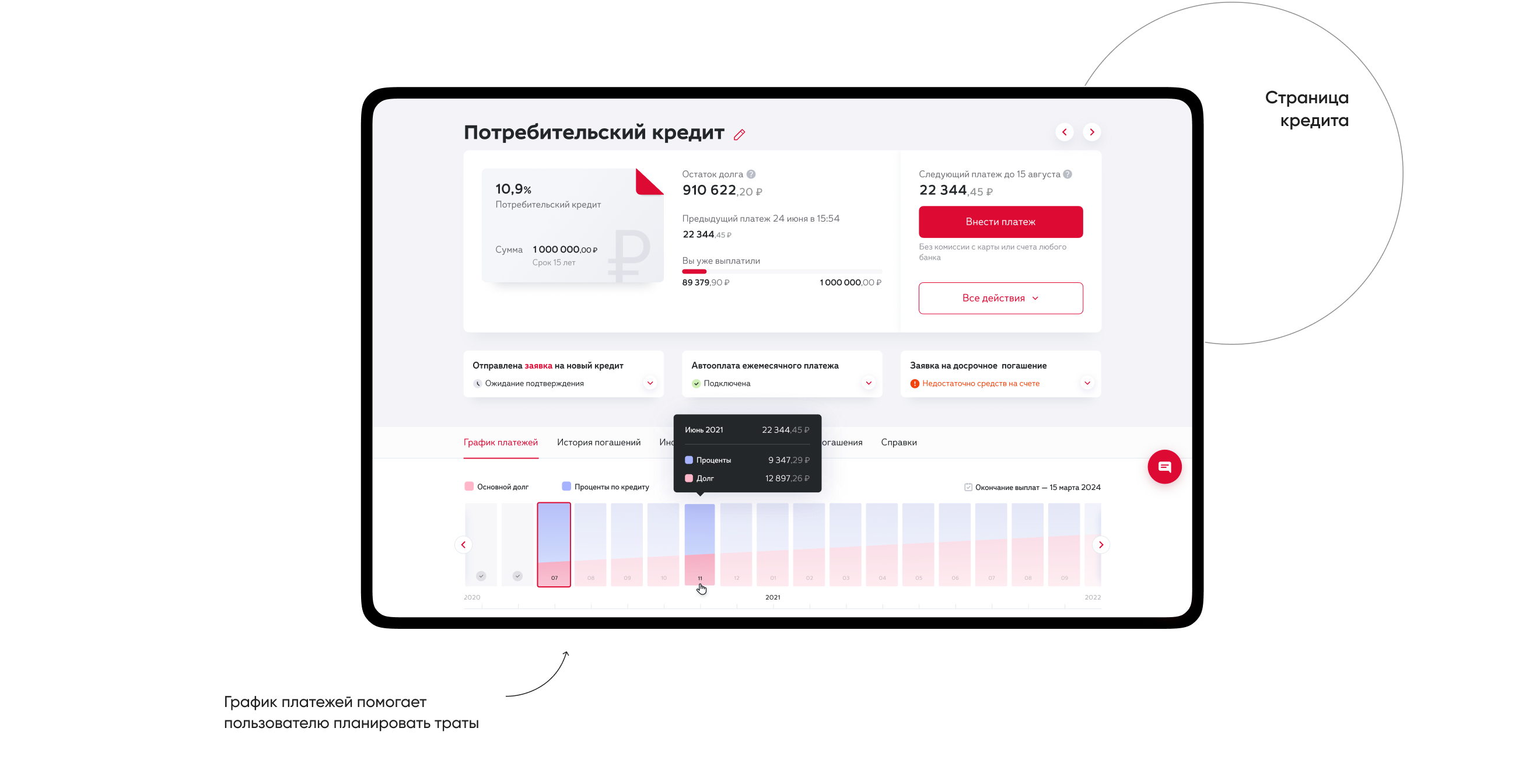
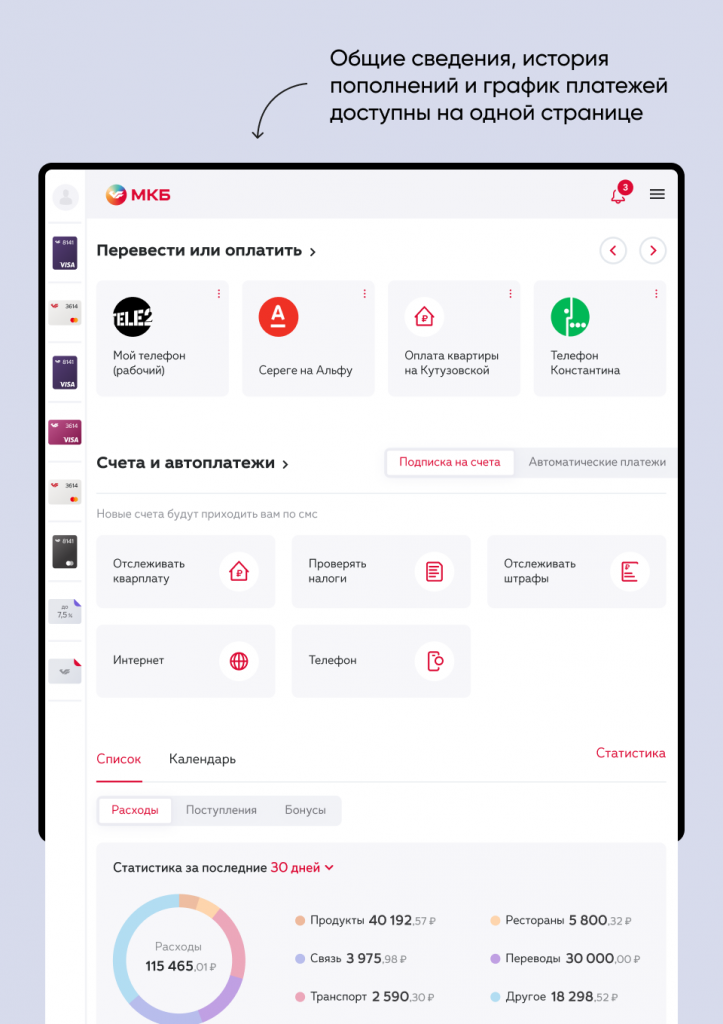
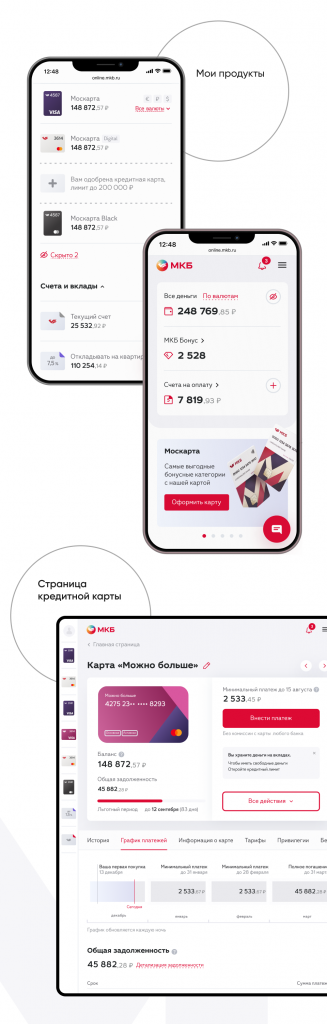
Все платежи прописаны по месяцам с детальной информацией и конкретными цифрами. Мы выделили несколькими цветами суммы за квартиру и %, а для наглядности показываем динамику на прозрачном фоне, который не отвлекает внимание, но показывает полную картину.

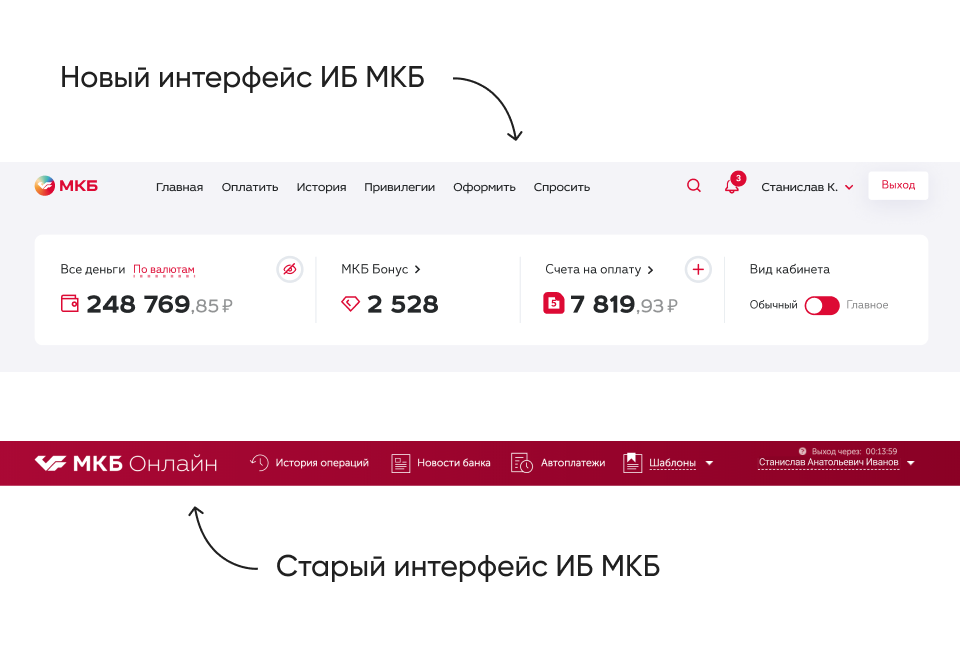
Новое меню
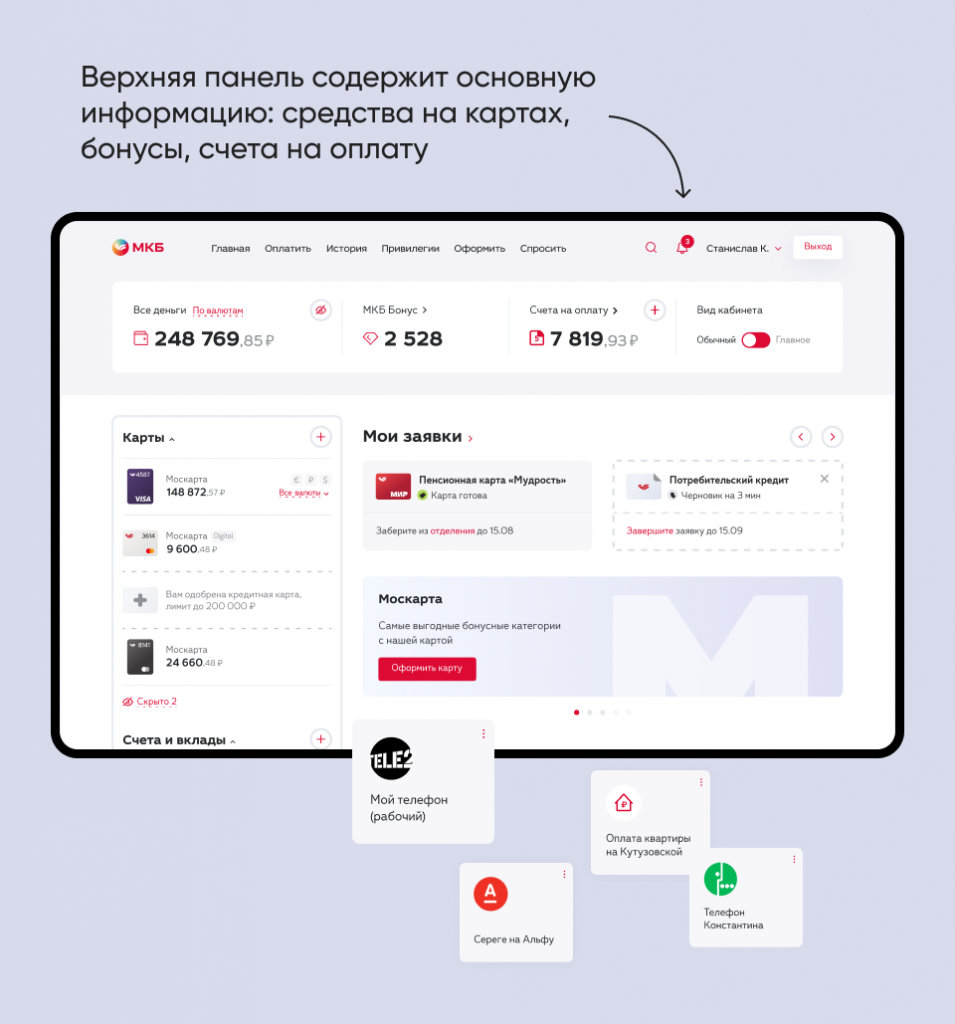
Проанализировали потребности пользователей и добавили в шапку кнопки, к которым нужен постоянный доступ. Это модуль с основной информацией о клиенте (главная), модуль оплаты, систему привилегий, оформление услуг FAQ.

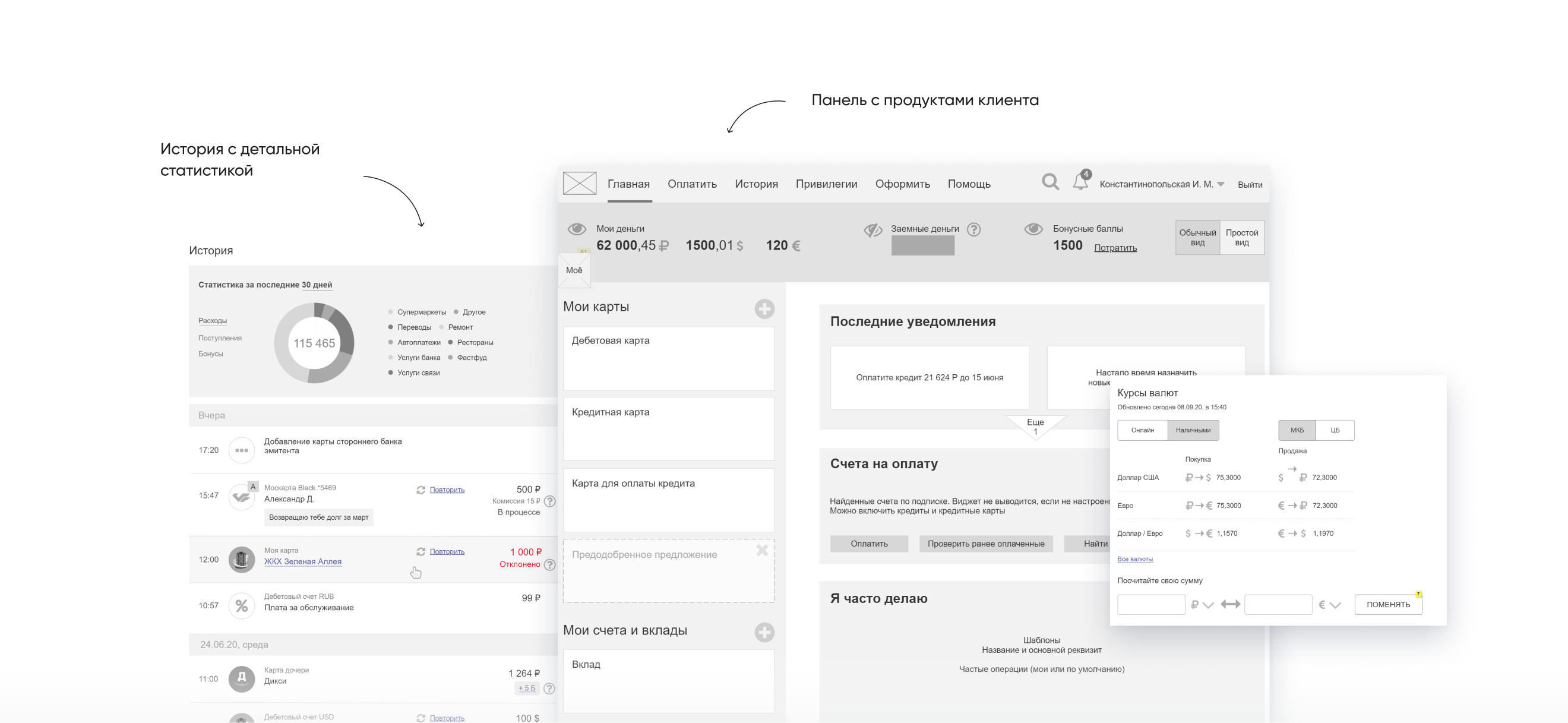
Было/Стало




Лаконичные тексты

Наш подход к созданию интерфейсов
Поэтому мы:
- Изучили потребности пользователей.
- Сформировали гипотезы.
- Провели исследование на основе данных и пользовательского опыта.

За несколько месяцев команда UX-дизайнеров разработала 306 прототипов десктопа со 169 сценариями с конца июня по начало октября. Проектировщики провели внутреннее и внешнее ревью со всеми стейкхолдерами, внесли изменения и утвердили результат работ.

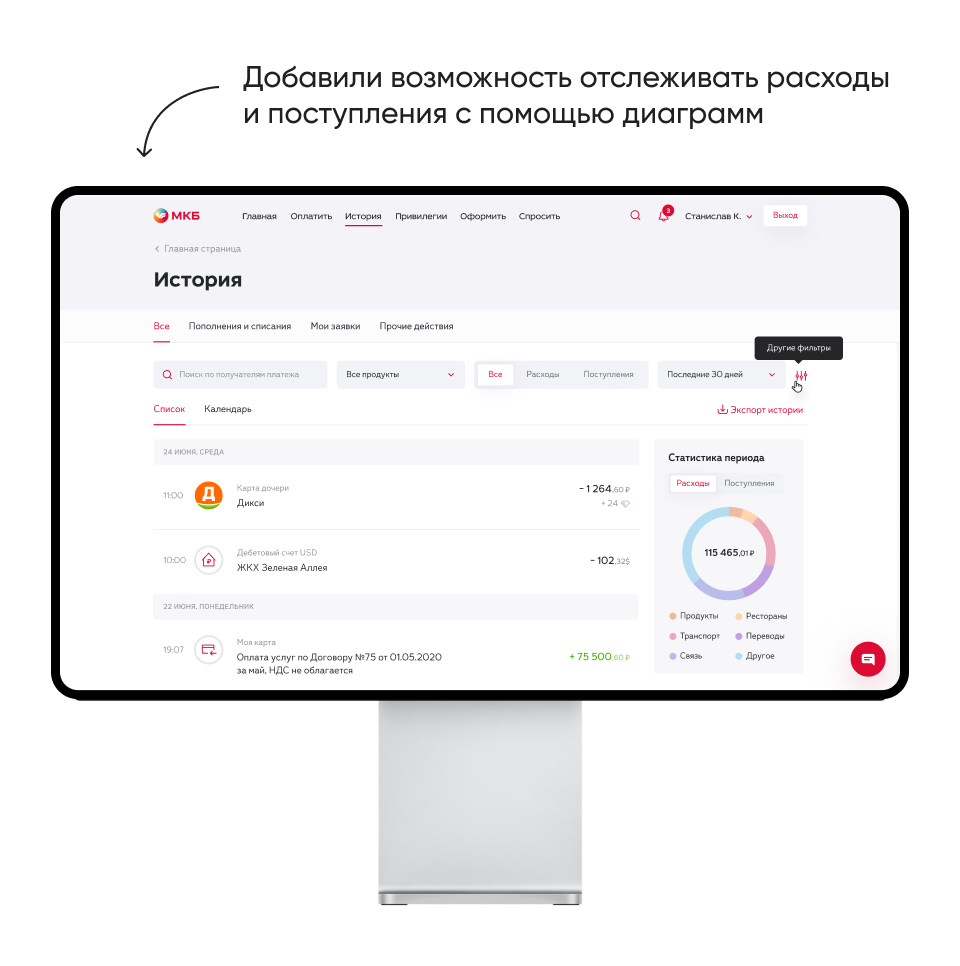
Добавили блочную структуру
А также на главной можно увидеть график расходов и поступлений, который обновляется динамически, после каждой транзакции.

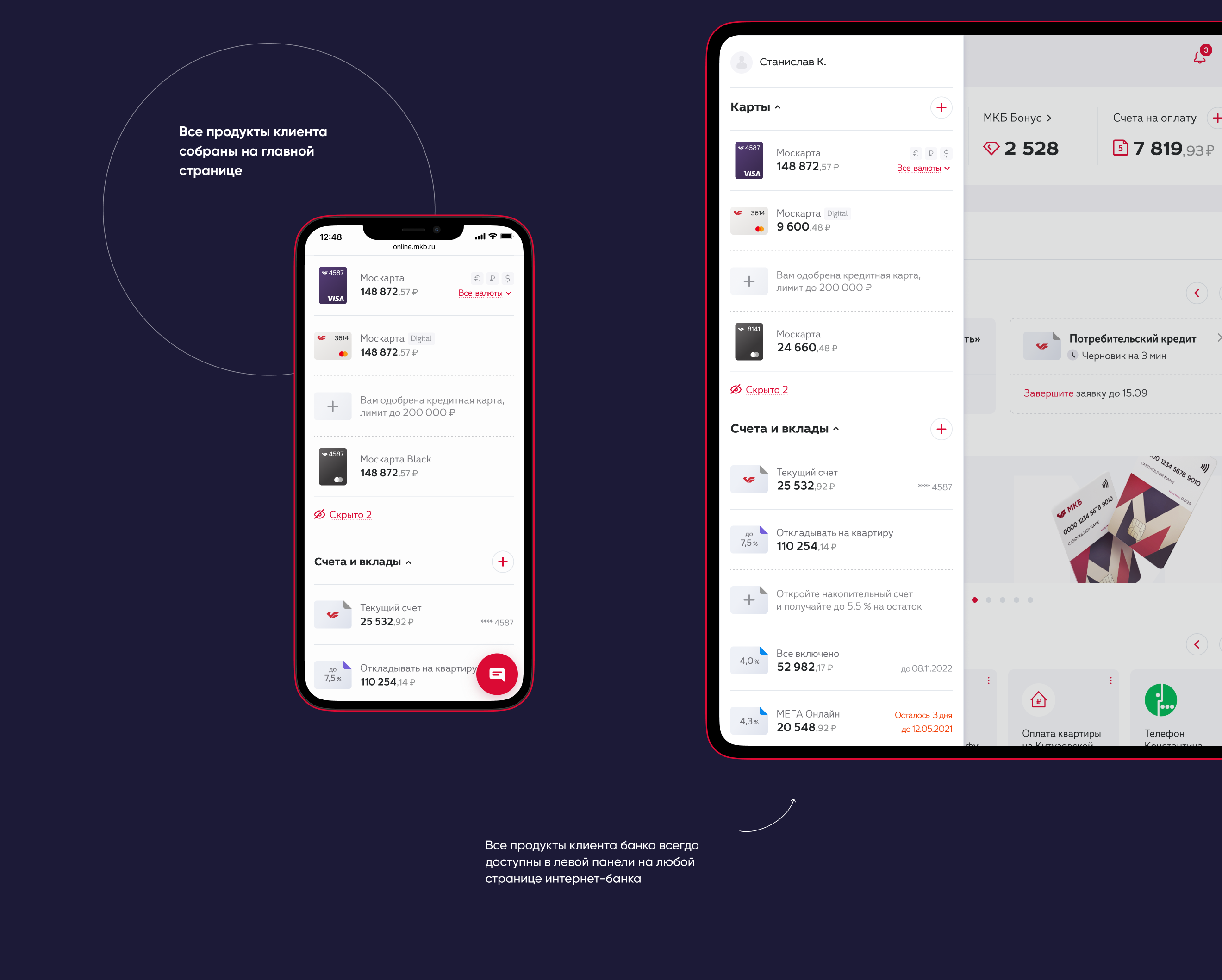
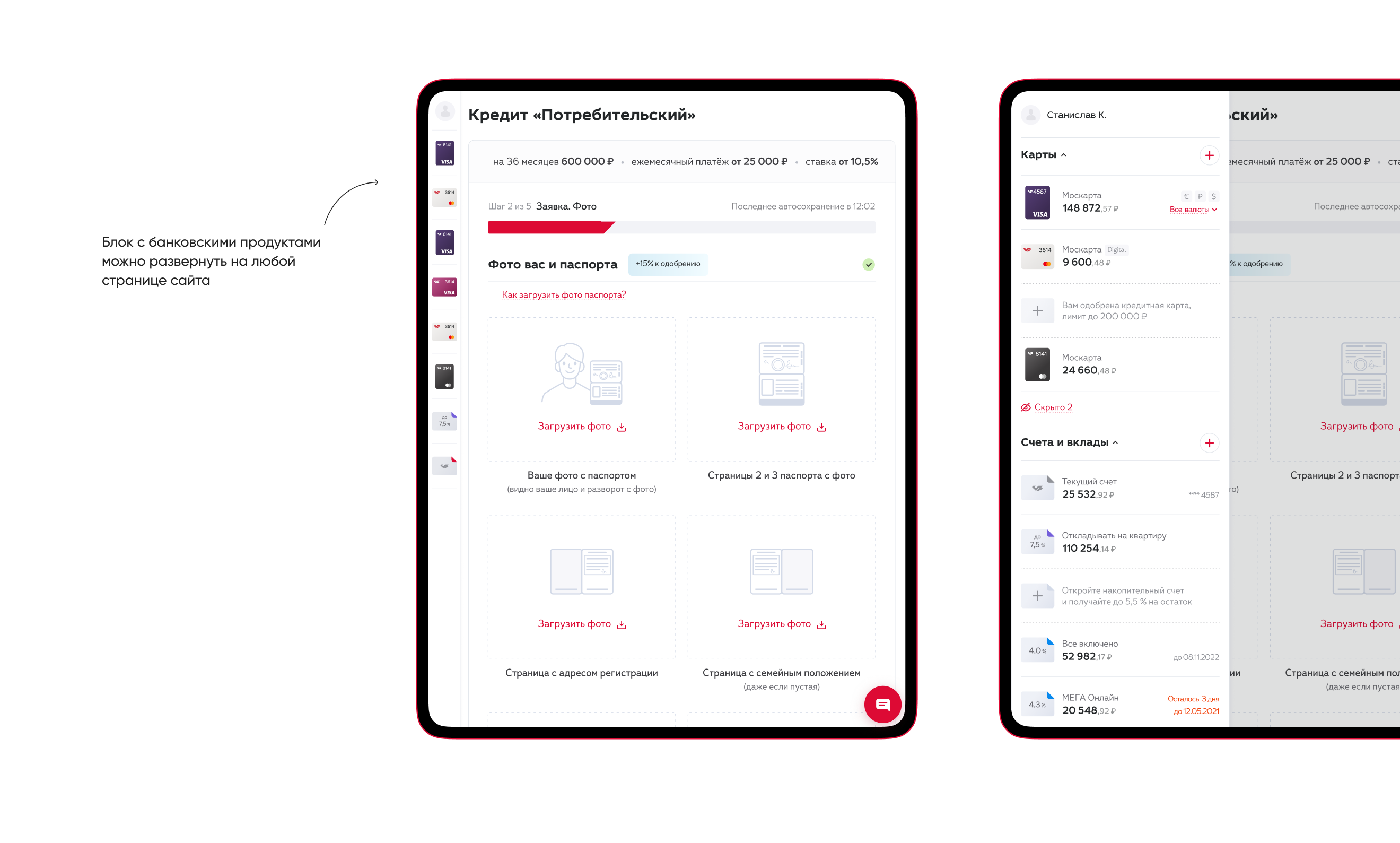
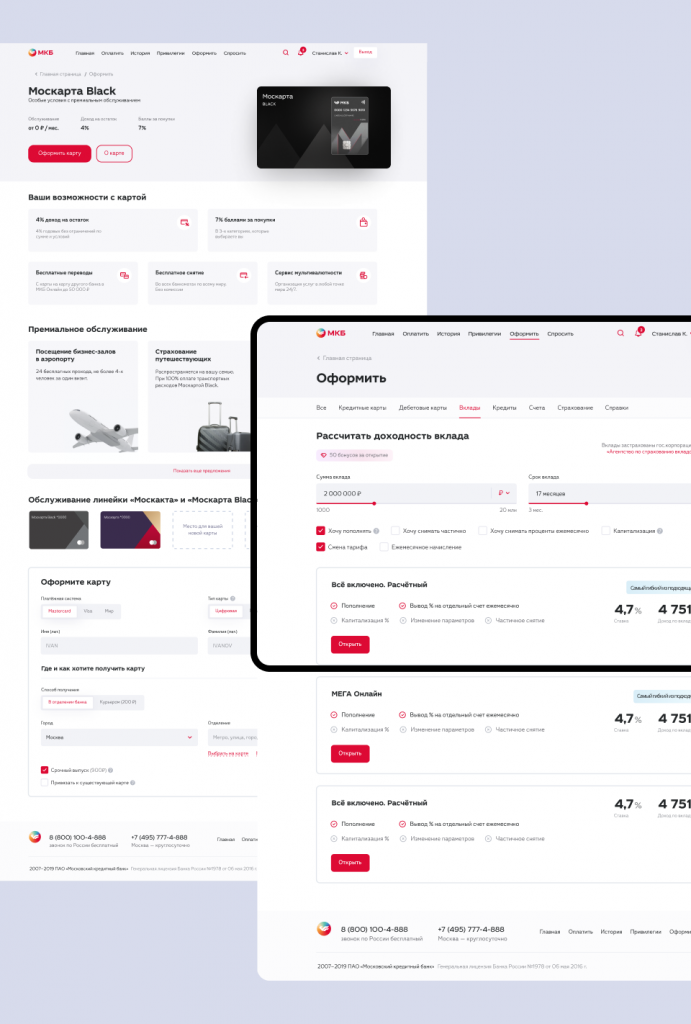
Собрали банковские продукты в одном месте
- оплатить кредит или страховку;
- проверить вклад;
- подписаться на рассылку вакансий и информационных материалов;
- выбрать карту;
- выбрать счета.

Структурировали отчет по периодам и типам операций

Сделали быстрый и удобный доступ к продуктам банка

Достигли сбалансированной композиции элементов

Создали адаптивную версию

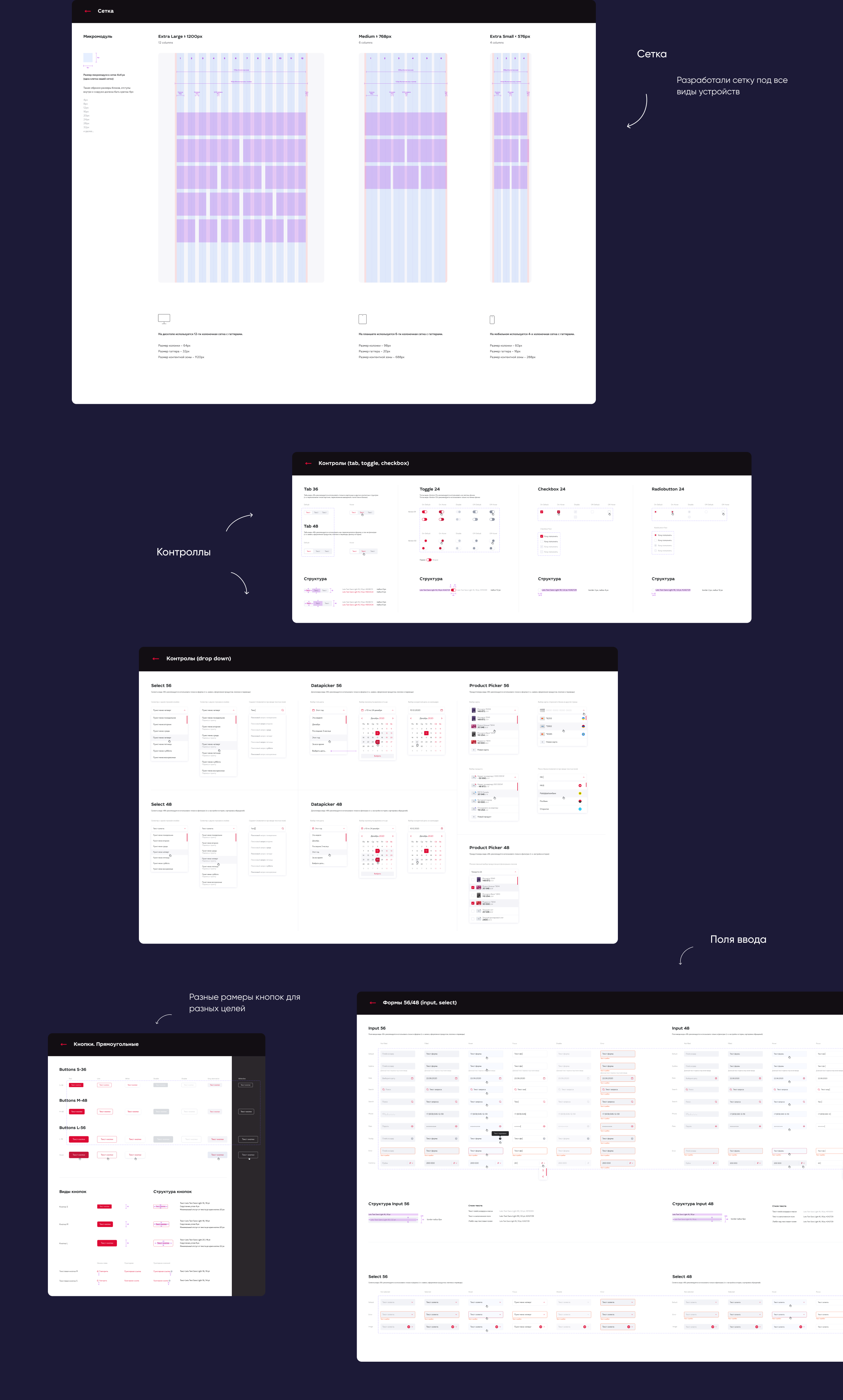
Дизайн-система
Для этого мы переработали и расширили дизайн-систему, которая позволяет взаимозаменять элементы и блоки, использовать уже готовую базу стилей и компонентов с variants и auto layout для быстрого редактирования и адаптации макетов под разные разрешения экранов.
То есть мы построили систему, которую бизнес-заказчик сможет легко развивать и дополнять без особых проблем своими силами и без привлечения сторонних дизайнеров.

Удобная и современная дизайн-система, которая легко передается в другие руки, ей удобно пользоваться, а также современные UX и UI, которые ставят новый кабинет банка на новый уровень. Команду можно похвалить как раз за то, что она была командой, за внутреннее взаимодействие, за построение сложной системы.

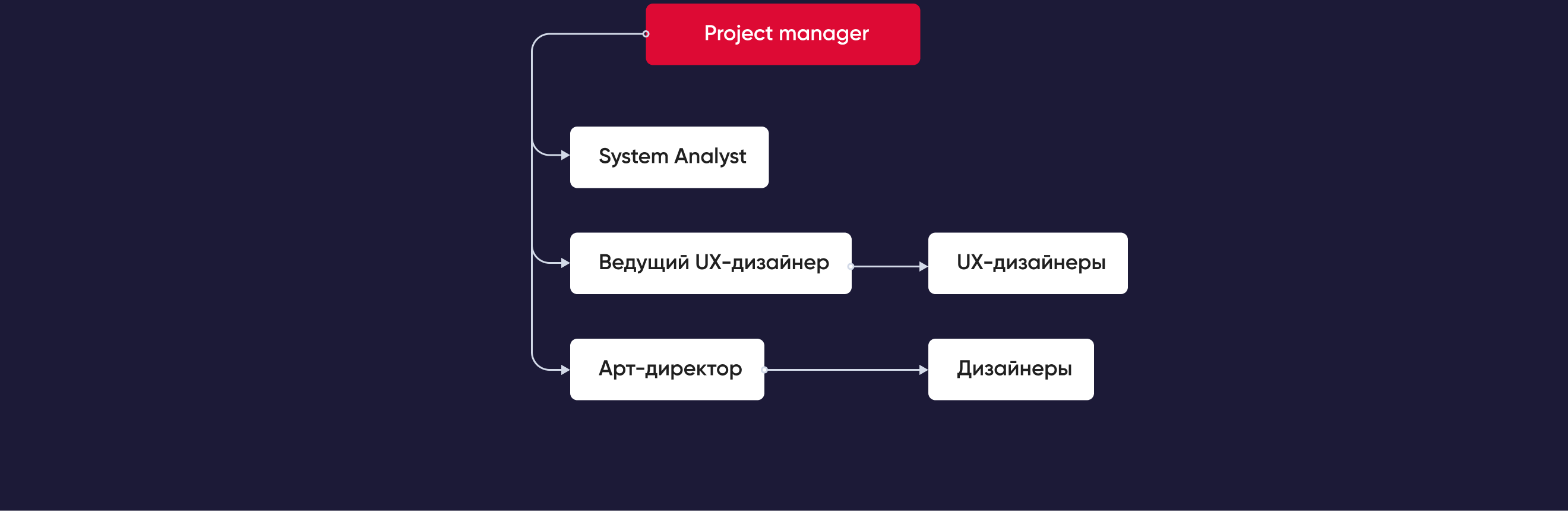
Команда проекта

для пользователей. Чтобы вы могли без проблем использовать банковские продукты онлайн и не тратить лишнее время.

Команда AGIMA
-
Марина Дорохова
Ведущий системный аналитик
-
Дмитрий Подлужный
Руководитель направления проектирования интерфейсов
-
Наталья Шарова
Дизайнер
-
Михаил Дырма
Руководитель проектного офиса
-
Анна Романова
UX-дизайнер
-
Константин Кислейко
Руководитель отдела дизайна
-
Алена Лагойкина
Дизайнер
-
Дмитрий Царев
Руководитель проекта
-
Валерий Передистый
UX-дизайнер
-
Дмитрий Кожевников
Арт-директор
-
Александр Бароненков
Руководитель проекта
-
Артем Гриценко
Руководитель отдела проектирования информационных систем