Сделали интерактивную карту, которая показывает проекты компании и точки продаж партнеров
О компании

REHAU — крупная немецкая компания, представительства которой работают в России и СНГ. Компания занимается разработкой и производством полимерных материалов. Их используют в строительстве, в мебельной и в автомобильной промышленности.
Цель проекта
Новая карта на сайте помогает клиентам быстро находить контакты компаний-партнеров REHAU, а еще показывает объекты, в которых применяли технологии REHAU.

Карта партнеров и карта объектов
— карта партнеров;
— карта объектов.
Это делает работу REHAU наглядной: гость сайта буквально видит на карте, насколько популярна продукция компании.

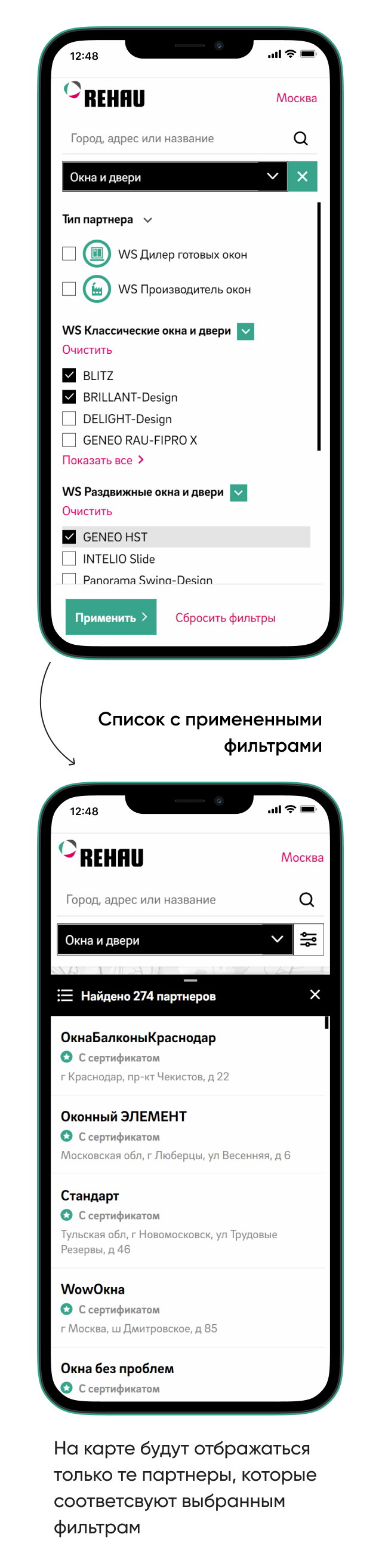
Фильтры
Фильтры делают карту еще удобнее: можно искать именно те офисы продаж или объекты, которые тебя интересуют. Выбирать можно по разным признакам:
— по типу партнера;
— по продукту;
— по сертификации.
Администраторы сайта могут отбирать партнеров еще и по особым признакам, поскольку это упрощает им работу.

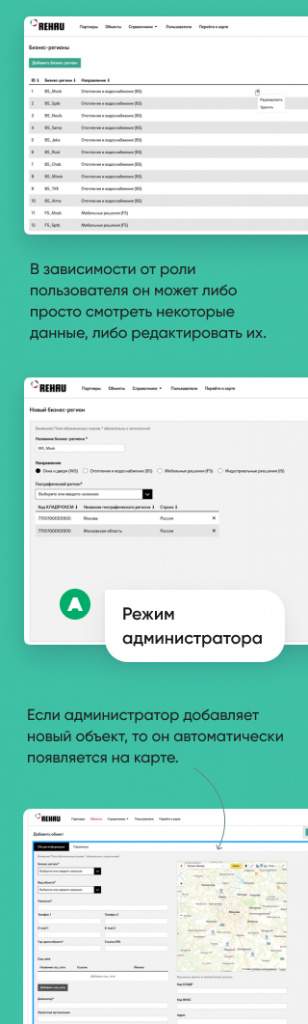
Персонализация
Все пользователи карты делятся на 4 больших группы:
- администратор (может пользоваться всеми функциями);
- сотрудник бизнес-региона (может смотреть и редактировать данные внутри своего бизнес-региона);
- сотрудник колл-центра (может смотреть данные по всем бизнес-регионам);
- конечный покупатель (может смотреть данные по сертифицированным партнерам и всем объектам бизнес-регионов).

Заказчик пришел к нам с уже готовым дизайном. Но это не всегда значит, что половина работы сделана. Мы анализируем то, что есть, проводим полноценный ППО, пишем ТЗ и при необходимости адаптируем и дорабатываем макеты. В случае с REHAU так и получилось: макеты были самым началом работы, всё самое интересное нас ожидало впереди.

Frontend

Клиентскую часть мы построили по принципу SPA (Single Page Application) при помощи JS-фреймворка Vue.js. Поэтому карта и ее админка работают быстро: пользователь может нажать на любую кнопку или применить фильтр, и ему после этого не надо ждать 5 секунд, пока страничка обновится.
Backend

Для Backend-части выбрали легковесный фреймворк FastAPI. Главные его преимущества:
— в нем легко реализовать все необходимые задачи;
— он автоматически генерирует документацию, что упрощает разработку;
— он легко масштабируется, быстрый и выдерживает высокие нагрузки.
Над проектом работали
Команда AGIMA
-
Роман Кузьмин
Руководитель проектного офиса
-
Алексей Половинкин
Teamlead
-
Коля Петрухин
Backend-разработчик
-
Елена Тимакова
Системный аналитик
-
Оля Парий
Руководитель проекта
-
Александр Ананьевский
Backend-разработчик
-
Аня Золотова
Frontend-разработчик
-
Наталья Прокофьева
Системный аналитик
-
Кира Букатина
Руководитель проекта
Команда REHAU
-
Евгения Равцова
Аккаунт-директор
-
Дмитрий Брацун
Системный аналитик
