Создали автоматическую внутреннюю систему безопасности для проверки надежности клиентов

Проблема

Наша задача
- ускорит процесс проверки заявок;
- поможет обрабатывать больше заявок;
- повысит эффективность проверок за счет автоматизации;

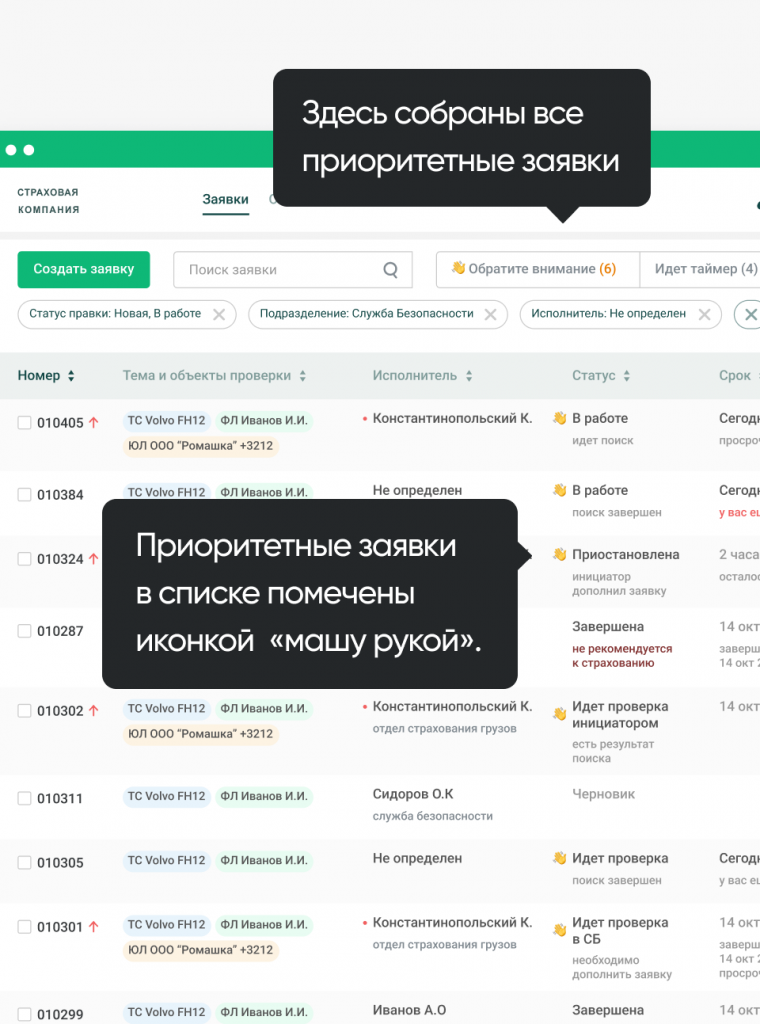
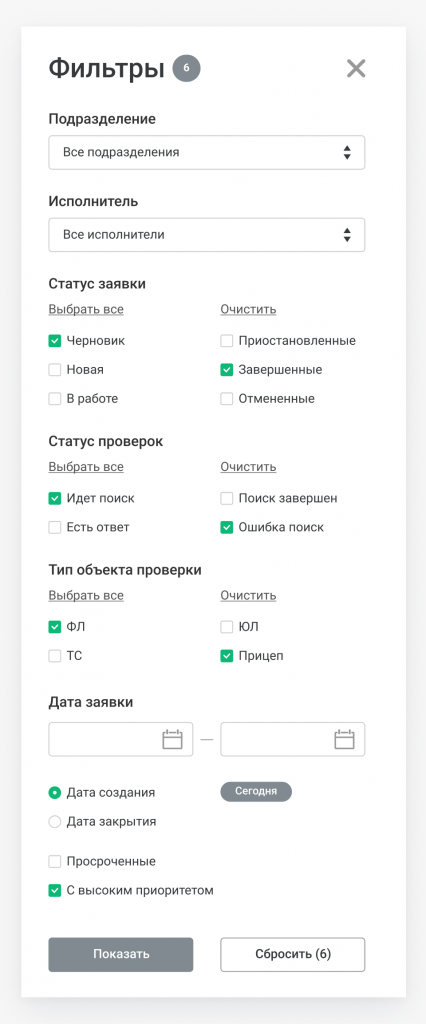
Простая навигация

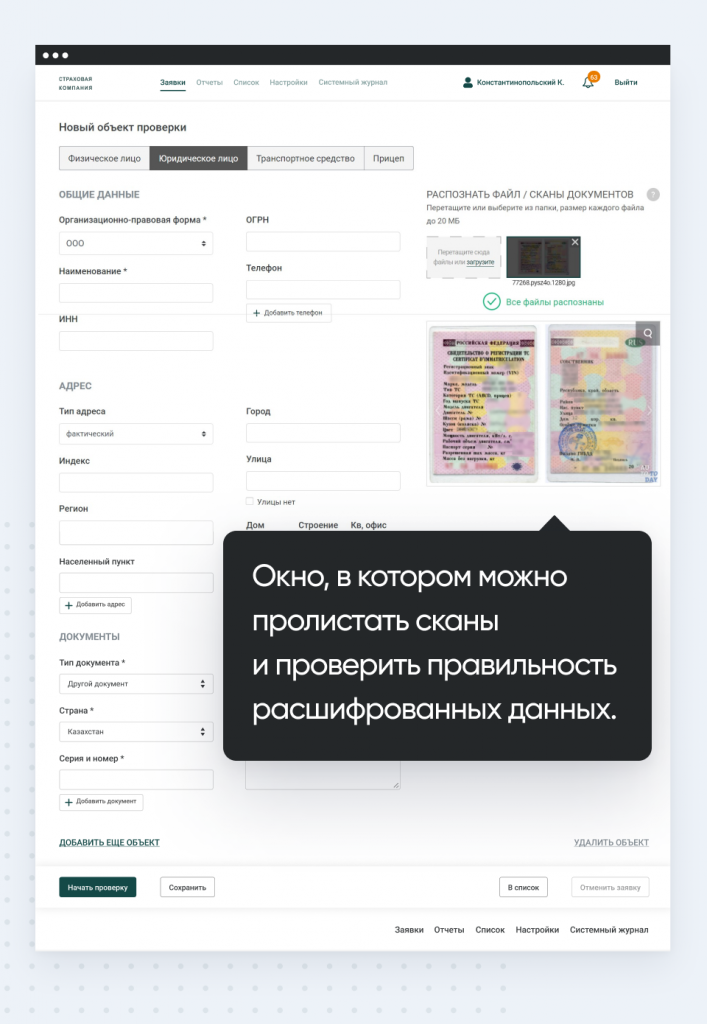
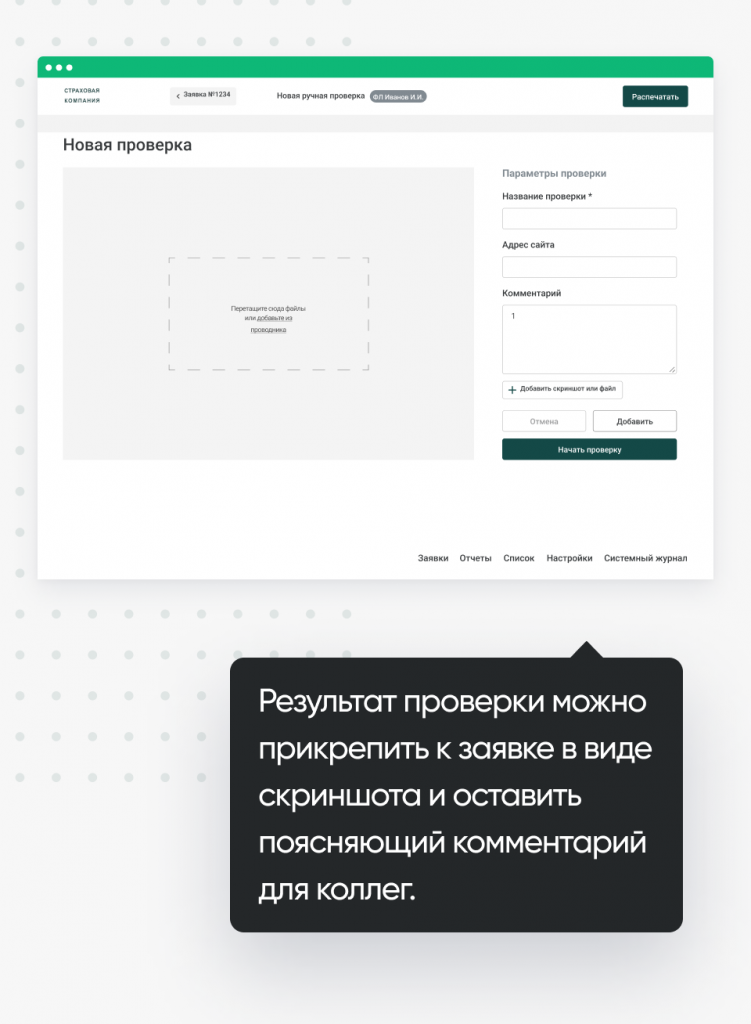
Удобная форма заявки

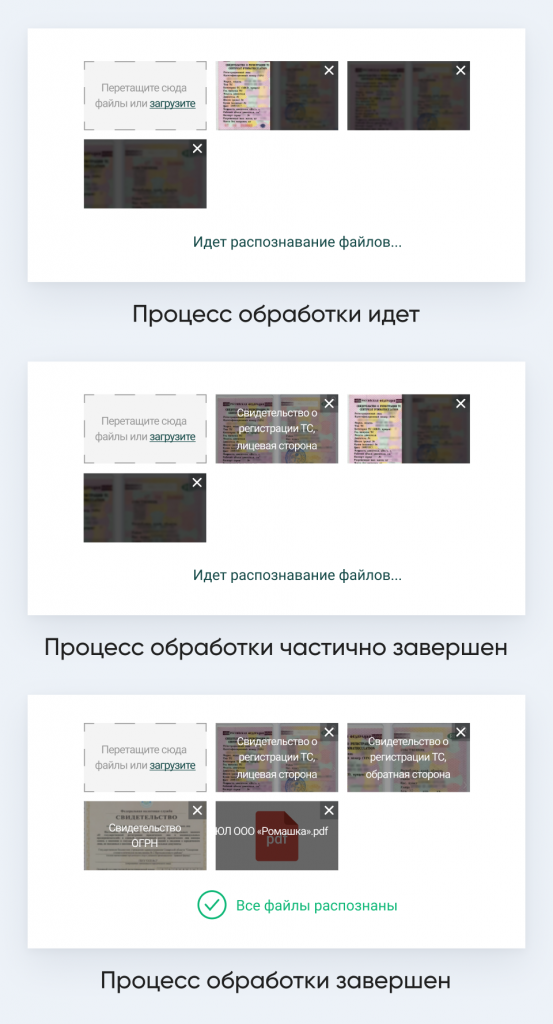
Распознавание текстов

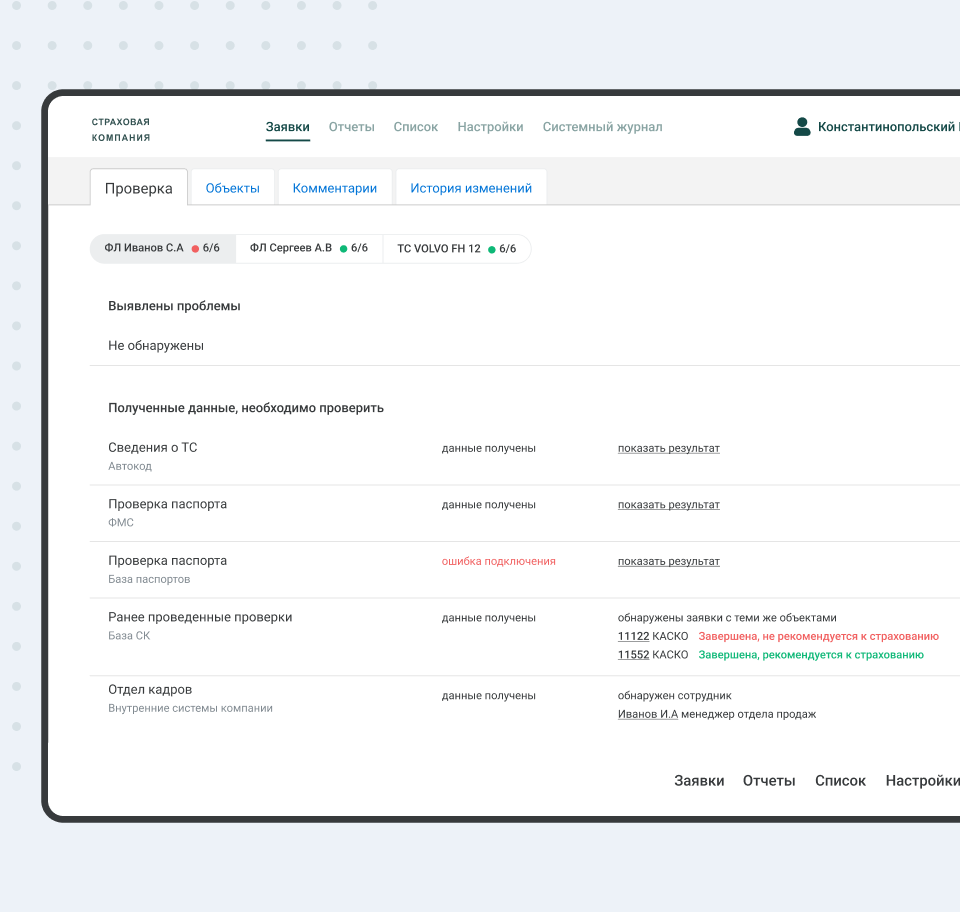
Все данные о клиенте в одном месте

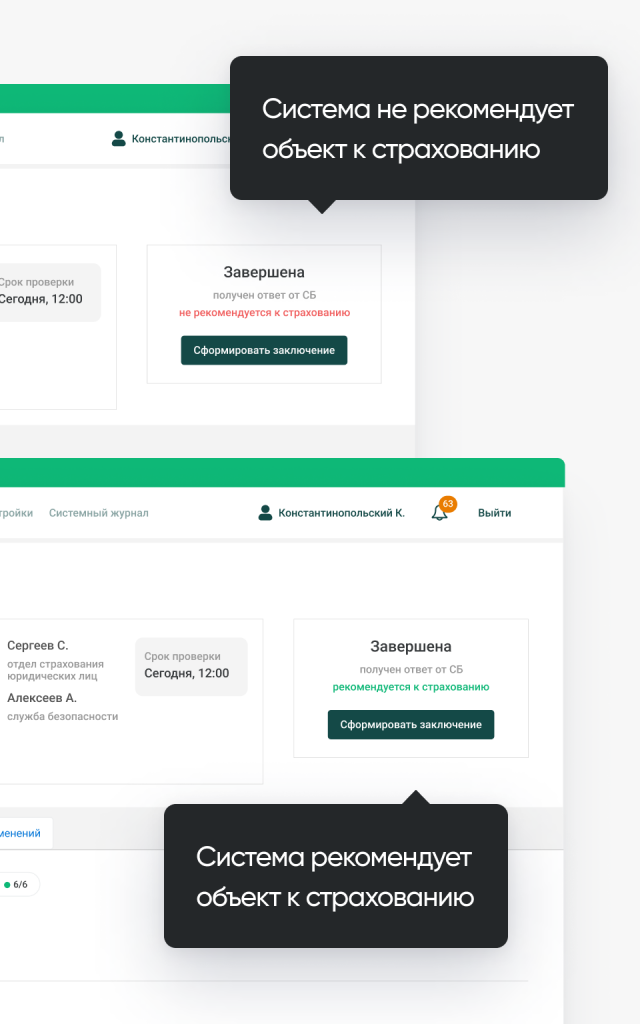
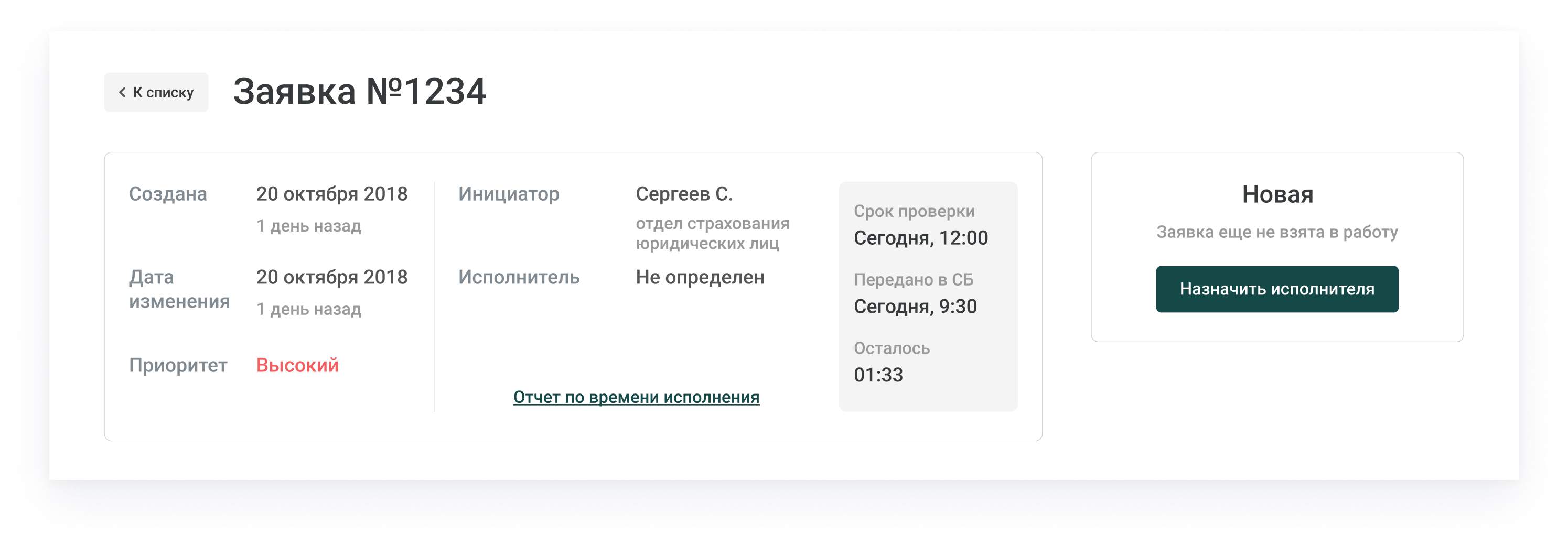
Напоминание о главном

Автоматизация KPI по времени

Автоматизация процессов
Плагин для ручных проверок


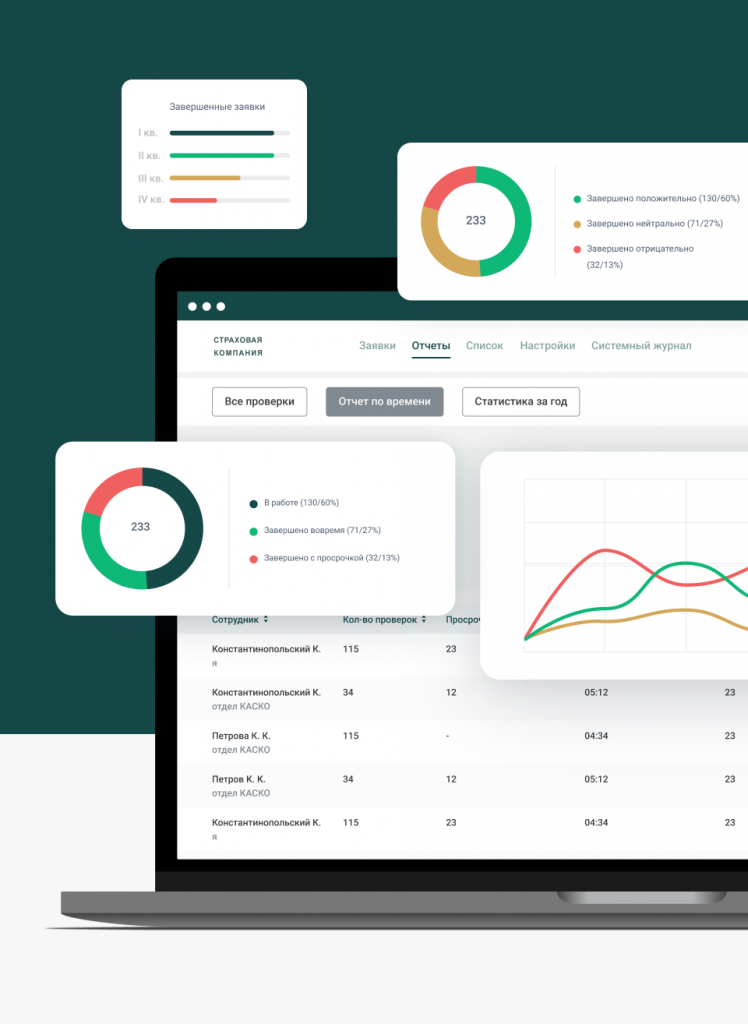
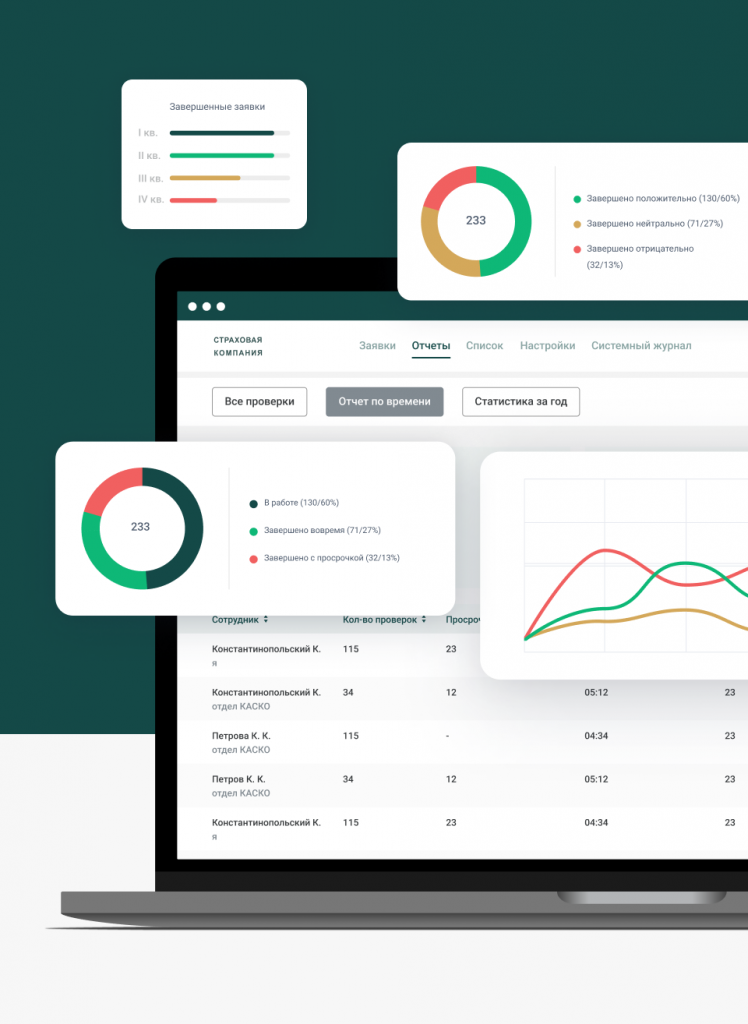
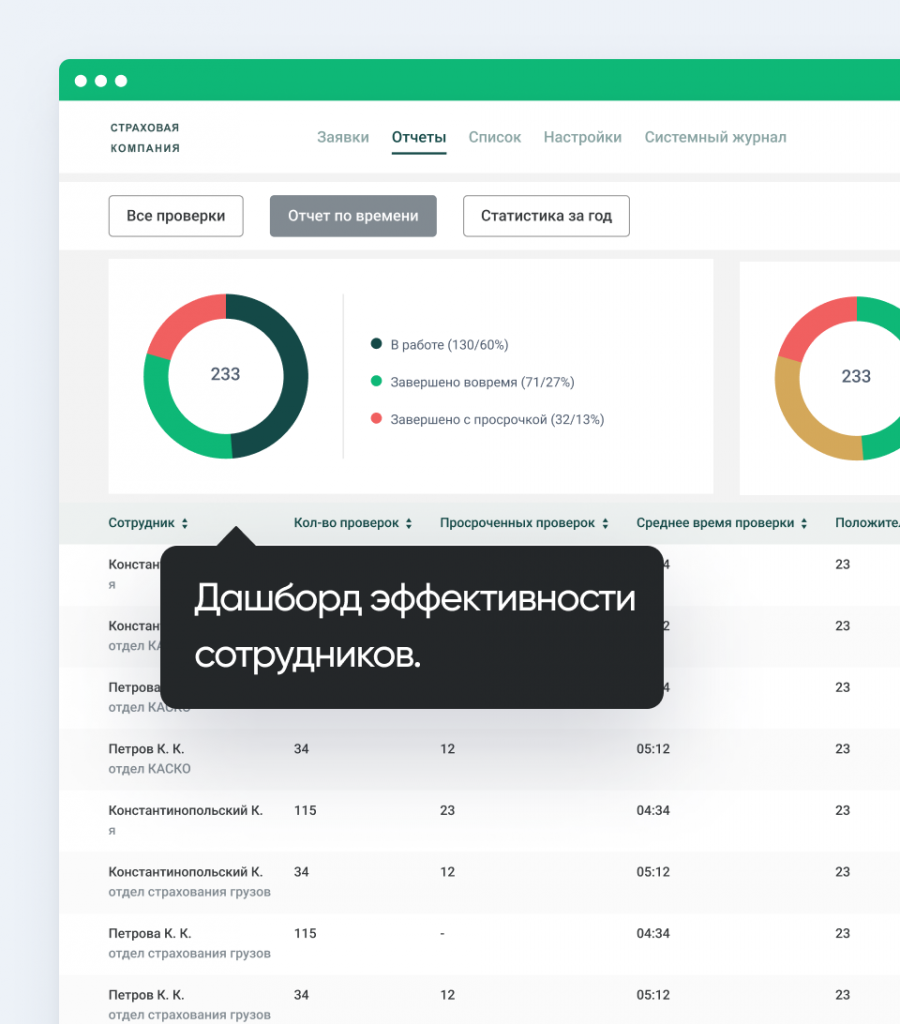
Удобная форма отчетов
- количество проверок;
- количество просроченных проверок;
- среднее время проверок;
- количество рекомендованных и не рекомендованных к страхованию объектов.

Наш подход
Системная аналитика
Мы провели исследование систем, которые можно было бы автоматизировать и оптимизировать для уменьшения количества ручного труда и увеличения скорости проверки данных. После составили Vision, определяющий вектор и концепцию проекта. На основании документа UX-дизайнеры создали прототипы экранов сервиса.
Мы провели предпроектное обследование, составили реестр требований и согласовали концепцию системы. Далее мы скорректировали полученное техническое задание, проработав его детальнее и разбив его на фичи. Совместно с проектировщиком начали создавать прототипы, согласуя сценарии работы пользователя с функциональными требованиями к системе.

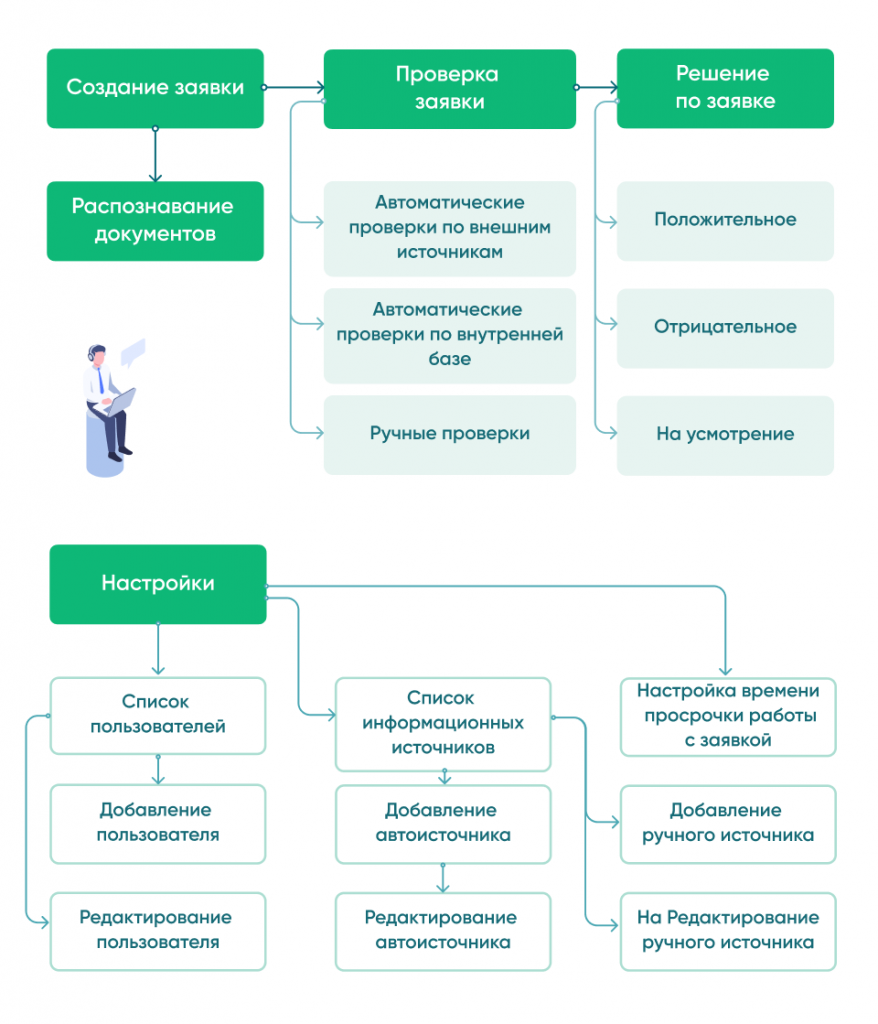
Навигационная диаграмма

Мы разработали единую систему работы с заявками, автоматизировали многие процессы проверки и перенесли их на одну платформу. Собрали информацию о ролях, их задачах, спроектировали пользовательские пути, предложили уместные для каждого экрана функции, которые учитывают требования каждой роли.

Результаты
- Создали систему предстраховых проверок, которая анализирует данные страхователей по нескольким внешним источникам и внутренним базам.
- Учли внутренние процессы компании и помогли руководителям отслеживать качество и количество работы специалистов.
- Разработали дополнение для браузера, чтобы уменьшить время ручных проверок.
- Интегрировали систему распознавания документов DBrain, чтобы сократить время на заполнение данных клиента.
- Сделали возможным сохранить историю проверок в одном месте без дубликатов.
- Создали удобную систему отчетности для руководителей.
Команда AGIMA
-
Анна Романова
UX-дизайнер
-
Сергей Кузнецов
Тимлид frontend
-
Елена Тимакова
Руководитель направления системной аналитики
-
Владимир Зинченко
Дизайнер
-
Руслан Майсак
Тимлид PHP
-
Артем Гриценко
Руководитель отдела проектирования
-
Андрей Долгушин
PHP - разработчик
-
Павел Пилигримов
PHP - разработчик
-
Валерия Гурьянова
PHP - разработчик
-
Борис Козуб
Тимлид
-
Елена Журавлева
QA-специалист
-
Елена Журавлева
QA-специалист
-
Валентин Дюкре
Руководитель проекта
-
Дмитрий Царев
Руководитель проекта

