Создали платформу для развития онлайн-продаж
Вместе мы разработали сайт, который стал основным инструментом для продажи клубных карт World Class новым клиентам. Рассказываем, как наши команды работали над проектом.
Проблематика

Задачи нового сайта
- Оптимизировать воронку привлечения новых клиентов.
- Сделать выбор фитнес-клуба удобным для посетителей.
- Показать преимущества клубного членства.
- Упростить процесс выбора клубной карты и её покупки.
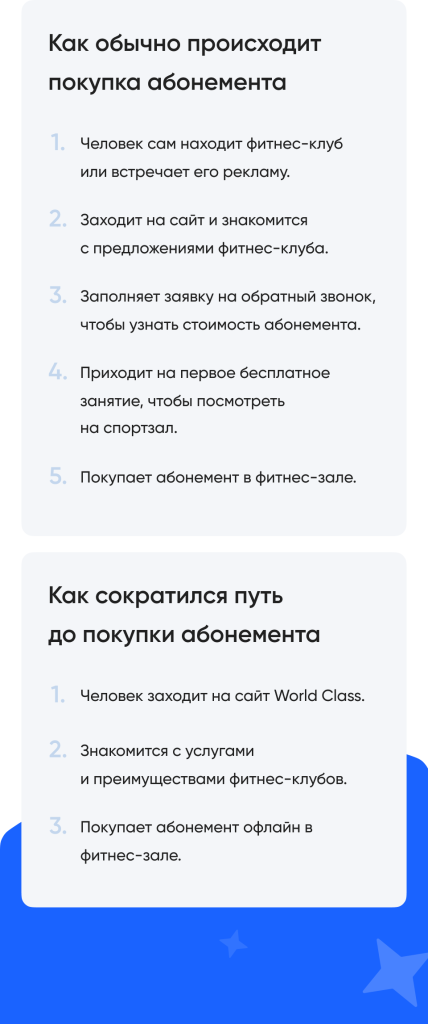
- Исследовать, проработать и реализовать оптимальный путь пользователя до покупки клубной карты онлайн.
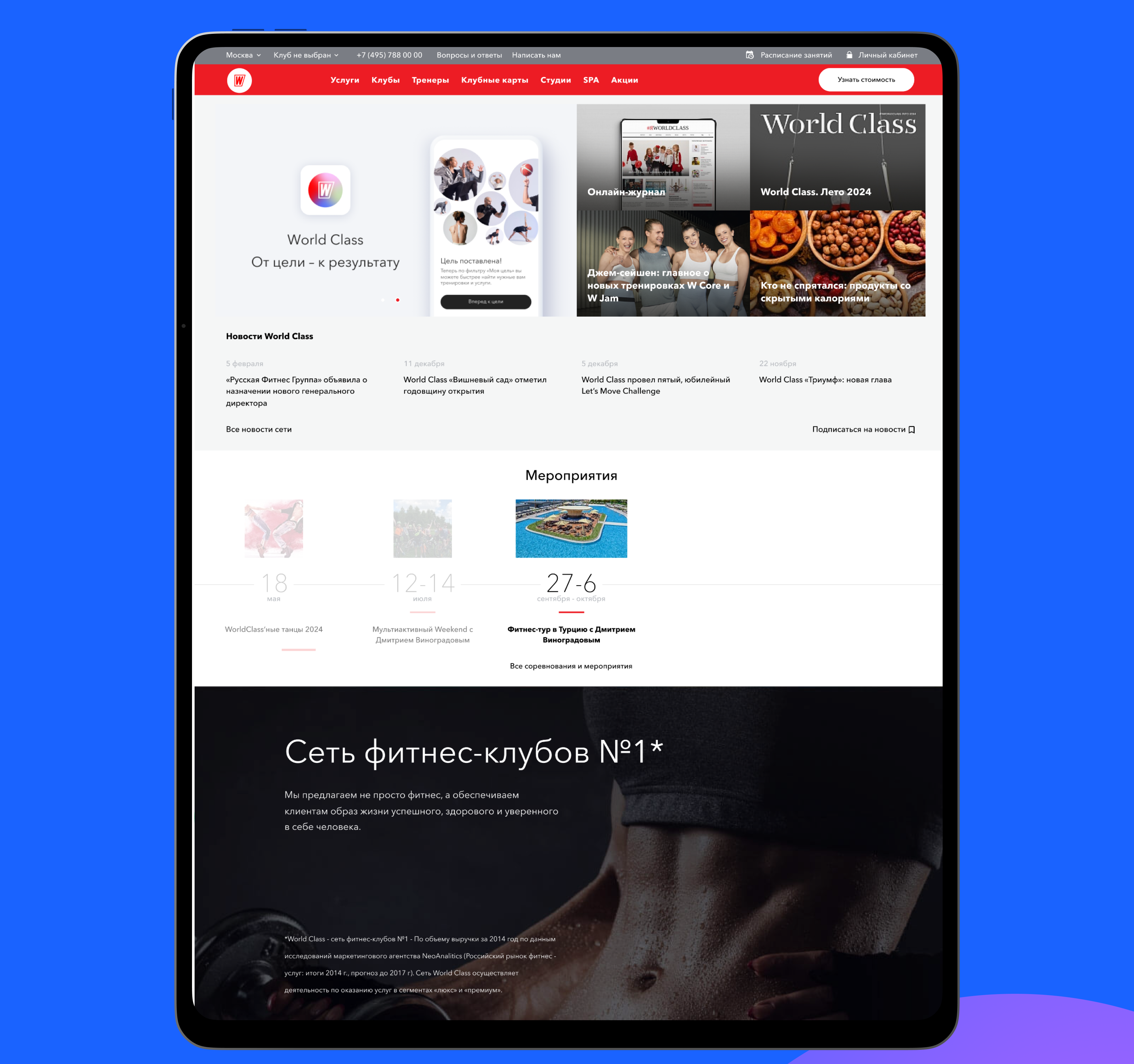
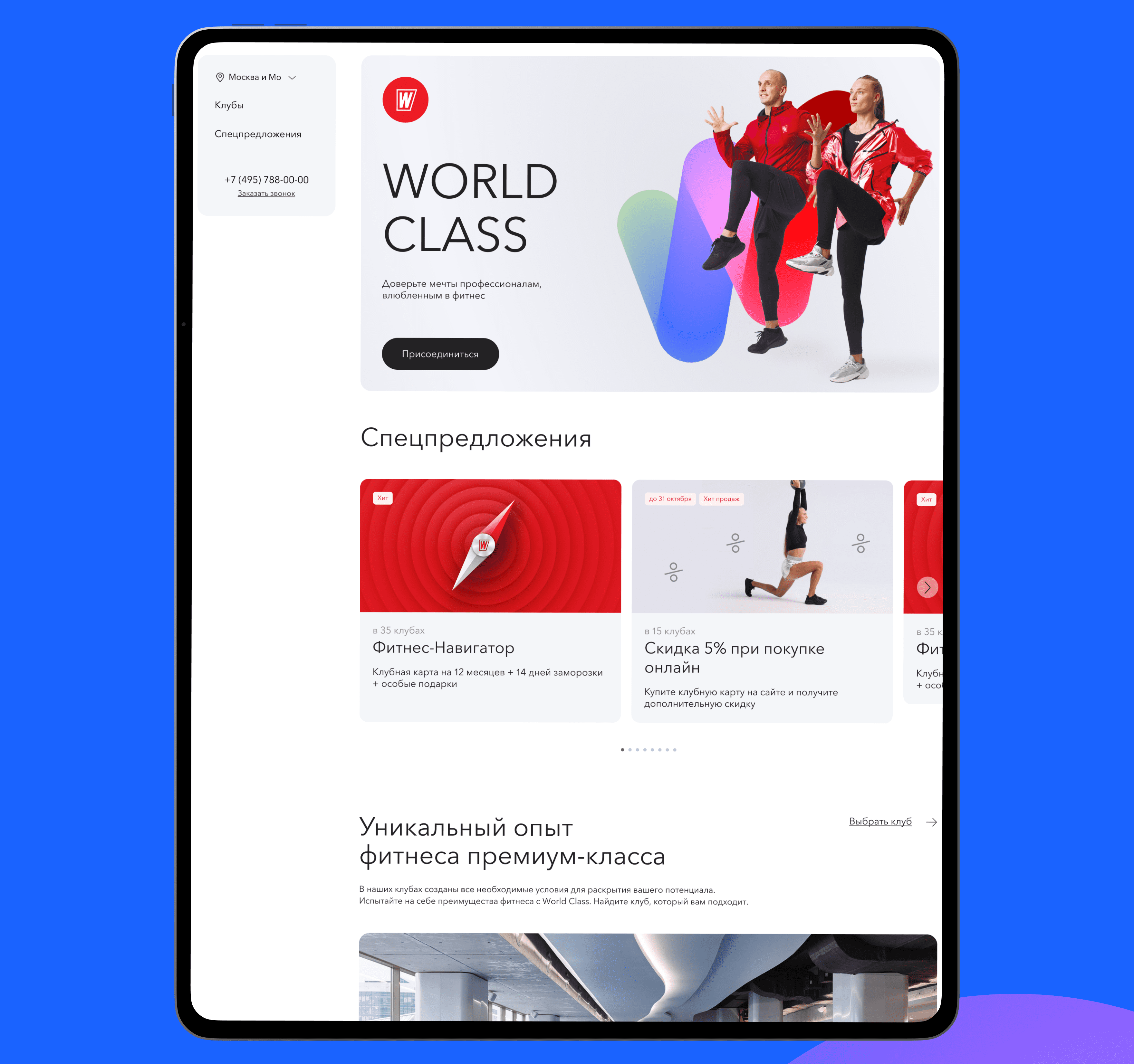
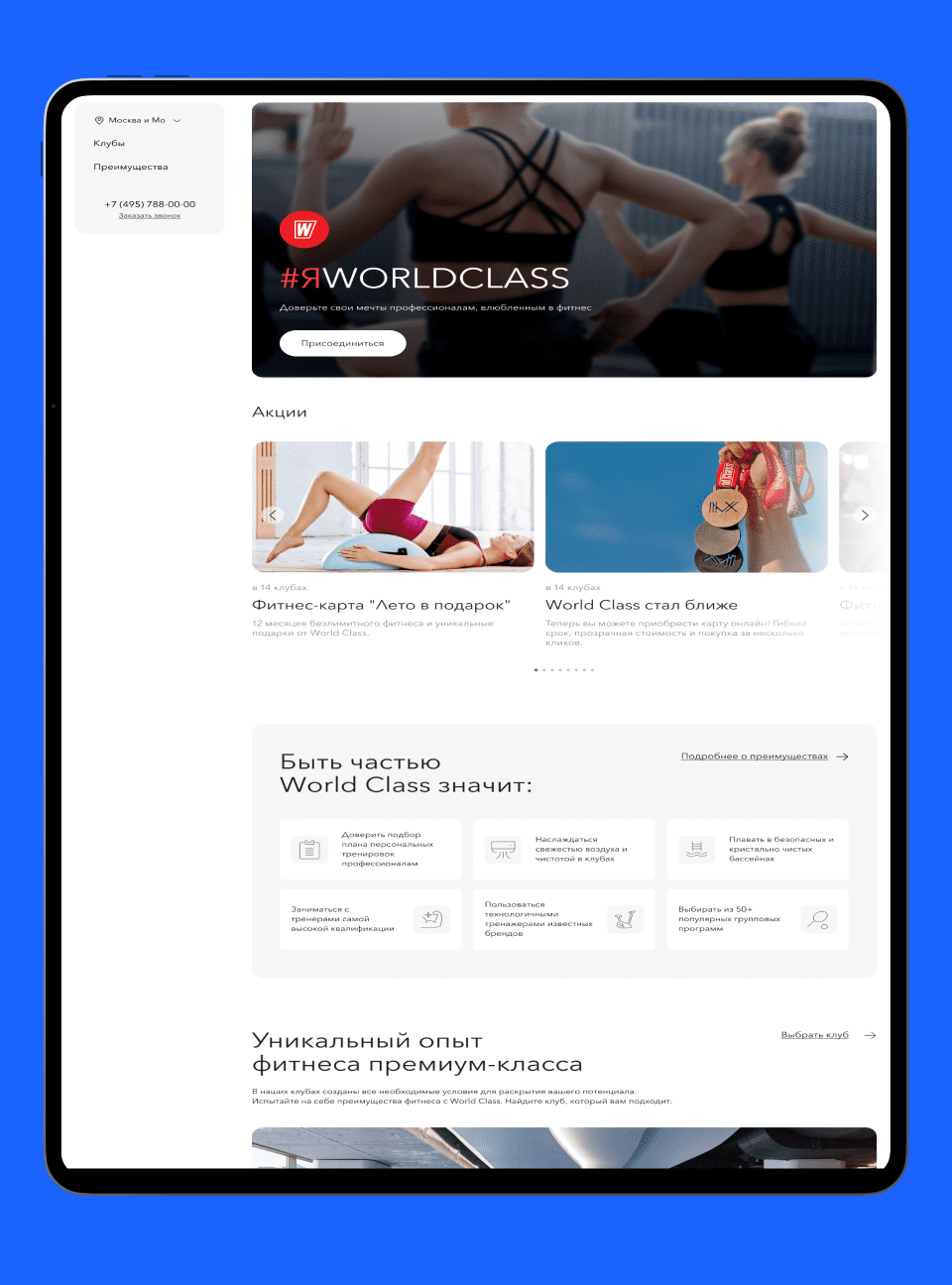
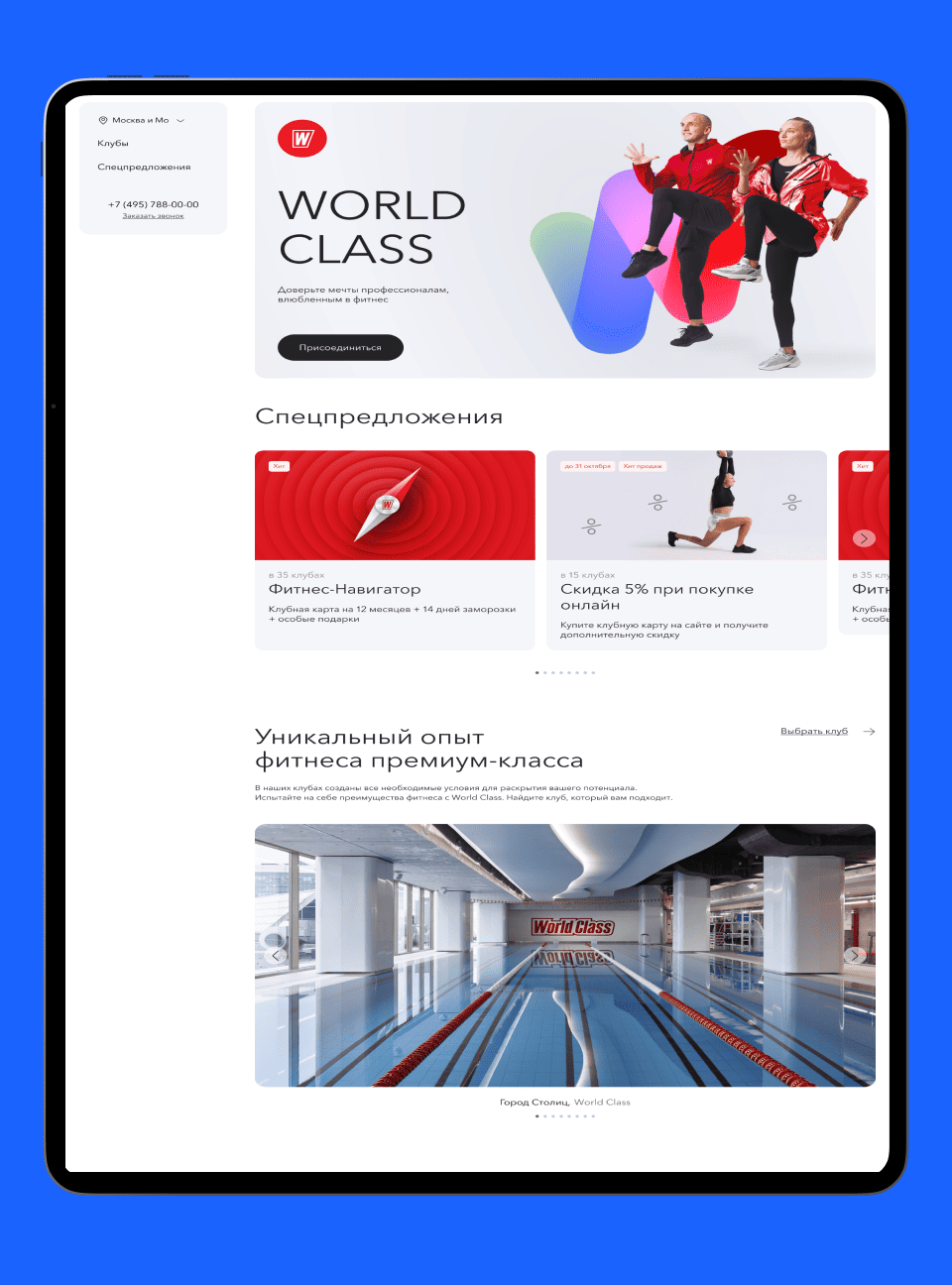
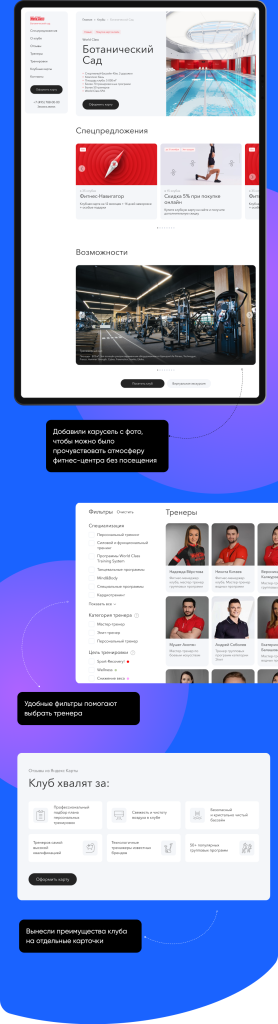
Переработали главную страницу
Наша цель — уже на первом экране зацепить человека. Поэтому вынесли на главную страницу самое важное:
- актуальные спецпредложения;
- информацию о преимуществах фитнес-клубов в зависимости от местонахождения пользователя;
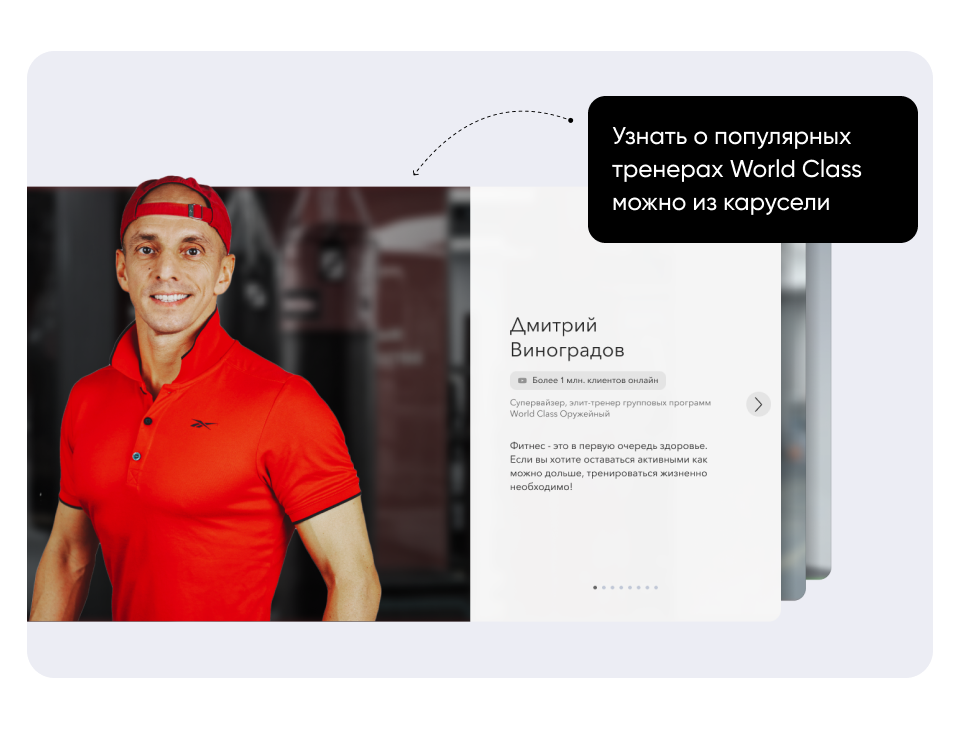
- информацию о тренерах.

UX-подход к главной странице
Мы сделали главную короче, сократили большие текстовые блоки, уменьшили футер, обновили формат подачи сторис, переработали тексты.
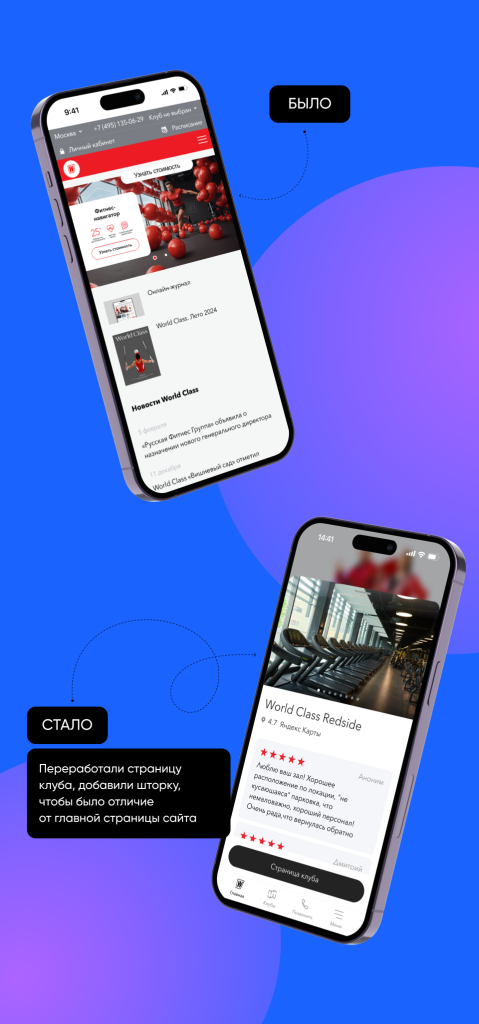
Добавили информацию, которая работает как социальные доказательства, например отзывы посетителей с Яндекс Карт.





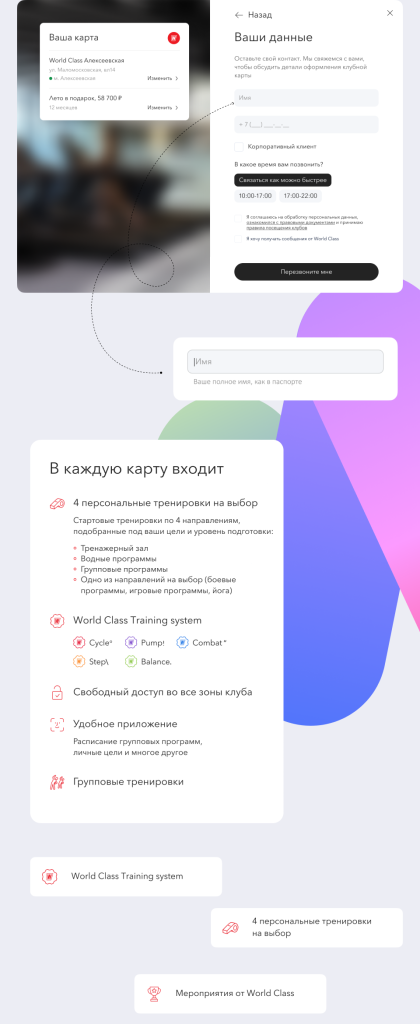
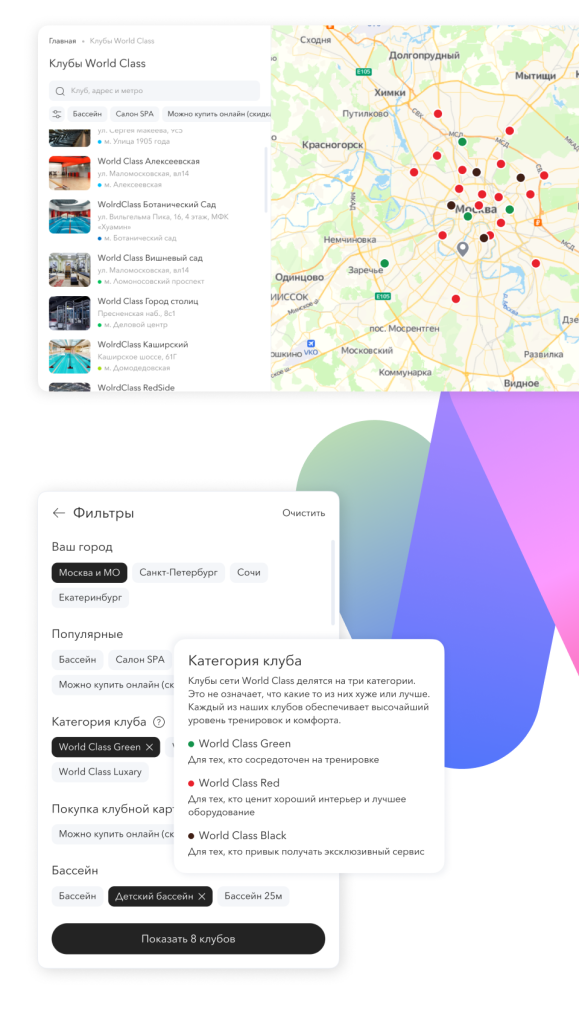
Система подсказок

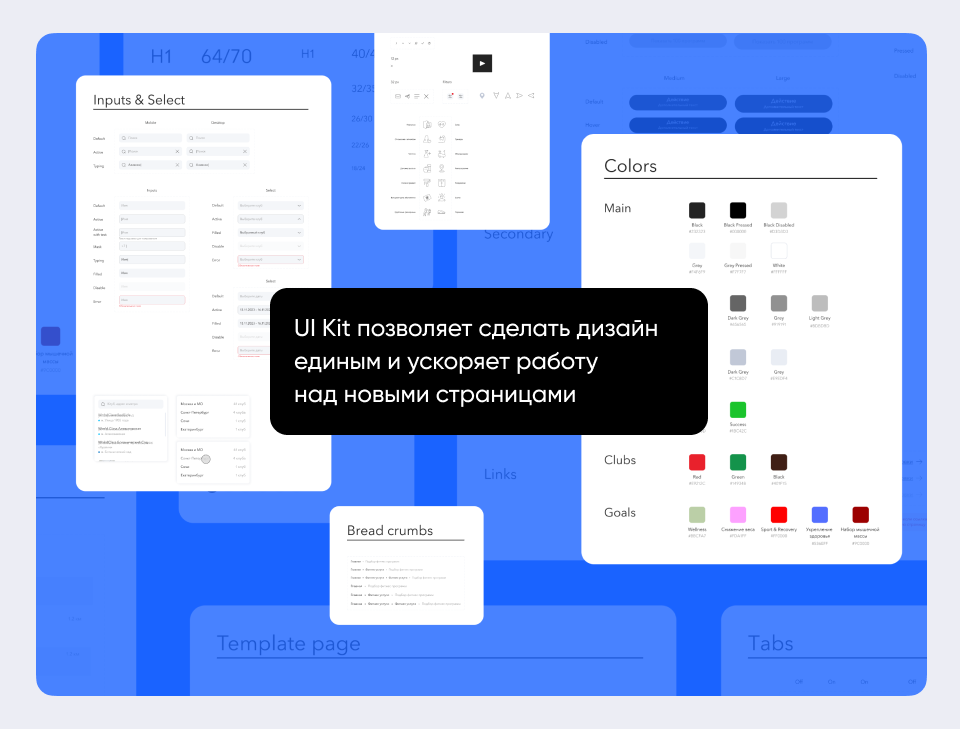
Дизайн
80% трафика идет на сайт с мобильных устройств. Поэтому вместе с командой World Class мы приняли решение сделать Mobile first дизайн. Это значит, что с помощью смартфона станет проще:
- узнать о преимуществах сети World Class;
- изучать акции и спецпредложения;
- подбирать подходящий фитнес-клуб;
- купить абонемент онлайн в тех залах, где это возможно.


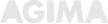
Добавили сторис
Они передают атмосферу занятий в World Class. А заодно рассказывают новости, знакомят с тренерами и тренировками.

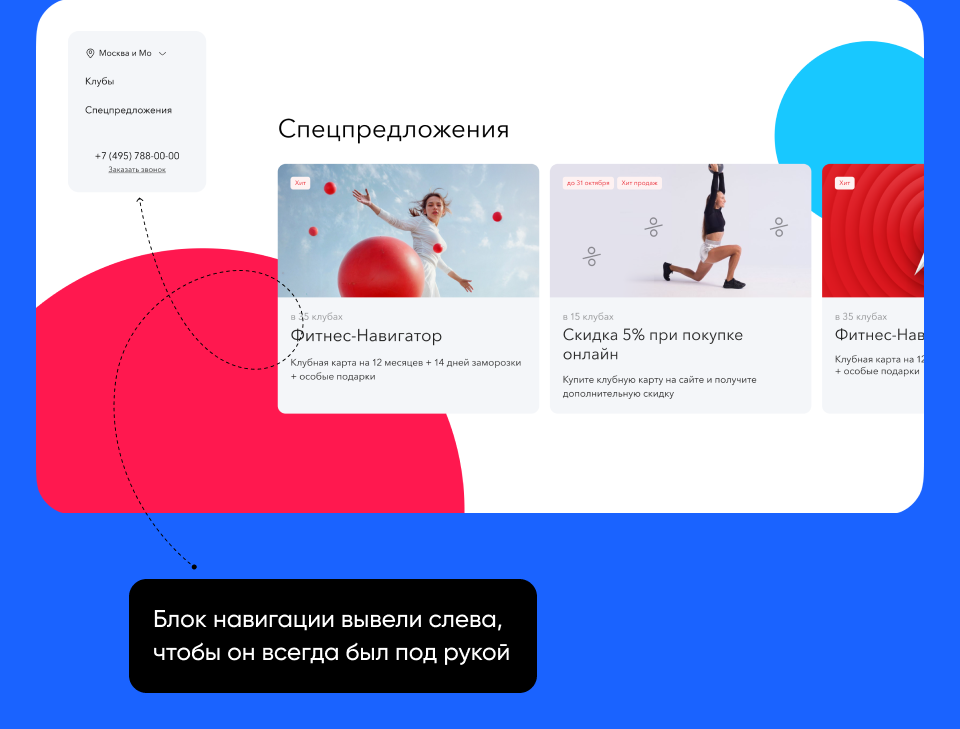
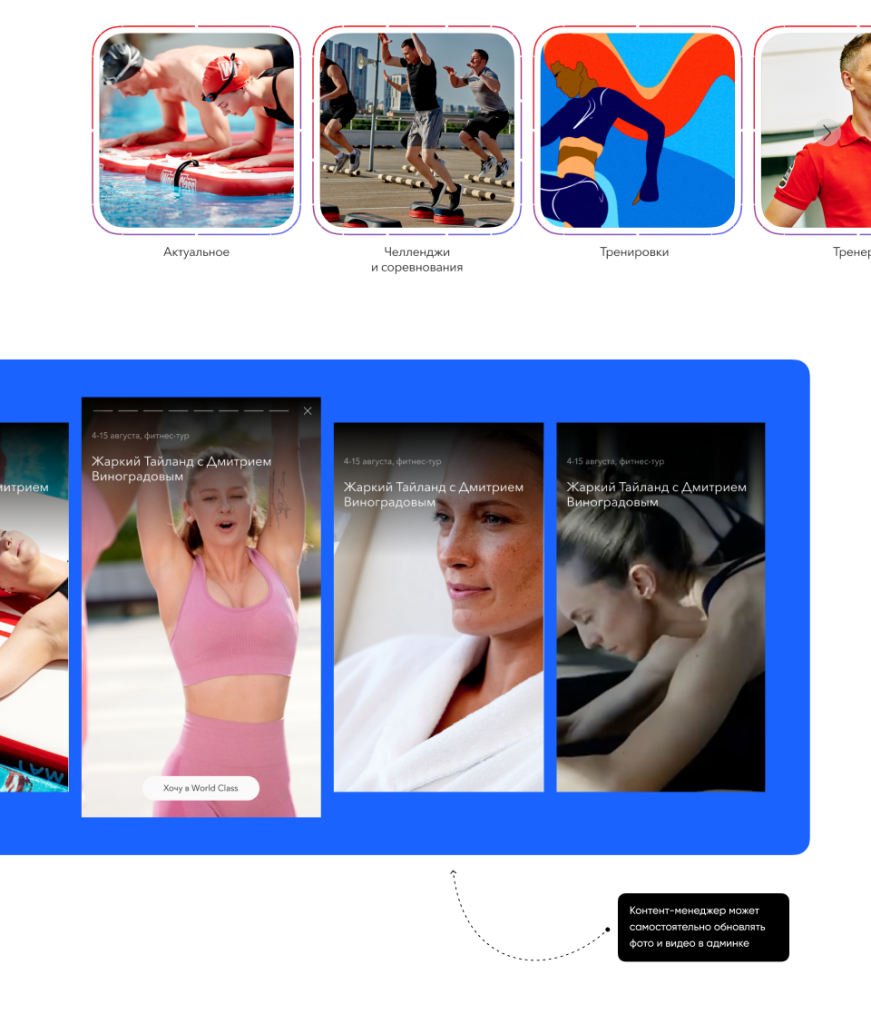
Добавили спецпредложения
Мы постарались сделать так, чтобы пользователь в одном окне получил всю интересующую информацию об акции:
- сроки проведения;
- особые условия;
- преимущества карты.

Создали детальную страницу клуба
Пользователь найдет информацию, которая поможет ему сделать выбор:
- фото фитнес-зала;
- отзывы тех, кто уже в нем тренируется;
- информация о тренерах и популярных тренировках.

Вывели информацию о тренерах и клубах

Обновили карту клубов


Провели UX-исследование
Задачи:
- проверить сценарии пользователя: выбор клуба, покупка карты, просмотр акции и посещение главной страницы;
- выявить удачные интерфейсные решения;
- выявить возможные проблемы и барьеры взаимодействия пользователей с мобильной версией World Class;
- проверить гипотезы;
- предоставить итоговые рекомендации по разработанным дизайн-прототипам.
Методология исследования
Особенности Usability-тестирования:
- респонденты выполняют задачи, предлагаемые модератором, на разработанных прототипах;
- с каждым из респондентов встреча проходит в индивидуальном порядке. Встреча проходит онлайн и длится около часа;
- используется метод Think aloud — комментирование макетов вслух.
Разработали аналитические дашборды
Мы разработали дашборды, которые отслеживают действия пользователей на сайте, а в дальнейшем помогают строить продуктовые гипотезы. Например:
- количество пользователей и продаж на сайте;
- какими спецпредложениями и акциями больше интересуются;
- какие фитнес-клубы наиболее и наименее популярны
и т. д.
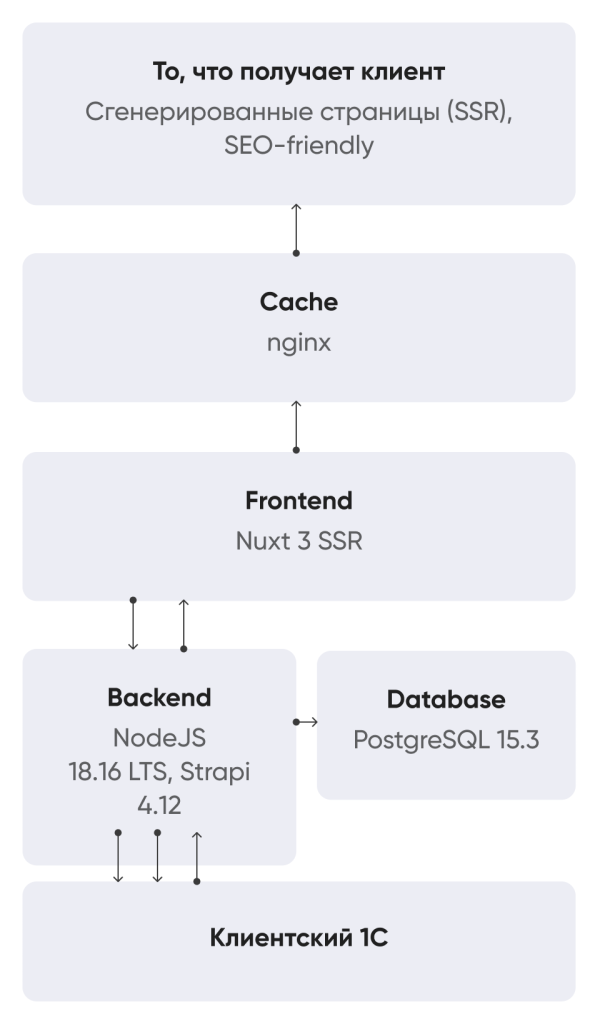
Разработка
СMS Strapi
Преимущества:
- открытый исходный код;
- широкие и гибкие настройки;
- один язык;
- RESTful или GraphQL;
- локальное размещение;
- настройки доступа.

Интеграция с 1С

Над проектом работали
Команда AGIMA
-
Татьяна Петрова
Руководитель проектного офиса
-
Дмитрий Подлужный
Руководитель направления проектирования
-
Дмитрий Теслев
Тимлид системной аналитики
-
Максим Монахов
UX-дизайнер
-
Павел Нырцов
Системный аналитик
-
Дмитрий Соболь
DevOps-инженер
-
Александр Голенищев
Руководитель проекта
-
Валерия Зонова
Арт-директор
-
Станислав Епифанов
Бэкенд-разработчик
-
Екатерина Патрикеева
UX-исследователь
-
Анна Новикова
Системный аналитик
-
Алексей Илларионов
Тимлид
-
Валерия Ган
Дизайнер
-
Александр Ролин
Фронтенд-разработчик
-
Гузель Капелюжная
Веб-аналитик

