«Национальный НПФ» в цифрах
Межотраслевой негосударственный пенсионный фонд

Главная задача
Создать новый современный сайт, где пользователь сможет легко и быстро найти нужную информацию о пенсионных программах, рассчитать свою пенсию и оформить заявку на индивидуальный план.
Для этого нам нужно было сделать:
- Выявить проблемы, снижающие конверсию на сайте.
- Полностью переделать структуру сайта и упростить навигацию.
- Обработать большие объемы контента, переписать тексты, чтобы сделать их проще и понятнее для пользователя.
- Создать современный дизайн, отражающий необходимость самостоятельного формирования своей будущей пенсии и показать, какие есть инструменты и как их нужно использовать.
Новый подход к пенсии
Как обычно делают пенсионные фонды: выбирают серо-голубые оттенки для сайта и счастливых людей ставят на первый экран.
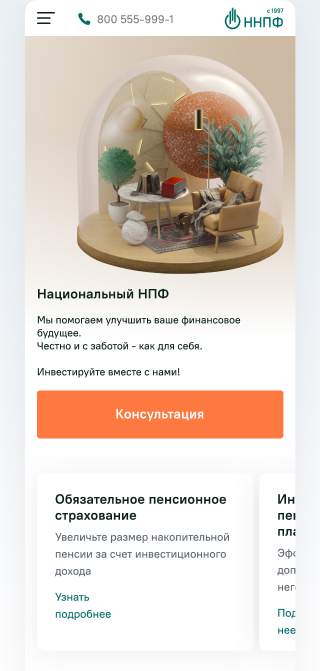
Как сделали мы: чтобы отстроиться от конкурентов выбрали уютные и теплые бежево-коричневые цвета. А вместо людей на первом экране разместили дом под куполом с приятными вещицами, которые окружают нас с вами дома.

3D-модель
Для создания атмосферы уюта и привлечения внимания пользователей, мы создали 3D-модель дома под куполом.

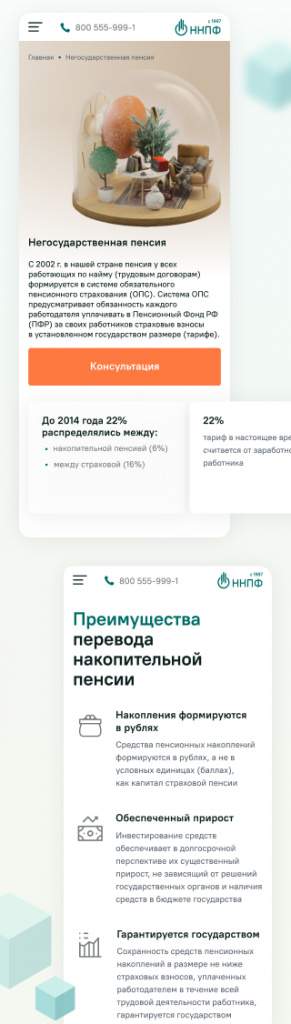
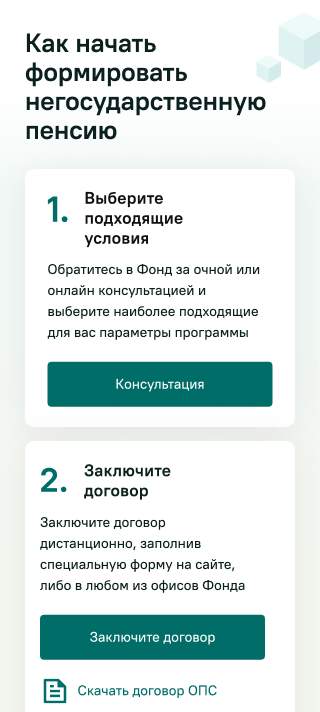
Посадочные страницы
Все подробности о программах собраны в карточках. Там пользователь может ознакомиться с документацией, почитать про налоговый вычет, узнать про порядок выплат или скачать шаблоны документов. Для оформления некоторых программ предусмотрены ссылки на личный кабинет и Госуслуги.

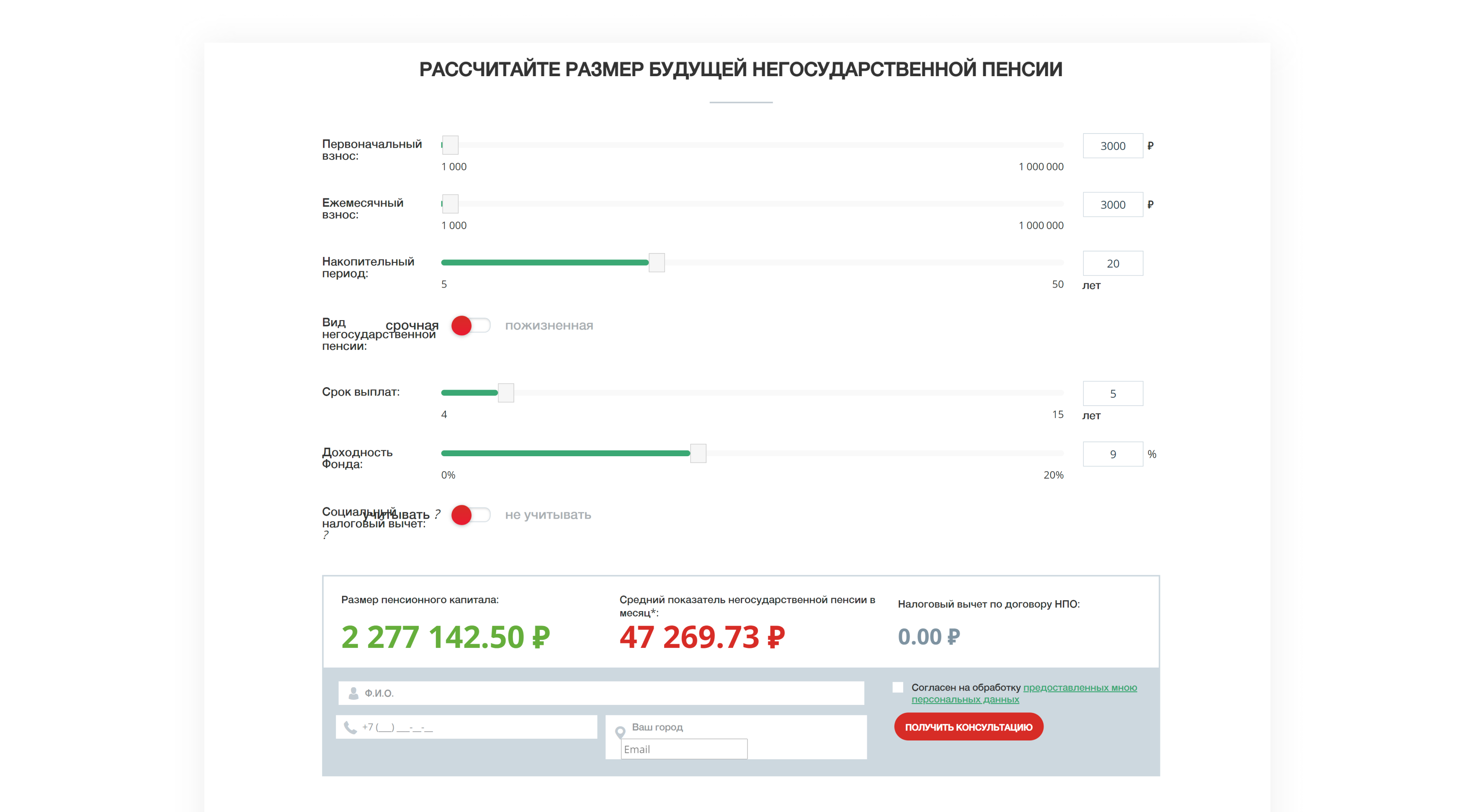
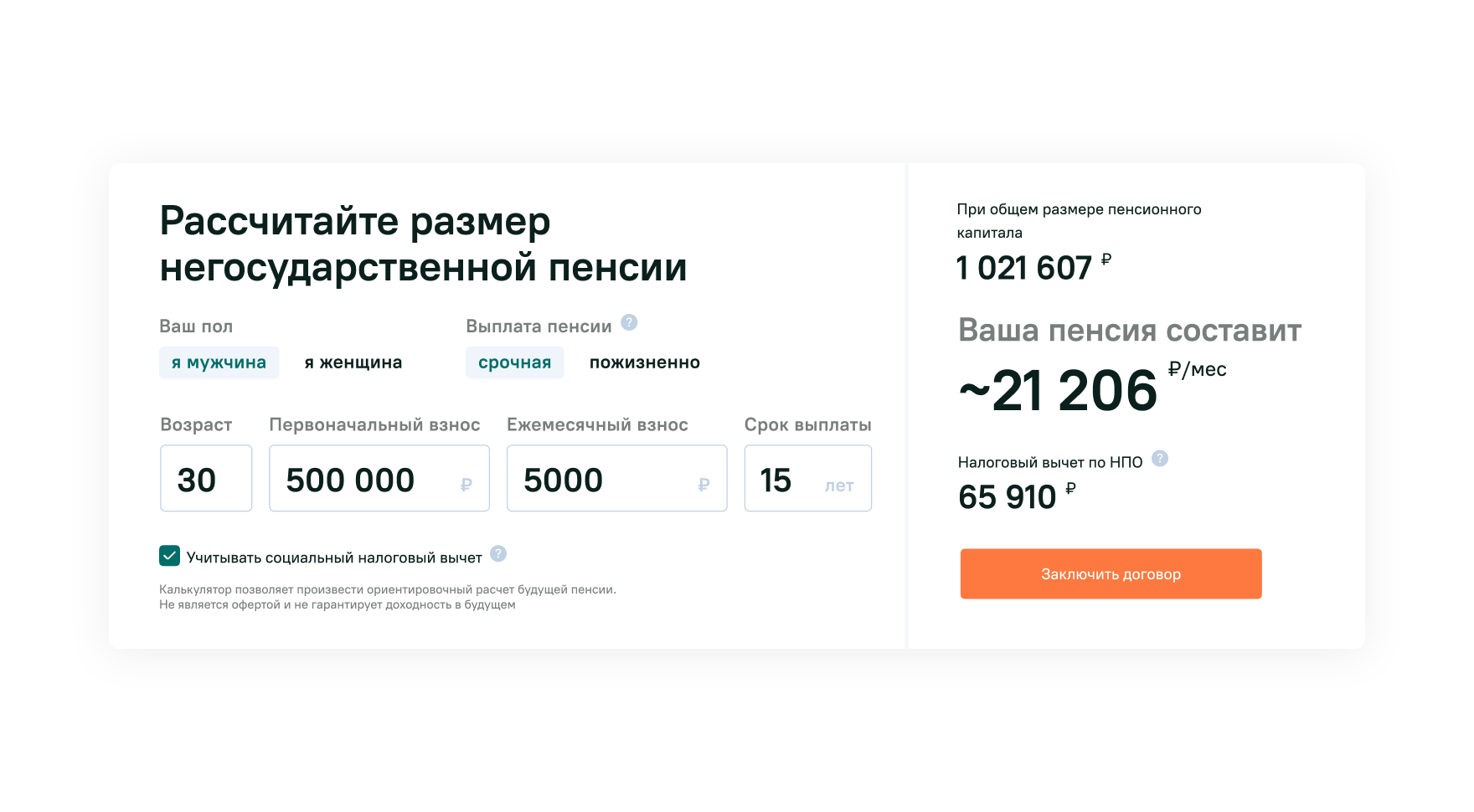
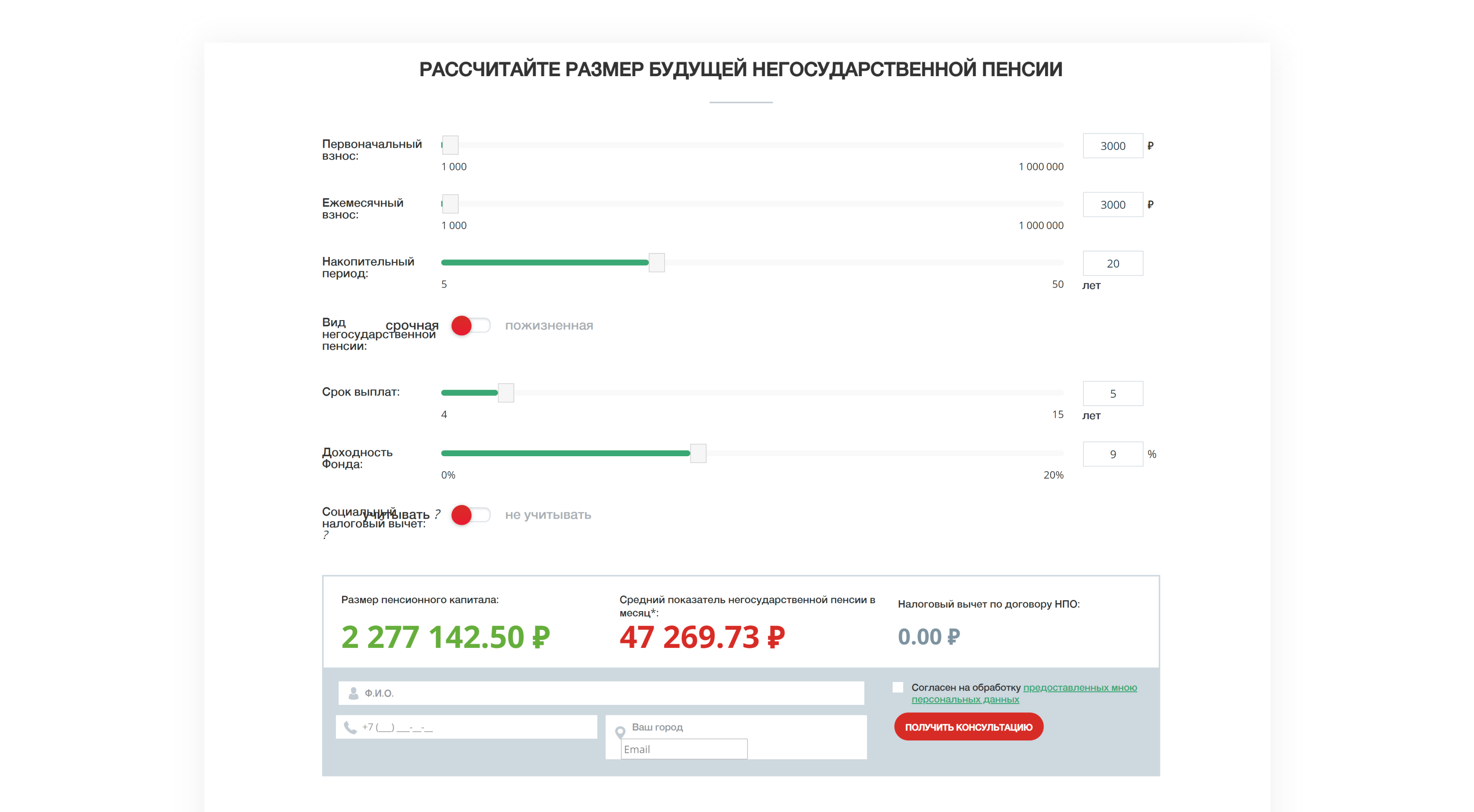
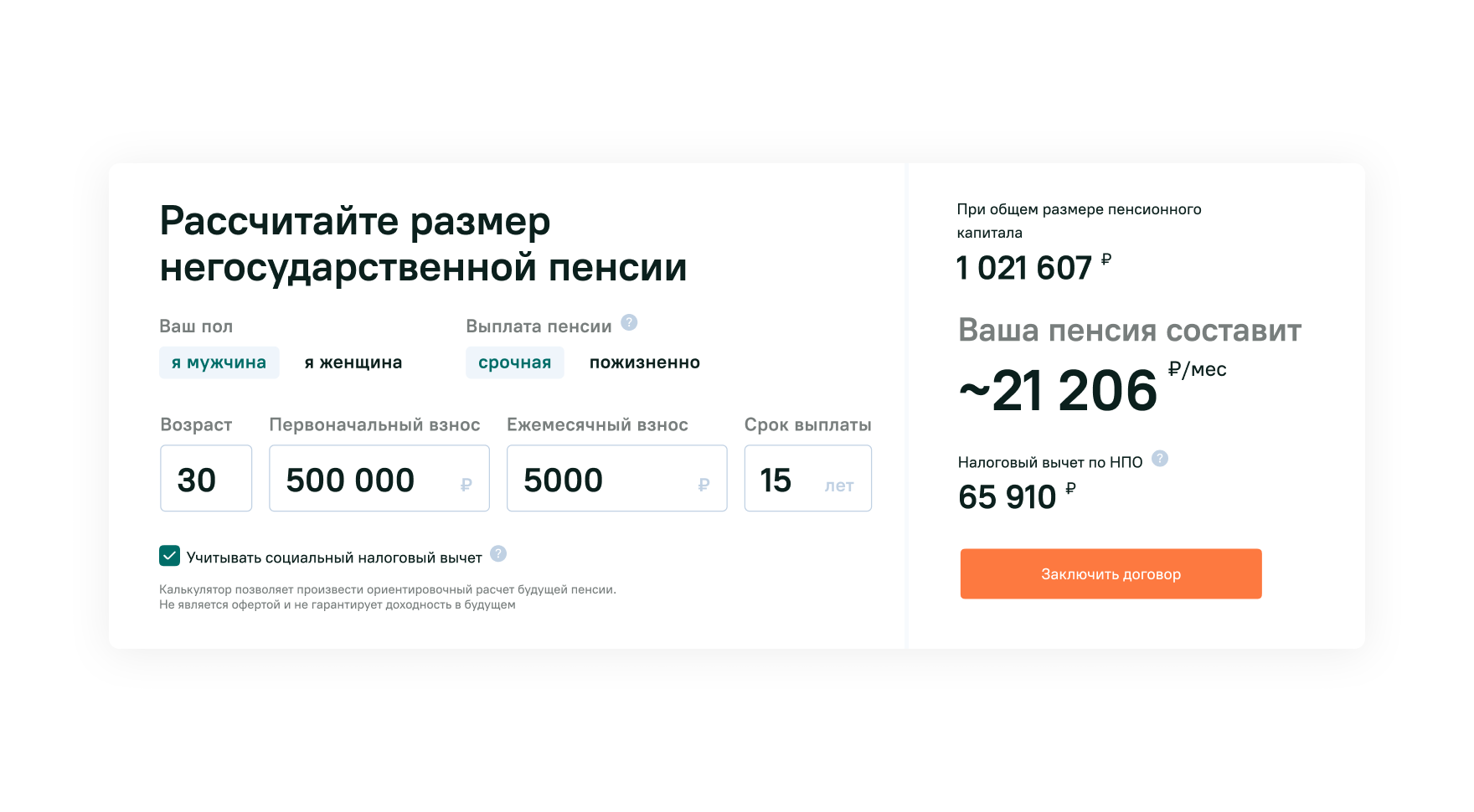
Калькулятор расчета пенсии
Избавились от ползунков и вынесли основные параметры рассчета: возраст, взнос и сроки выплаты.




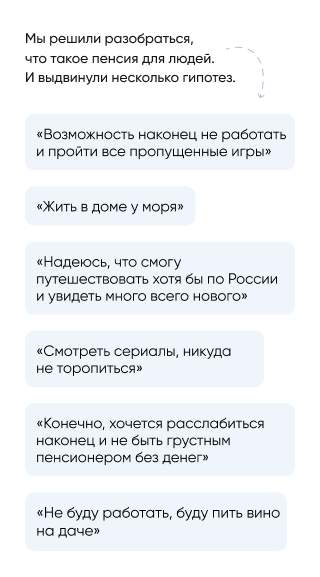
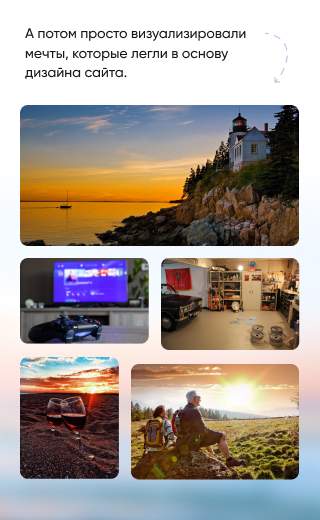
Look & Feel
При разработке нового интерфейса мы уделили особое внимание эмоциям, связанным с выходом на пенсию. И подготовили мудборд с образами благополучного будущего, к которому стремятся клиенты, а также примеры, которые не соответствовали нашему представлению о пенсии.
«Мы хотели выделиться из массы похожих конкурентов, сохранить легкость и дружелюбный тон, несмотря на сложность темы, но при этом быть понятными для целевой аудитории и вызывать доверие»


Tone of Voice
Мы определили Tone of Voice и переписали все тексты на сайте. Сделали их человечными и простыми, как в этом кейсе. Избавились от сложных формулировок и юридических терминов.
И главное мы поработали над визуалом текста: из простыни получились четкие и простые инструкции с абзацами, буллитами и своим визуалом.

Исследовательский подход
Бизнес пенсионного страхования специфичен: с одной стороны, у нас не принято рано задумываться о пенсии, с другой — на рынке высокая конкуренция. Поэтому на старте мы решили досконально изучить целевую аудиторию: провели серию исследований, построили путь пользователя и выяснили, каким должен быть новый сайт.
1. Интервью с бизнесом
Провели глубинные интервью со специалистами колл-центра, менеджерами по работе с клиентами и руководителем продукта. Получили вводные о целевой аудитории и бизнес-задачах.
2. Web-аналитика
Изучили количественные данные из Яндекс.Метрики о посетителях сайта: пол, возраст, гео, посещаемые страницы, глубину просмотров. На базе этой информации мы оцифровали гипотезы и выяснили, какие проблемы встречаются на пути пользователя, в какой последовательности и с какой частотой.
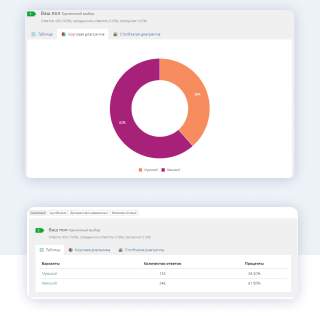
3. Опрос респондентов
Для того чтобы лучше понимать целевую аудиторию мы провели количественное исследование — онлайн-опрос. Мы смогли более точно сегментировать аудиторию и понять соотношение людей, которые приходят на сайт с разными задачами: рассчитать пенсию, узнать условия, заключить договор и т. д. В исследовании участвовало 400 человек

Метод персон
На основании данных, полученных в онлайн-опросе, мы создали персонажей. Персонаж — это собирательный образ сегмента целевой аудитории, имеющий характеристики потенциальных пользователей продукта.
Мы разделили целевых пользователей на группы — выделили 2 ключевых персонажа и 1 вспомогательного, подготовили подробные портреты и описали, где эти люди ищут информацию о пенсиях, чего опасаются, что им важно знать о фонде и пенсионных программах, что сподвигнет их перевести накопительную пенсию в НПФ, какие каналы для связи используют.

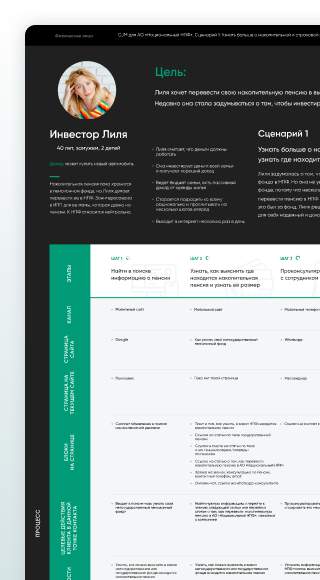
4. Customer Journey Map
Для ключевых персонажей мы разработали сценарии, на основании которых создали CJM, чтобы четко понимать пути пользователей.

Технологии

В качестве CMS мы использовали систему управления сайтом «1С-Битрикс». Почему Битрикс:
- Сотрудники заказчика уже имели опыт администрирования сайта на Битриксе;
- 1С-Битрикс — одна из самых безопасных CMS, так как имеет встроенный веб-антивирус, защиту от XSS-атак и SQL-инъекций.
- Включает в себя большое количество готовых решений для бизнеса, таких, как: модуль email-рассылок, модуль универсальной структура хранения данных, позволяющий легко управлять большим количеством контента, и удобные инструменты администрирования сайта.
«Разработку сделали на Битриксе, который идеально подходил к специфике сайта, где нужно часто менять контент и добавлять новые статьи. Также у него множество встроенных фичей, например, рассылки, которые помогли заказчику быстро общаться со своими пользователями. Важно отметить, что при верстке сайта мы использовали шаблонизатор TWIG, что позволило выдержать компонентный подход к разработке (разделить верстку и backend-разработку), что упростило разработку проекта».
Как мы оптимизировали скорость работы сайта
Одна из фишек проекта — 3D графика. Но и тут все оказалось не так просто. Из-за высоких требований к качеству нашей 3D-модели ее вес оказался в 20 раз больше допустимого, что замедлило бы скорость работы сайта. А мы не можем этого допустить. Поэтому чтобы не снижать четкость изображения, мы использовали секвенцию: вращали модель, сделали раскадровку и затем склеили в непрерывное движение.
Подробнее про секвенцию и другие лайфхаки по оптимизации скорости загрузки сайта читайте в нашей статье на Хабре.
Результат
Новый сайт «Национального НПФ» запущен в ноябре 2021 года. Мы прошли весь процесс его создания с начала и до конца и сумели создать продукт, который несет бизнес-ценность клиенту.
- Пользователю стало проще ориентироваться в больших объемах информации и достигать своей цели на сайте.
- Новый интерфейс отражает главные эмоции и ценности на пенсии, поддерживает коммуникацию с пользователем.
- Сайт отличается от конкурентов и демонстрирует уникальную идентичность Фонда.
Над проектом работали
Команда AGIMA
-
Михаил Логинов
Group Head
-
Андрей Никитин
3D-дизайнер
-
Елена Моторина
Web-аналитик
-
Марина Дорохова
Системный аналитик
-
Алексей Тихонов
Руководитель проекта
-
Дмитрий Подлужный
Руководитель отдела проектирования
-
Андрей Солдатенков
Фронтенд-разработчик
-
Светлана Поспелова
Системный аналитик
-
Наталья Костина
Руководитель проекта
-
Максим Монахов
Проектировщик
-
Анна Торшина
Фронтенд-разработчик
-
Екатерина Красюк
Системный аналитик
-
Артем Глазов
Тимлид PHP
-
Михаил Сивов
QA-специалист
-
Александр Бальчунас
Фронтенд-разработчик
-
Дмитрий Соболь
Руководитель отдела системного администрирования
-
Павел Иовлев
Тимлид PHP
-
Екатерина Галынова
QA-специалист
-
Валерия Гурьянова
PHP-разработчик
-
Александр Ремизов
DevOPS-специалист
-
Руслан Майсак
Тимлид PHP
-
Виктория Левена
Директор по аналитике
-
Назар Ткачук
PHP-разработчик
-
Антон Кулигин
DevOPS-специалист
-
Валерия Зонова
Арт-директор
-
Богдан Потапенко
Продуктовый аналитик
-
Артем Гриценко
Руководитель отдела проектирования
-
Наталья Сергеева
Руководитель проектного офиса
-
Андрей Жикалов
Дизайнер
-
Мария Чайкина
UX-исследователь
-
Елена Тимакова
Руководитель направления системной аналитики
-
Михаил Дырма
Руководитель проектного офиса
-
Константин Симонов
Дизайнер
Команда НПФ Национальный
-
Губанов Максим
Руководитель проекта
-
Константин Ким
Руководитель проекта
-
Полина Орлова
Руководитель службы маркетинга
-
Анастасия Столярова
Ведущий специалист службы маркетинга

